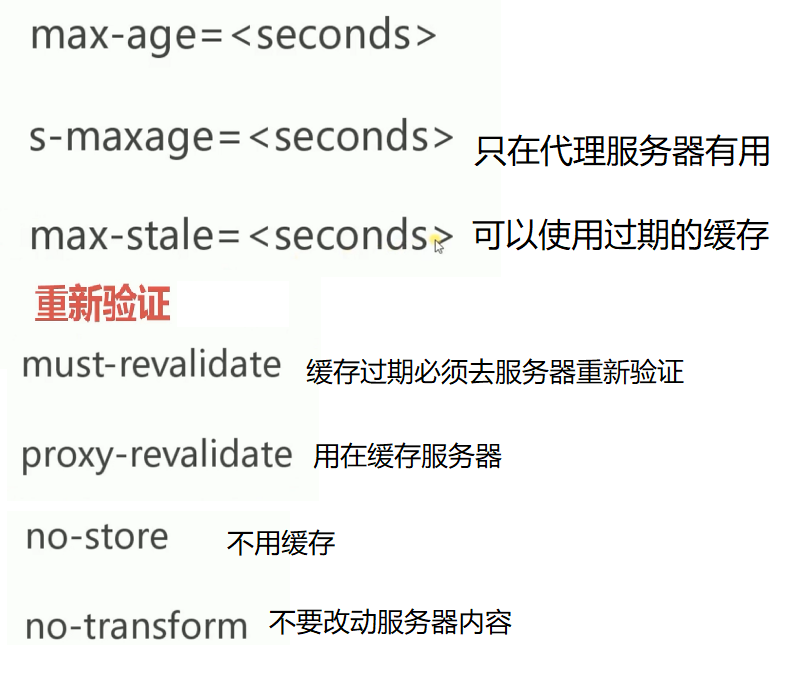
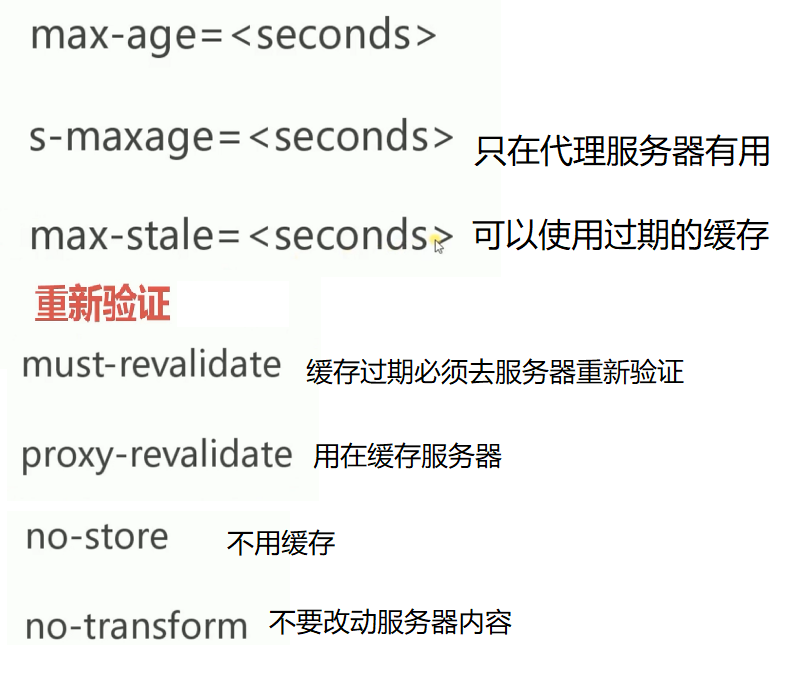
大家都知道Cache-control :max-age=100是缓存100秒,但是谁又知道我们可以通过给cache-control设置public或者private来控制其只能在客户端缓存还是在代理服务器缓存,还有可以通过must-revalidate来设置缓存过期必须去服务器验证再缓存。还可以通过no-cache,no-store来不使用缓存。
- Content-Type,Content-Encoding用来约束数据类型
- Cookie保持绘画信息
