Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包

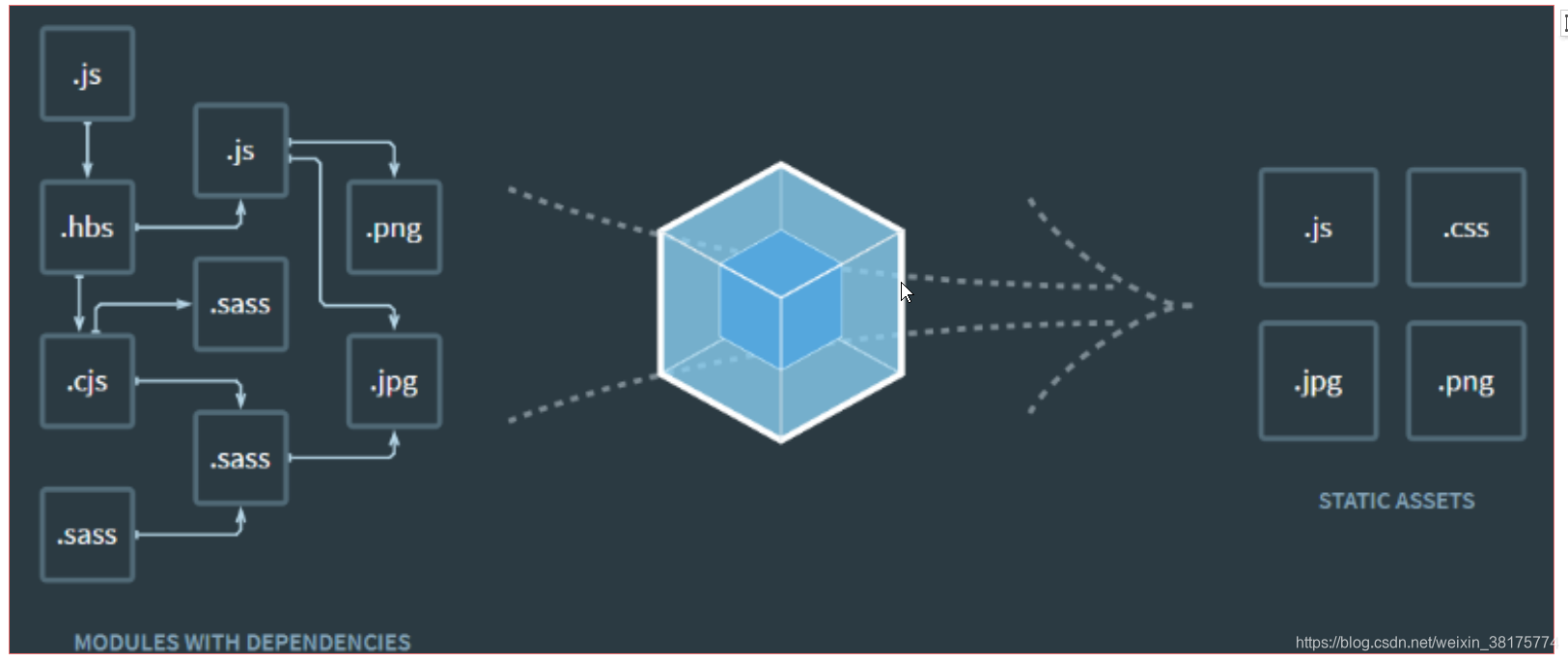
从图中我们可以看出,Webpack 可以将js、css、png等多种静态资源 进行打包,使用webpack有什么好处呢?
1、模块化开发
程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文
件,减少了http的请求次数。
webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。
2、 编译typescript、ES6等高级js语法
随着前端技术的强大,开发中可以使用javascript的很多高级版本,比如:typescript、ES6等,方便开发,
webpack可以将打包文件转换成浏览器可识别的js语法。
3、CSS预编译
webpack允许在开发中使用Sass 和 Less等原生CSS的扩展技术,通过sass-loader、less-loader将Sass 和 Less的
语法编译成浏览器可识别的css语法。
webpack的缺点:
1、配置有些繁琐
2、文档不丰富
安装Webpack
Webpack基于nodejs运行所以先要先安装node
1.3.2.1 安装Node.js
为什么会有node.js?
