SpreadJS | 新人学习笔记
首先,感谢 Fiona 的投稿,希望大家可以通过她的分享,一起来更好的学习 SpreadJS,那么正文开始。
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
Hello,大家好,我是Fiona,从事前端开发工作,我十分热爱我的工作和一直默默栽培我的老板(小编帮我把这段加粗)没问题。
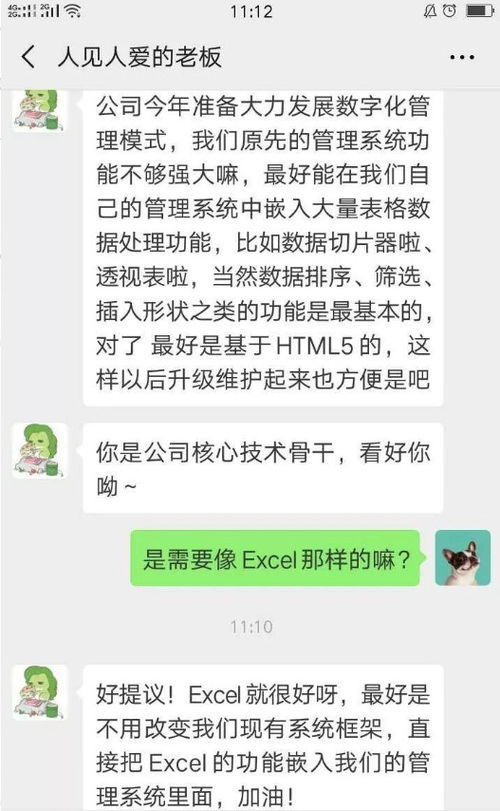
前不久,接到老板的安排!

说实话,接到这个需求,我整个人的状态是这样的

但是,
我不能辜负领导的期待,
毕竟这是我最喜爱的工作!
Excel 经过数十年的发展,已经成为当之无愧的数据处理之王,如今不但要实现它的全部功能,还要把它嵌入到我们自己的系统中,为了避免 996.ICU,我选择百度一下:

度娘果然强大,这就是我需要的产品:SpreadJS!大家来体验一下,仿佛直接用浏览器打开了Excel一般。

果然,老板给予了肯定。看来距离我升职加薪、当上总经理、嫁给高富帅、走上人生巅峰的道路越来越近了。WoW,想想还有点小激动呢~
今年的小目标
从今天起,我要开始好好学习这款产品,为了报答领导的知(薪)遇(资)之(报)恩(酬),并做好每次的学习笔记!
初识SpreadJS
“SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为用户提供更快捷、更安全、更熟悉的表格数据处理方式和更友好的类 Excel 操作体验。“
——来自SpreadJS产品官网的介绍
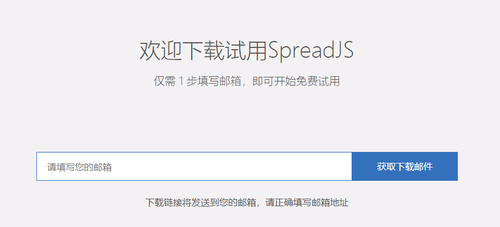
点击网页中的立即试用,输入邮箱获取下载邮件,如下所示:

在收到的邮件中下载SpreadJS免费试用版:

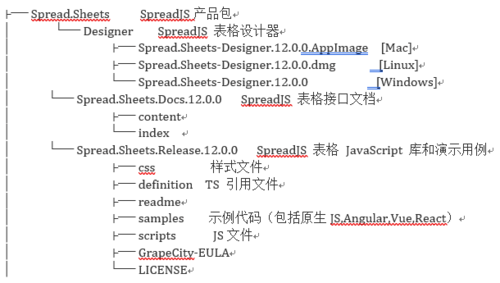
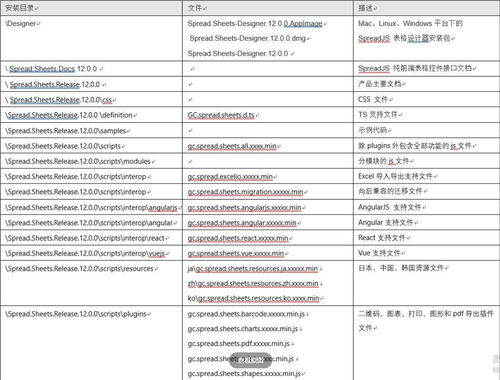
SpreadJS安装包目录结构