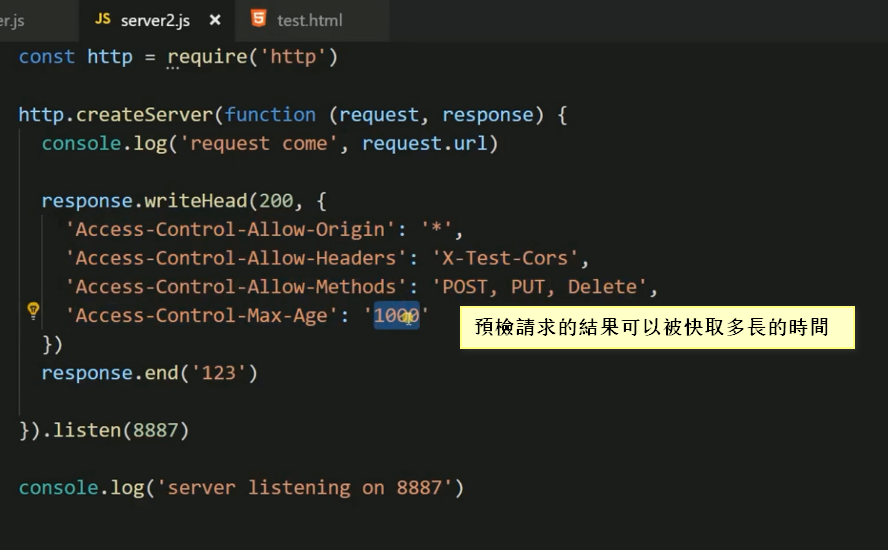
- CORS实现跨域并保持安全性限制
还有你们知道使用last-modified和if-modified-since来设置缓存验证,而且还不止这一种方法呢~ 还可以使用etag和if-none-match呢,你们这群小渣渣知道吗?
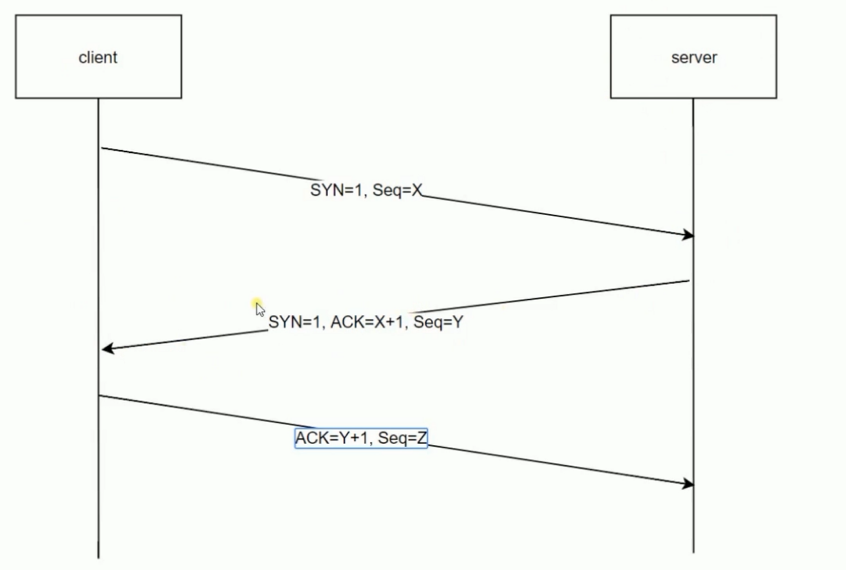
你们知道什么是三次握手吗?
你们知道HTTPS链接的创建过程吗?以及为什么HTTPS为什么就是安全的?
什么是长连接,为什么需要他?
HTTP2的信道服用又为什么能提高性能?
想要我的财宝吗?想要就来买我(Jokcy)的课程吧,去买吧,伟大的航路,我把所有前端还有后端的知识都放在那里