传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端
的框架,它的底层就使用了 V8 引擎,这样就可以使用javascript去编写一些服务端的程序,这样也就实现了用
javaScript去开发 Apache + PHP 以及 Java Servlet所开发的服务端功能,这样做的好处就是前端和后端都采用
javascript,即开发一份js程序即可以运行在前端也可以运行的服务端,这样比一个应用使用多种语言在开发效率上
要高,不过node.js属于新兴产品,一些公司也在尝试使用node.js完成一些业务领域,node.js基于V8引擎,基于
事件驱动机制,在特定领域性能出色,比如用node.js实现消息推送、状态监控等的业务功能非常合适。
下边我们去安装Node.js:
1、下载对应你系统的Node.js版本:
https://nodejs.org/en/download/
2.也可使用nvm管理node
nvm ls显示所有node版本nvm install stable/6 指定安装node版本nvm use 6 使用某个版本 node
2.node ‐v 显示版本
1.3.2.2 安装NPM
1、自动安装NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM
的功能和服务端项目构建工具maven差不多,我们通过npm 可以很方便地下载js库,打包js文件。
node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本
2.设置下载的资源包路径
npm config set prefix "D:\Program Files\nodejs\
npm config set cache "D:\Program Files\nodejs\npm_cache
注意 D:\Program Files\nodejs 到这里就行不要使用D:\Program Files\nodejs\npm_models 无法识别
