前言
如果统计一番前端最常用的方法,那么 console.log 一定位列其中。无论你写的是原生 JS 亦或者是 JQuery、Vue等等,调试之时,都离不开 console.log 方法。但是,console 对象中的方法不仅仅只有 log 方法。强大的 console 对象提供了大量控制台调试的相关方法,掌握这些方法可以大大方便你的调试,甚至做出一些炫酷的控制台字符画。
基本输出
console 对象最基础的方法毫无疑问是 log,该方法会直接在控制台上输出参数,如果输入多个参数,那么输出在控制台上的参数用空格分隔,如下所示:
console.log('Hello World');console.log('Hello', 'World');打开控制台,运行结果如下图所示:

console.log 还含有类似于 Python 的占位符功能,但是,个人认为该功能可以完全被 ES6 中的字符串模板完全替代,有兴趣的可以去了解,在此不再赘述。
分类输出
厌倦了 console.log 单调的输出?欢迎尝试 console 对象的分类输出功能。console 对象提供了 info、warn、error 方法分别输出提示、警告以及错误信息。
我们输入下面这段代码:
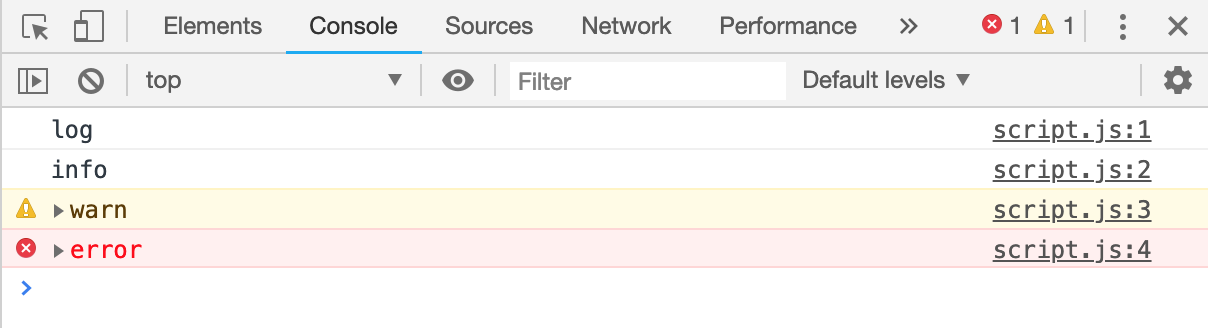
console.log('log')console.info('info')console.warn('warn')console.error('error')结果如下图所示:

可以发现,warn 和 error 方法分别输出了一条警告和一条错误信息。但是,为什么 log 方法和 info 方法输出是一样的呢?
原因在于,我使用的是 Chrome 浏览器,在 Chrome 浏览器上,log 方法和 info 方法的表现是一样的。但是,在其他浏览器上,比如 FireFox,info 方法前面会有一个信息图标。
由于 info 方法的效果不明显,并且各个浏览器中效果有差异,所以一般情况下,我们使用 log 方法代替 info 方法。
断言输出
console 对象提供了类似于单元测试中的断言的方法:assert。该方法接收两个参数,第一个参数为断言条件,第二个参数代表断言信息。
同单元测试断言一样,当断言条件为 true 时,assert 无输出;只有当断言条件为 false 时,assert 方法才会在控制台中输出一条断言错误信息。
我们输入以下代码:
console.assert(true, 'true')console.assert(false, 'false')
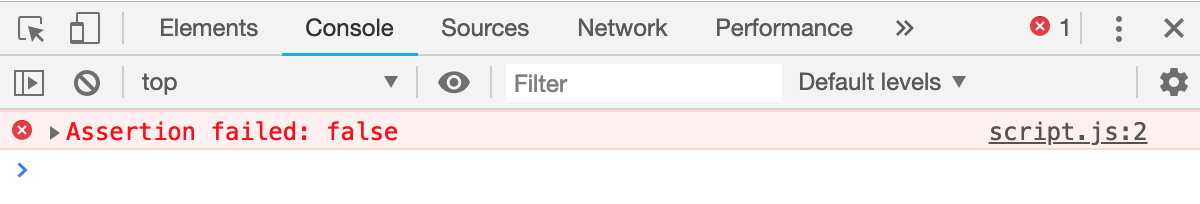
控制台如下所示:

可以发现,控制台只输出了那一条断言条件为 false 的语句。
分组输出
当你的控制台上输出了大量信息时,控制台会显得极其杂乱,你甚至不知道某一条信息是哪条代码输出的。此时,console 对象的 group 以及 groupEnd 方法可以拯救你。
将部分 console 语句放入 group 与 groupEnd 之间,可以形成将这部分 console 语句划定为一组信息进行输出。其中,group 方法接收一个字符,作为分组名称,groupEnd 方法不接收参数用于结束分组。
输入以下代码:
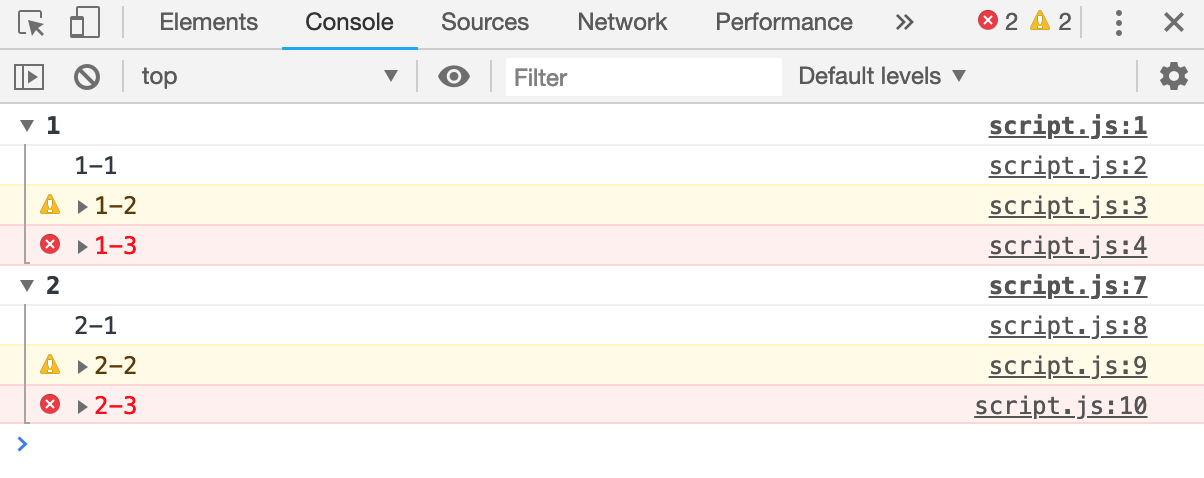
console.group('1')console.log('1-1')console.warn('1-2')console.error('1-3')console.groupEnd()console.group('2')console.log('2-1')console.warn('2-2')console.error('2-3')console.groupEnd()结果如图所示:

通过点击分组的箭头,可以折叠分组,方便归纳整理控制台信息,避免控制台被海量信息淹没。
表格输出
我们不仅可以将控制台信息分组输出,我们还可以将其以表格的形式输出。
console 的 table 方法可以将一个对象以表格的形式输出,当输入的参数不是对象时,此时,table 方法相当于 log 方法。
输入以下代码:
const obj = { a: { id: 1, value: 1
}, b: { id: 2, value: 2
}
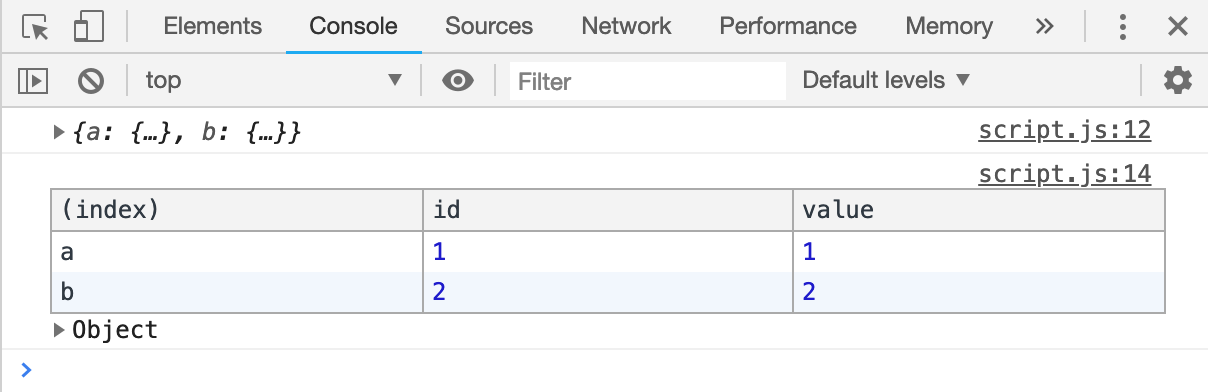
};console.log(obj)console.table(obj)控制台如图所示:

控制台不仅以表格形式输出了对象,还以基础输出的方式输出了对象以方便查看信息。
计次输出
在日常开发中,有一个常见的调试需求——计算一段代码的执行次数。一般来说,我们会在这段代码中定义一个变量,每执行一次它就进行一次自增,并通过 console.log 方法输出该变量。
可以看出,上述的方法略显麻烦,可不可以一行代码就解决这个问题呢?当然可以!count 方法,你值得拥有。
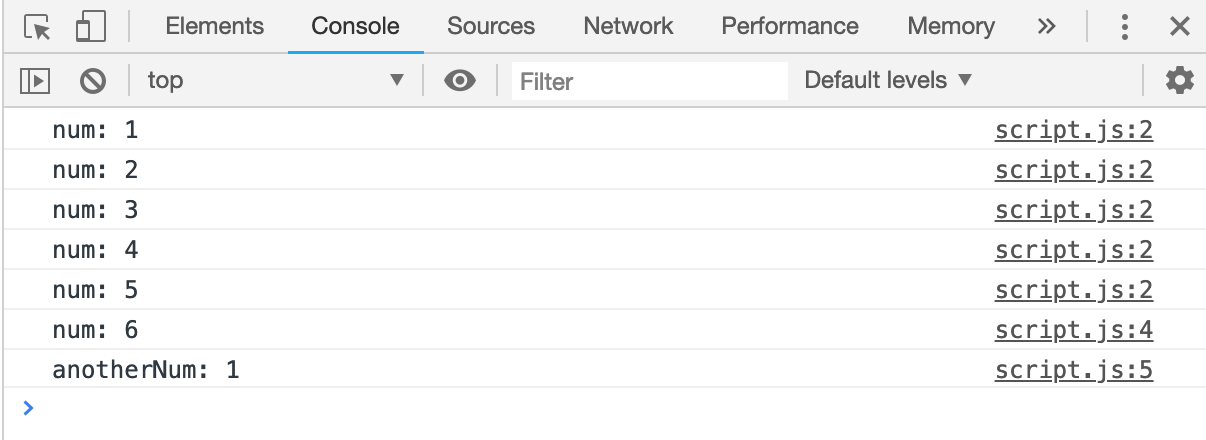
for(let i = 0; i < 5; i++){ console.count("num");
}console.count("num");console.count("anotherNum")结果如下图所示:

可以发现,count 方法通过输入的字符串区分不同的计数语句。
计时输出
当测试算法性能时,我们通常使用时间复杂度来评价算法的性能,但是,时间复杂度哪里有代码执行时间来的直观呢?
在之前不了解 console 对象的时候,我们在算法的头尾分别获取时间戳,取时间戳的差值作为代码执行时间。很明显,这种方法太过繁琐。
使用 console 对象的 time 以及 timeEnd 方法可以计算出代码执行时间。
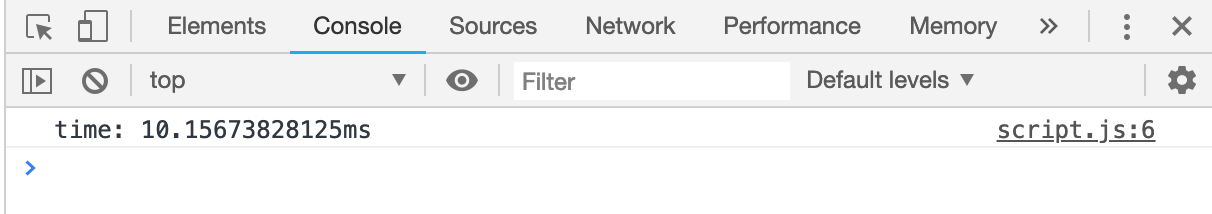
console.time('time');let sum = 0;for (let i = 0; i < 100000;i++) {
sum += i;
}console.timeEnd('time');结果如下图所示:

最后
除了上述的方法,cnosole 方法还有很多强大的方法,比如:dir、debug、trace等,但是它们有的在 Chrome 效果不佳,有的能被 Chrome debugger 完美替代,所以,在此不再赘述。如果有兴趣,可以进一步了解。
作者: 格子熊


 随时随地看视频
随时随地看视频