五层模型

底三层

传输层

应用层
- 为应用软件提供了很多服务
- 构建于TCP协议之上
- 屏蔽网络传输相关细节
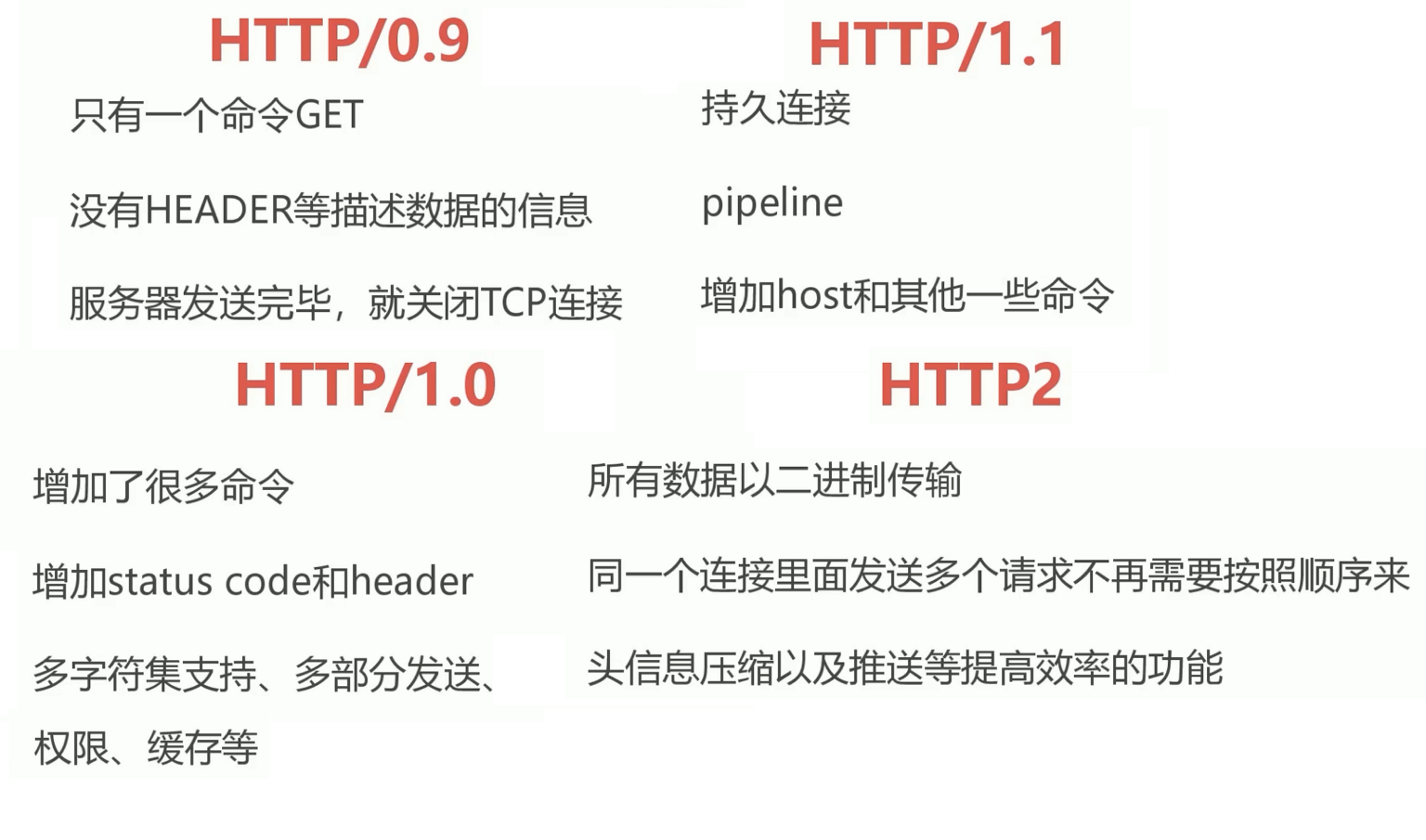
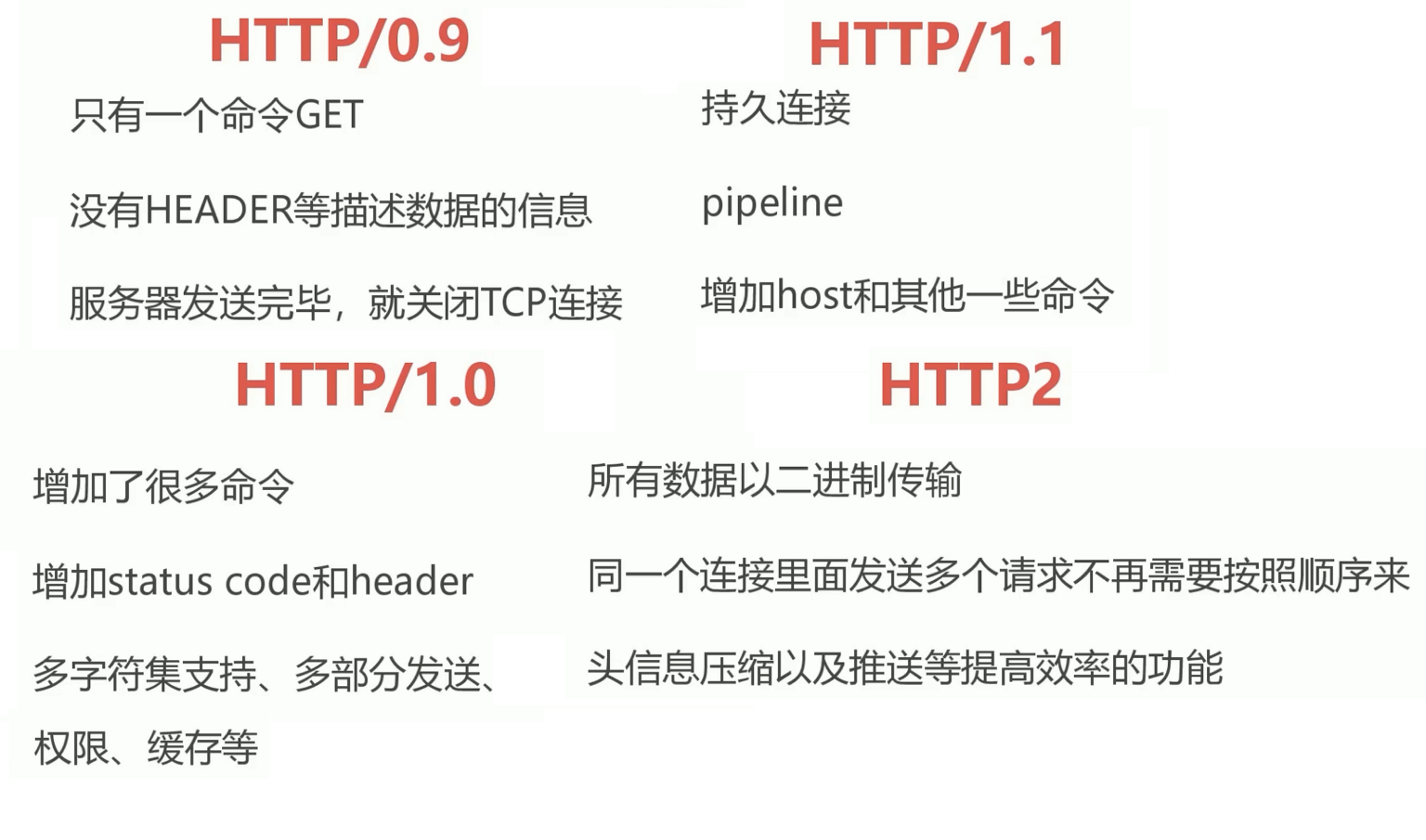
Http History