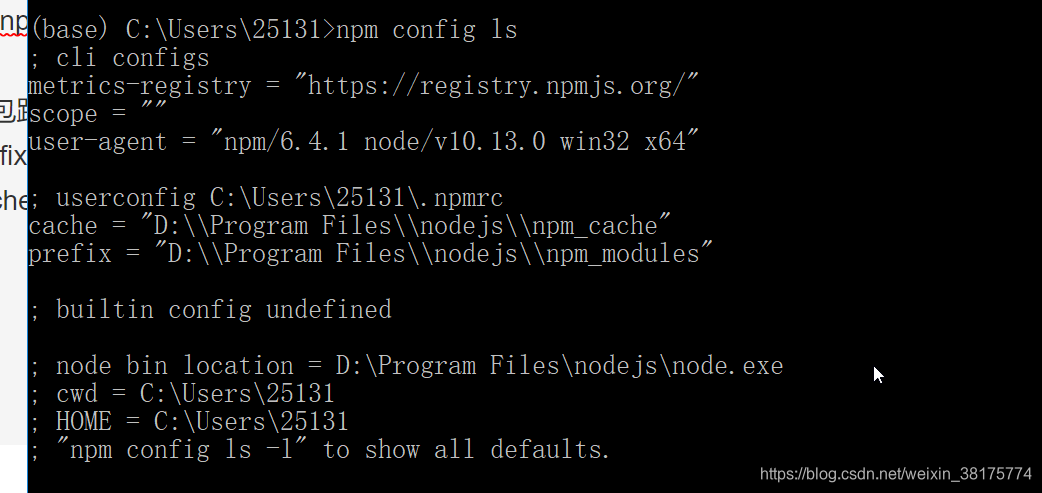
npm config ls查看npm配置

3.使用tnpm 国内淘宝镜像提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
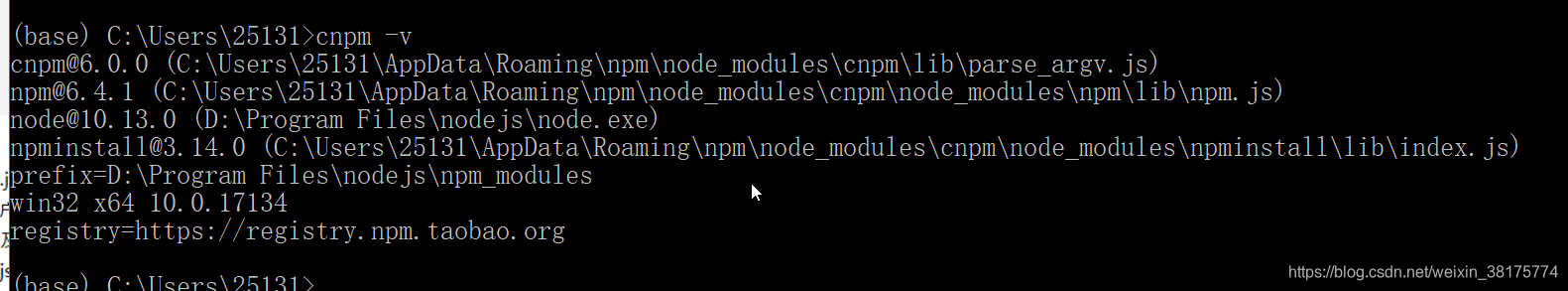
cnpm -v 查看下载的版本

4.安装 nrm 切换镜像
cnpm install -g nrm 安装nrm
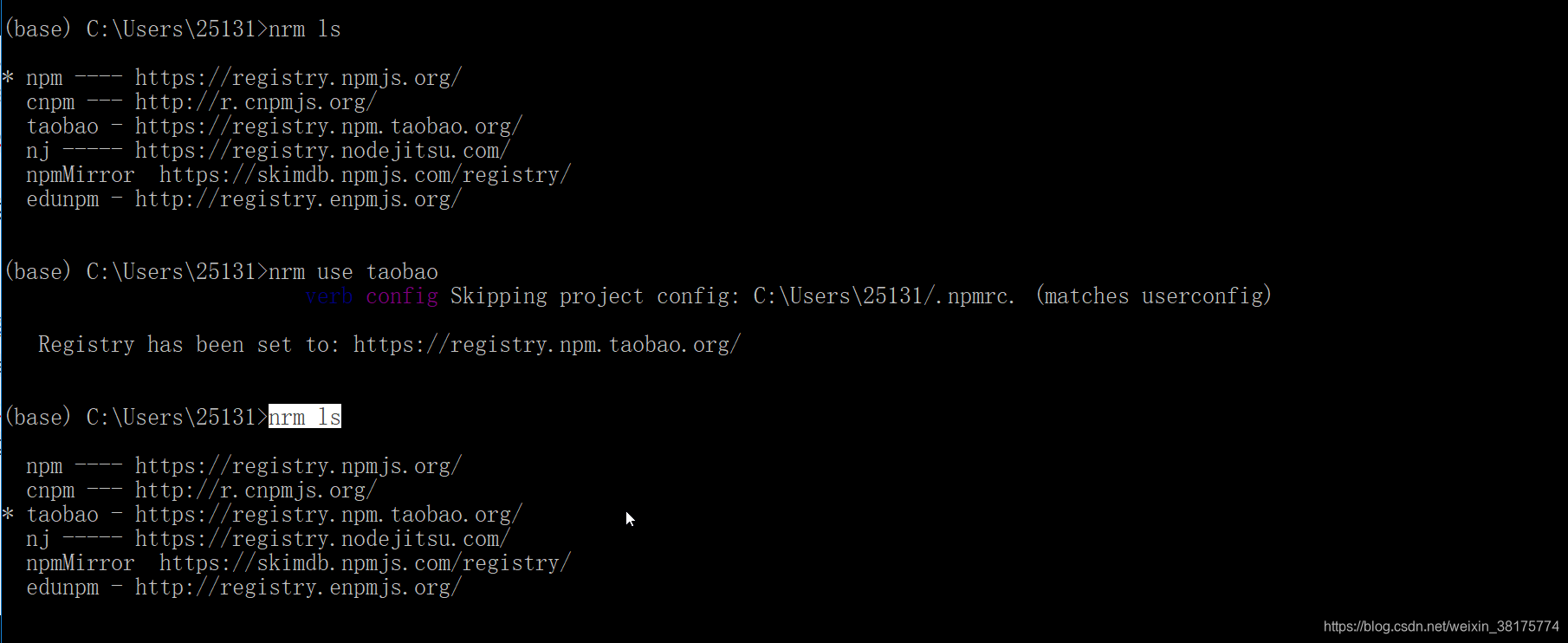
nrm ls 显示镜像nrm use taobao 使用淘宝镜像
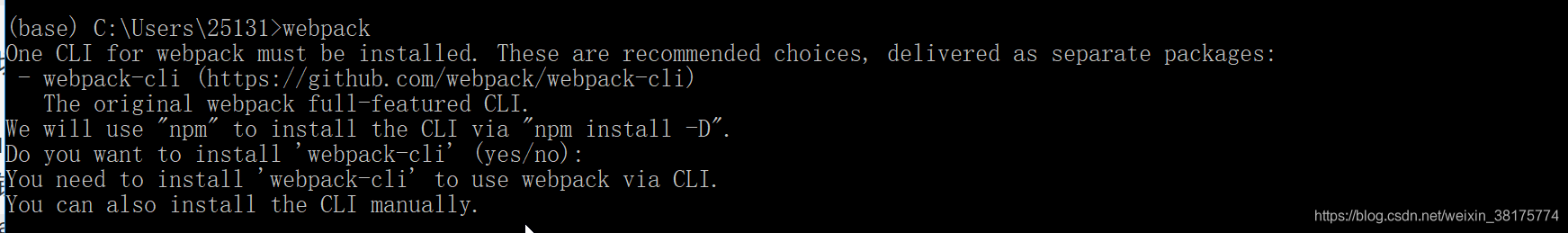
5.安装 webpackcnpm install -g webpack 安装
查看版本
webpack

使用Webpack
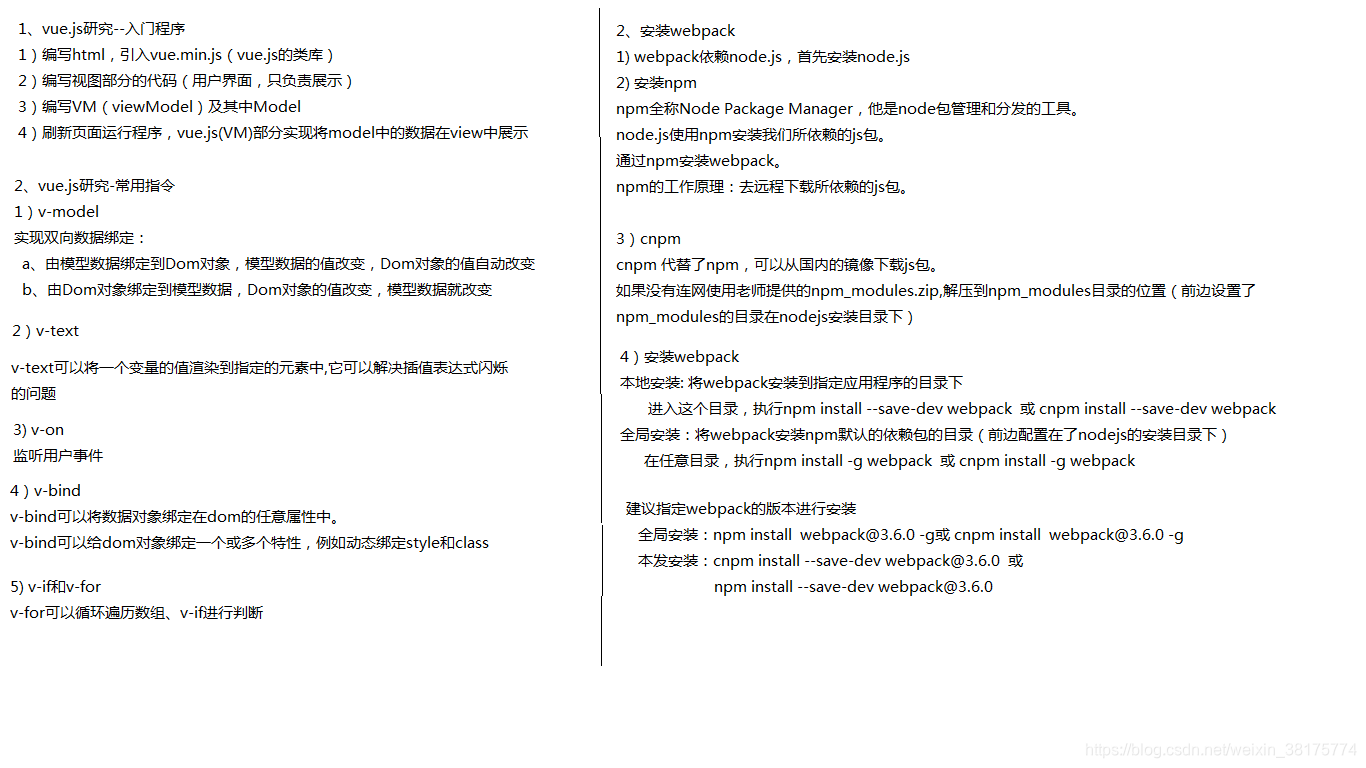
笔记小结


 随时随地看视频
随时随地看视频



