需要实现的功能:选中父节点对应子节点全选;不选中父节点,对应子节点也不选中
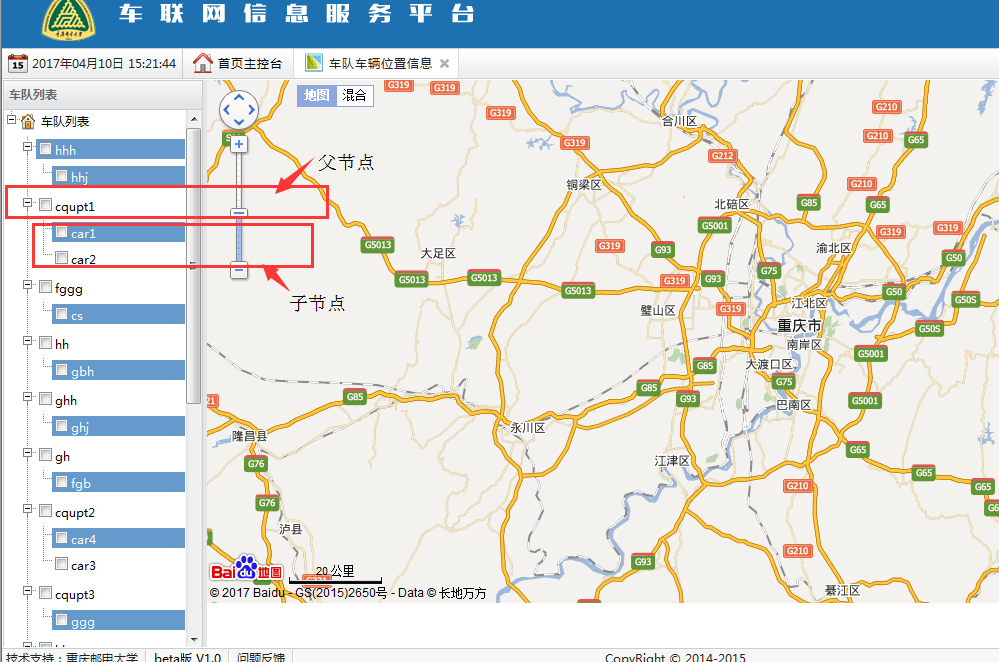
如下图所示,选中车队,对应车队中车辆也全部选中,以实现车队中所有车辆在地图上的显示。

选中cqupt1,则对应所有成员car1,car2自动选中,地图上显示车队中的所有车辆位置信息
解决办法:
车队对应的id为team_id,车辆对应的id为veh_id,在每个车队中,所有车辆对应同一个team_id
1、首先在TeamTree.aspx.cs文件中
把team_id从父节点函数中传递到子节点函数中,