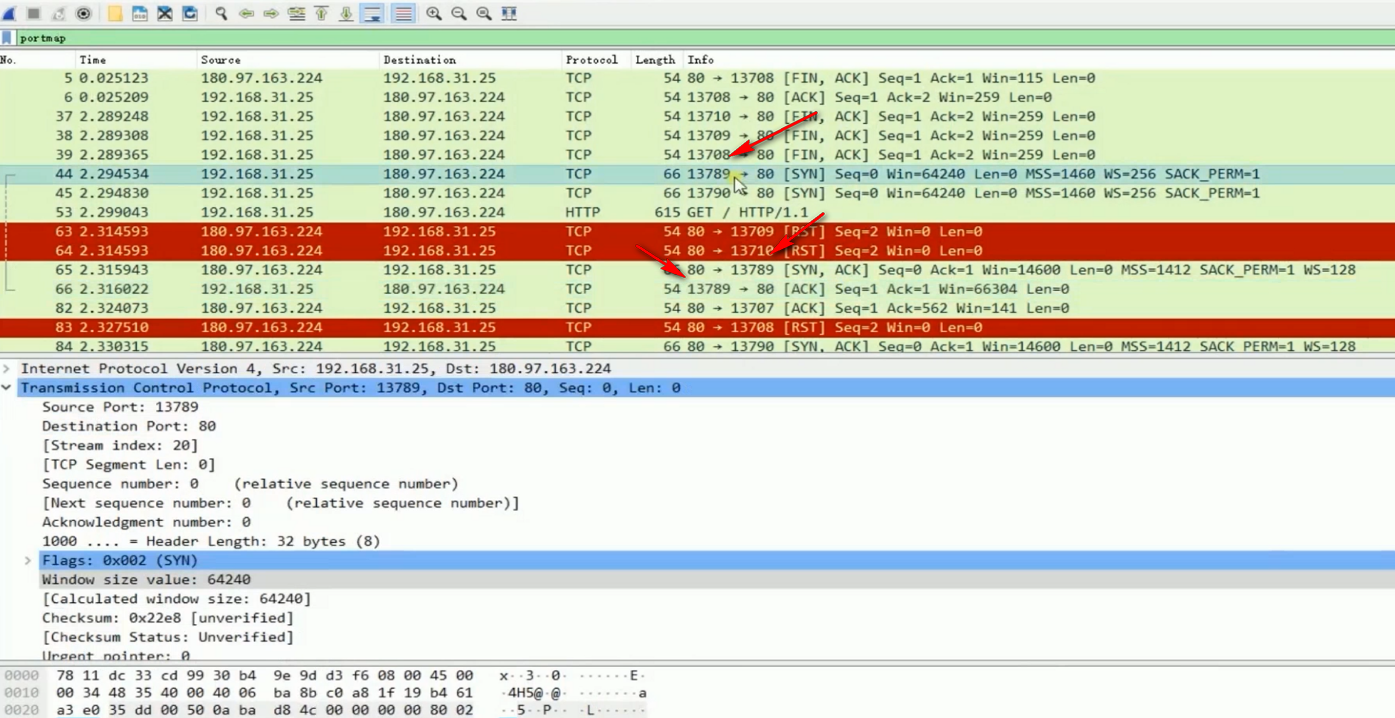
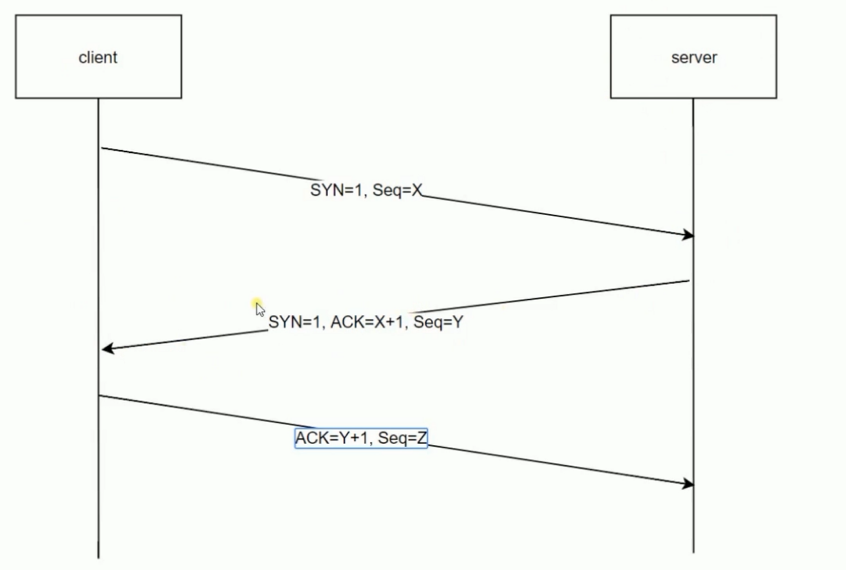