查看更详细的SpreadJS产品试用包目录结构及说明,请点击这里
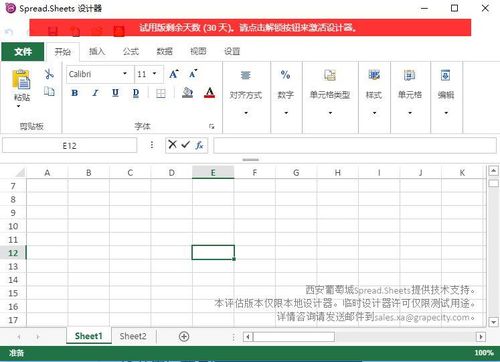
由于我是Windows系统,点击Designer当中的第三个文件,安装了Spread.Sheets 设计器,长这样:

这个设计器还有个在线版的可以参考,>>在线设计器
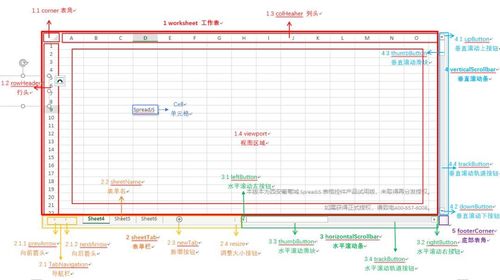
SpreadJS产品结构组成说明

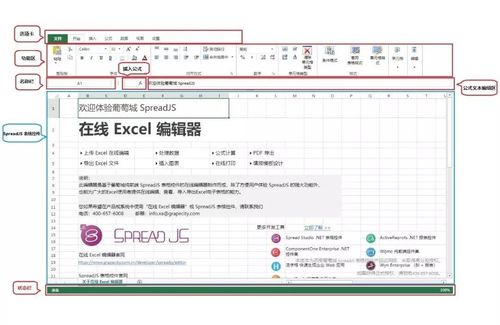
SpreadJS在线表格编辑器组成说明

添加一个Spread到一个工程目录中
创建以下几个文件路径:
- css
- data
- js
- index.html
在css中拷入SpreadJS产品安装包路径下的全部文件:
SpreadJS.Production.V12\Spread.Sheets\Spread.Sheets.Release.12.0.0\css
在js中拷入以下两个文件:
gc.spread.sheets.all.12.0.0.min.js 和 gc.spread.sheets.resources.zh.12.0.0.min.js
data中准备用来存放数据
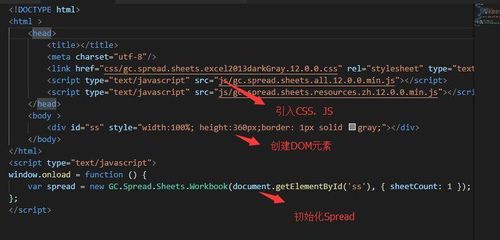
index.html

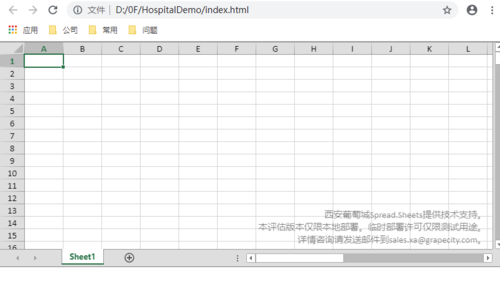
完成上述步骤,Spread的表格就展示出来了:

OK,今天先记录到这里,下一步计划,我要开始学习SpreadJS的工作簿和表单,先立下这个Flag。
SpreadJS,我一定会征服你的,加油!
期待 Fiona 的下一次投稿
与我们继续分享她的学习笔记
如果大家在使用产品过程中有任何新的体会和想法都可以总结起来与更多人分享,欢迎投稿。
PS:学习 SpreadJS 还有个好方法,加入葡萄城前端群,与更多技术大牛一起交流成长。
长按识别二维码,立即加入
QQ群:720389894
关于 SpreadJS 前端表格控件
SpreadJS 纯前端表格控件是基于 HTML5 的 JavaScript 电子表格和网格功能控件,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。全中文操作界面,零学习成本!便于您在系统开发过程中,更好的显示和管理类似 Excel 的数据,更方便的进行公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等操作。

 随时随地看视频
随时随地看视频



