ActionBar 提供了多种UI 主要包括:
1. 一个提供icon显示的区域与当前所处位置的说明
2.以可预测的方法访问搜索等重要操作
3.支持导航和视图切换(通过标签页或者下拉列表)
要求:app必须使用action bar 可用的主题
注意:android2.1 以下版本没有actionBar 需要依赖 support v7 appcompat包
在3.0以上版本直接选择 Theme.Holo的主题即可,action bar 在所有activity就会展现
以下是正式开始:
XML中主题选用 Theme.AppCompat.Light...即可 如果是自定义主题则 父主题要包含actionBar的主题
public class MyActivity extends ActionBarActivity / AppCompatActivity {
}
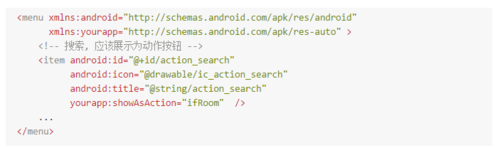
actionBar的 所以操作按钮与action overflow都定义在 menu资源的xml中。通过项目的 res/menu 目录中增加 xml 来为action bar添加操作

如图所示
在activity中重写下面方法 来加载xml布局
onCreateOptionsMenu(Menu menu){
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_bar,menu);
return super.onCreateOptionsMenu( menu );
}
将xml布局添加进menu中
点击事件处理 需要重写
onOptionsItemSelected(MenuItem item){
switch(item.getItemId()){
case R.id.search:
xxxxxxx
return true;
}
}
如果兼容了Android2.1的版本使用的了 使用了Support库 那么在android命名空间下 shwoAsAction是不可用的 必须在生命自己的xml命名空间,并且使用该命名空间做属性前缀 例如:

比如这样 xmlns : app 也是可以的
shwoAsAction 的4个属性值 alaways : 使设置的item一直显示在actionBar上面
ifRoom :如果有足够的空间就将item 显示在actionBar上面
never :这个item不出现在 actionBar上面 出现在 overflow 上面
withText :这个值使item icno和他的文本一起显示
actionBar上面展示的 item 数量有限 如果放不下 就会自动添加到 overflow上面去
修改actionBar样式
改变actionBar的样式 可以使用style中 actionBarStyle属性来实现 利用actionBarStyle重新指向另一个样式即可

就是这样
修改actionBar字体颜色 尝试了一波并没有修改成功 不过背景色修改没问题
toolbar /tul/ 是对actionBar的一种延续 用于取代actionBar ToolBar 兼容android 2.1 并能够在所有的设备上提过Material Design体验 actionBar只能在5.0以上是实现(不同版本的actionBar风格多样) toolBar位于 v7 appcompat包中
向activity中添加工具栏
使用要求: 1. 依赖 v7 appCompat类库
2. Activity extends AppCompatActivity
3.在清单文件中设置主题 为NoActionBar类型 避免系统使用原生的actionBar
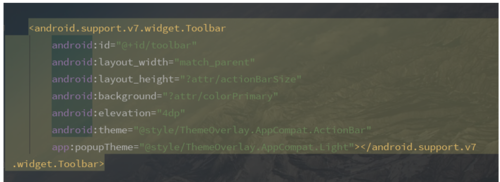
使用 : 向Activity布局中添加ToolBar 例如

下图的各种空间都可以用属性设置
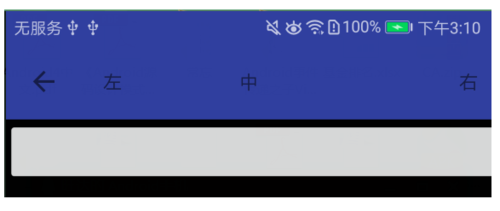
Toolbar 的组成成部分 中间红色的 text 为 toolbar(viewGroup)中间添加的view

除了menu与actionBar一样只能在menu xml 中定义 其他的可以通过 toolbar的方法直接添加修改 也可以在 Layout 布局中修改这些属性

像这样
这里需要注意 toolbar.setTitlt() 如果在onCreate中需要在 setSupportActionBar(toolbar)之前调用 或者在onRusume 之后调用
toolbar.setNavigationOnclickListenner()
toolbar.setOnMenuItemClickListener( )
这个需要在setSupportActionBar( )之后调用 具体原因在下面
源码是这样的:

初始化ToolBarActionBar是关键

如果我们在setSupporActionBar之前设置mMenuClicker 将会被系统的覆盖
这里还没有发现 setTitle()与 setNavigationListener 为啥失效
但是 setNavigationListener失效 主要是 setSurpportActionBar(toolbar)执行后 又重新设置了Listener 但是没有找到具体代码
TOODO...
设置menu 需要重写onCreateOptionsMenu() 与actionBar设置一样 来讲xml布局引入 menu中

这个方法
在 toolbar 中添加view
上面的toolbar 我们添加了 theme主题所以他的样式就固定了 然而当我们什么都不添加时 toolbar就完全相当于一个viewGroup 很干净

将view添加进 在toolbar中 效果如下

然后在activity中也不进行 setSurpotActionBar的绑定 直接通过findView 形式控制
这种形式基本上把 toolbar 无意义化了
那么如何处理


然后就拿到这么个toolbar
感受 :如果想要自己想要的效果还是需要 自己重新来制作(自定义)titleBar
反而更简单点
在总结一下 toolbar 第一步放layout布局里 设置id
作者:WandaGao
链接:https://www.jianshu.com/p/2bf6afc9d3e9

 随时随地看视频
随时随地看视频