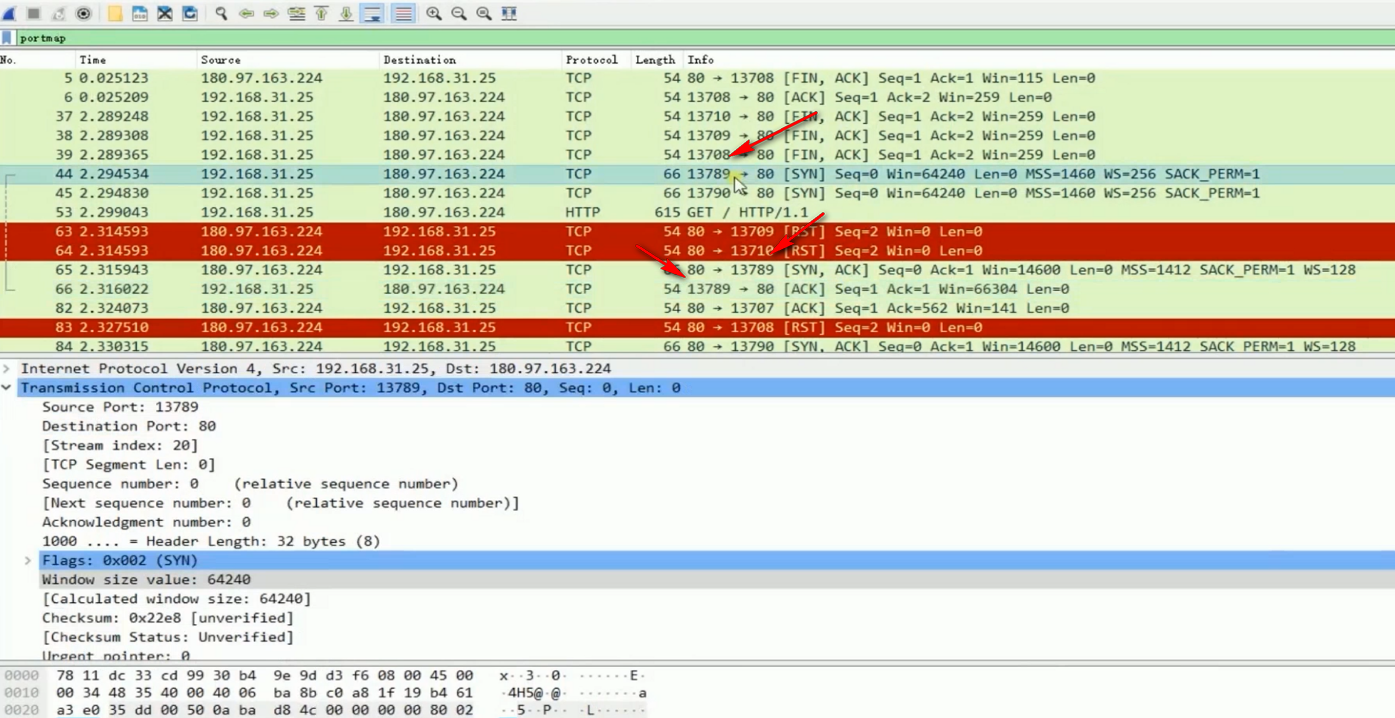
HTTP三次握手