再给该车队每个成员定义一个共同的标签名称team_id,这样car1/car2/car3三个车有个共同的标签team_id :
sb_TreeNode.Append("<div class='" + strclass + "'><input id='" + entity.team_id + "' type='checkbox' /><span>" + entity.team_name + "</span></div>");
选中team_id,对应的member_id都选中,并传递member_id,而不传递team_id。而上面的程序直接把id传出
对应代码如下:
1 /// <summary> 2 /// 创建子节点 3 /// </summary> 4 /// <param name="list">list</param> 5 /// <returns></returns> 6 public string GetTreeNode(IList list) 7 { 8 Info_Veh_Team info_veh_team = new Info_Veh_Team(); 9 StringBuilder sb_TreeNode = new StringBuilder();10 List<Info_Veh_Team> itemNode = IListHelper.IListToList<Info_Veh_Team>(list);
11 12 int index1 = 0;13 string strclass = "";14 if (itemNode.Count > 0)15 {16 sb_TreeNode.Append("<ul>");17 foreach (Info_Veh_Team entity in itemNode)18 {19 if (index1 == 0)20 strclass = "collapsableselected";21 else22 strclass = "";23 sb_TreeNode.Append("<li>");24 sb_TreeNode.Append("<div class='" + strclass + "'><input id='" + entity.team_id + "' type='checkbox' id1='" + index1 + "' /><span>" + entity.team_name + "</span></div>");25 26 info_veh_team = info_veh_teamibll.GetEntity(entity.team_id);27 StringBuilder where = new StringBuilder();28 where.Append("and team_id='" + info_veh_team.team_id + "'");
29 IList nextlist = info_team_memberibll.GetListWhere(where, null);30 sb_TreeNode.Append(GetTreeNodeNext(nextlist, index1));31 sb_TreeNode.Append("</li>");32 index1++;33 }34 sb_TreeNode.Append("</ul>");35 }36 return sb_TreeNode.ToString();37 }38 /// <summary>39 /// 创建子节点40 /// </summary>41 /// <param name="list">list</param>42 /// <returns></returns>43 public string GetTreeNodeNext(IList list, int index1)44 {45 StringBuilder sb_TreeNode = new StringBuilder();46 List<Info_Team_Member> itemNode = IListHelper.IListToList<Info_Team_Member>(list);47 int index = 0;48 string strclass = "";49 if (itemNode.Count > 0)50 {51 sb_TreeNode.Append("<ul>");52 foreach (Info_Team_Member entity in itemNode)53 {54 if (index == 0)55 strclass = "collapsableselected";56 else57 strclass = "";58 sb_TreeNode.Append("<li>");59 sb_TreeNode.Append("<div class='" + strclass + "'><input id='" + entity.member_id + "' type='checkbox' name='" + index1 + "' id2='" + index1 + "' id3='" + entity.veh_lpn + "'/><span>" + entity.veh_lpn + "</span></div>");60 sb_TreeNode.Append("</li>");61 index++;62 }63 sb_TreeNode.Append("</ul>");64 }65 return sb_TreeNode.ToString();66 }2、具体的复选框选中在js里面去实现,也就是TeamTree.aspx中去实现(选中父则子全选中)
在TeamTree.aspx中,先是把复选框选中的所有元素保存到数组中,界面点击传出的选中的结果,对应实现应该勾选的各结果
$('.strTree li div input:checkbox').click(function () {//问题:如何实现选中车队,对应成员全部选中,并传对应所有成员的member_id,而不是传team_id
team_id = document.getElementsByName($(this).attr('id1')); //通过name 获取name='team_id'的子元素 ($(this).attr('id'))为被选中的车队名
team = document.getElementById($(this).attr('id')); //通过id获取 获取的是被勾选的车队或者车辆的id
if (team.checked) { for (i = 0; i < team_id.length; i++) {
team_id[i].checked = true;
}
} else { for (i = 0; i < team_id.length; i++) {
team_id[i].checked = false;
}
}
//alert(team_id.length);
var indexs = [];
var vehIds = [];
$(".strTree li div input:checkbox:checked").each(function (i) { //由于复选框选中多个,所以循环输出
v = document.getElementsByName($(this).attr('id1')); //alert("v的值" + v.length);
if (v.length == 0) { //vehIds[i] = $(this).attr('id2') + "|" + $(this).attr('id3');
indexs[i] = $(this).attr('id2');
vehIds[i] = $(this).attr('id3');
}
//vehIds[i] = $(this).attr('id'); //attr() 方法设置或返回被选元素的属性值
});
for (var i = 0; i < indexs.length; i++) { //清除vehIds[]中的所有空字符串
if (indexs[i] == '' || indexs[i] == null || typeof (indexs[i]) == undefined) {
indexs.splice(i, 1);
i = i - 1;
}
} for (var i = 0; i < vehIds.length; i++) { //清除vehIds[]中的所有空字符串
if (vehIds[i] == '' || vehIds[i] == null || typeof (vehIds[i]) == undefined) {
vehIds.splice(i, 1);
i = i - 1;
}
}
self.vehIds = vehIds;
self.indexs = indexs;
var path = 'TeamMap.aspx';
window.parent.frames['target_right'].location = path;
Loading(true);
});调试结果:



 随时随地看视频
随时随地看视频