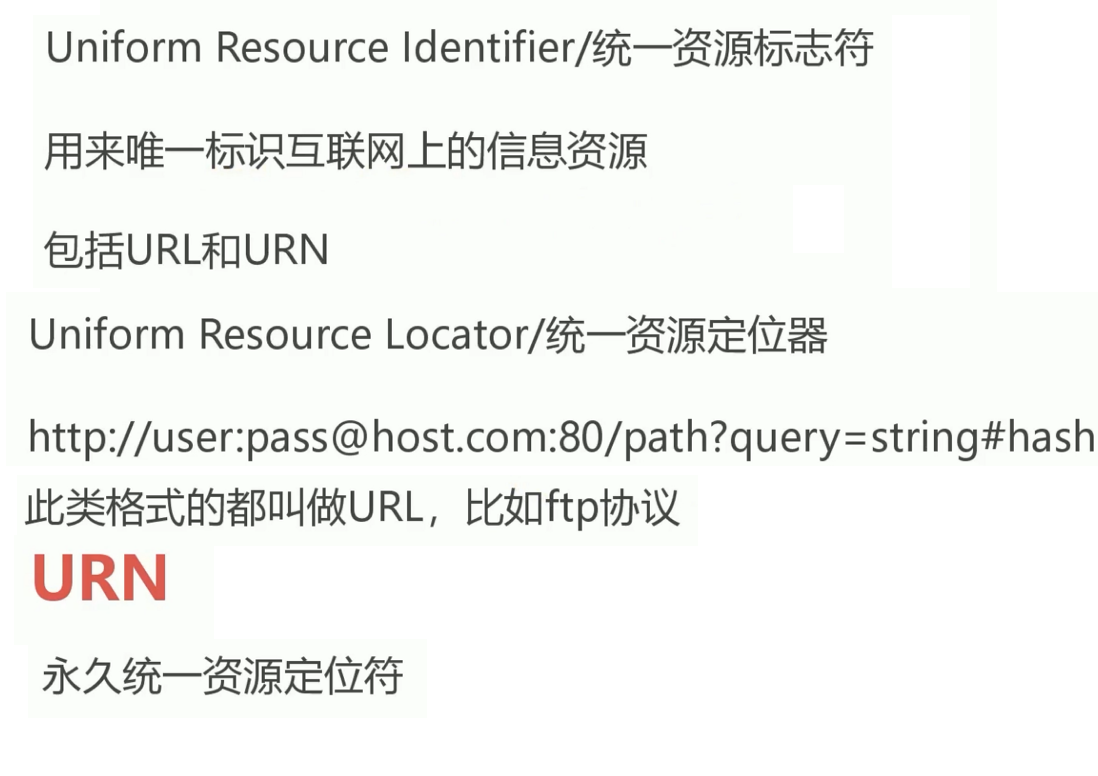
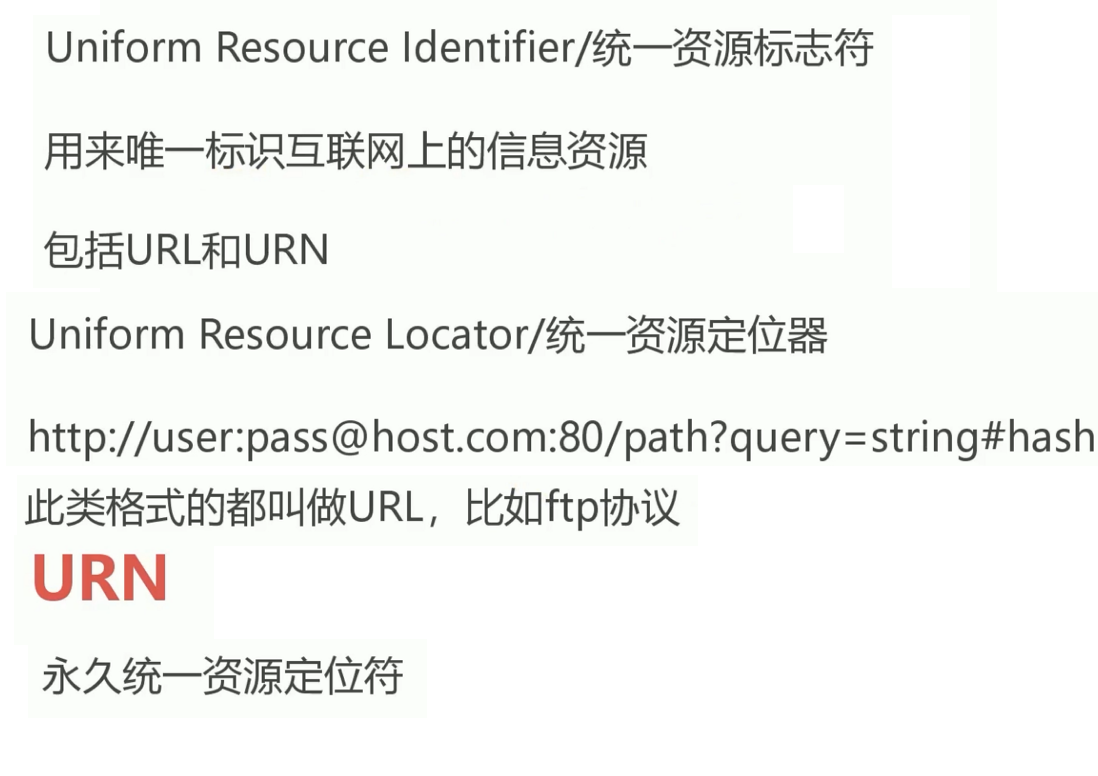
URI,URL,URN
- URL就是用定位的方式实现的URI

http报文格式

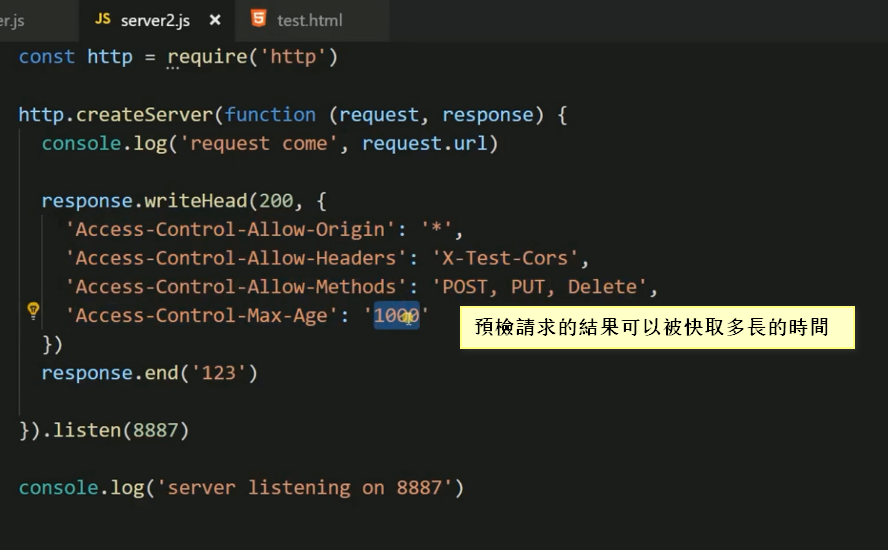
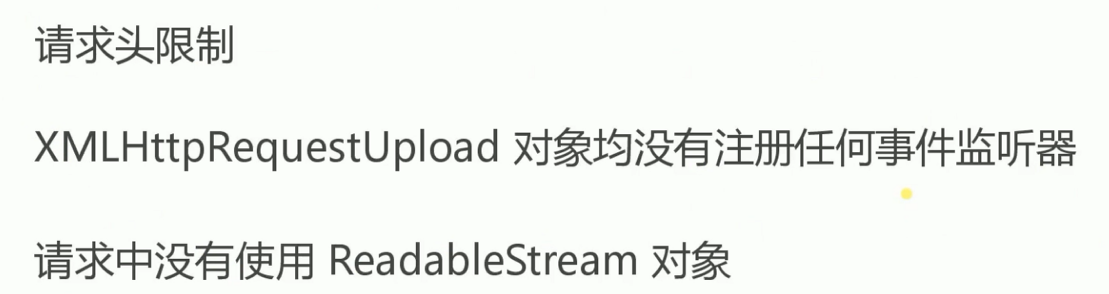
允许跨域 Access-Control-Allow-Origin: * 还有JSONP什么的CORS跨站预请求
- 允许方法 GET HEAD POST
- 允许Content-type
- text/plain
- multipart/form-data
- aplication/x-www-form-urlencoded
- 其他需要预请求


缓存Cache-Control
- 可缓存性
- public(允许任何缓存),private(只允许发起请求浏览器缓存),no-cache(不缓存)


缓存验证

cookie

长连接就是一个普通的http连接。只是因为程序员,没有立即调用该连接的close()方法。而是等不需要该连接的时候,才close()该连接。
所以,这个连接,就叫做长连接。
长连接必须使用tcp协议。
总结
我觉得one piece是我户根勤的





















 随时随地看视频
随时随地看视频





热门评论
-

纯情掉了一地2018-06-15 0
-

惊艳消逝2018-06-09 0
查看全部评论单次视频时长超过5分钟,一律不考虑
买你个毛线,,,,,,,