前言
什么是前后端衔接?为什么这么叫,那是因为我实在想不出另一个比较好的叫法来形容我在小白阶段的前端开发时遇到的问题。
1.我们都知道,前端不仅仅是做好网站界面、做好用户交互设计,还要做好与后端的“沟通”。
说是这么说,但是如何做到与后端进行沟通呢,后端对于前端来说到底是一个什么样的东西,虽然总是听到,但我又应该怎样去接触它呢?
2.当我们的CSS技术已经炉火纯青的时候,我们不再仅仅满足于练习式的仿站,而是想真正地做到企业开发,想开发一个属于自己的应用,或者做一个小项目,好在面试的时候有拿得出手的东西。
疑问
那么什么是后端呢?
因为我不是从事后端开发工作的,所以我不想多说什么。
但是,作为前端开发工作者,你至少得会两点,第一是做好Web的交互设计;第二是使用后端返回的数据。
所以,后端对前端简单地来说,就是能处理数据然后将数据返回给前端,供前端使用。
当然,前端的工作还有诸如浏览器兼容、Web性能优化等等这些。
那怎么与后端接触呢?
这时候我们应该换个说法:向后端发送我(前端)的请求。
就我目前所知,向后端发送请求有下列几种方法,当然了,如果你使用了其他前端开发框架,如Vue.js、React等这些,那么还会有其他方法,不过我在这只介绍下传统的方法。
方法
1.使用<form>标签的action属性可以向后端发送请求,这种方法在特殊的场景下会用到。
使用如下:
<form method="发送请求所使用的方法" action="向后台发送请求的url(访问的地址)"> <input type="hidden" name="访问后台API需要传的参数" value="参数的值"/></form>
这种方法在这只做简单地介绍,不是本文的主要阐述。
而且这种方法有比较多的限制,比如不能设置复杂的请求头。
2.使用WebSocket进行通信,这是一种比较新型的方法,大家可以自行搜索,也只是简单地调用API(使用提供的方法)。
3.fetch()方法,这也是一种很新的方法,但目前兼容的浏览器有限,所以也不是很常用。
4.ajax(阿贾克斯),这是一种很常用很方便的方法,关于ajax的介绍可以自行百度。说到ajax,就得分JavaScript的ajax和jQuery的ajax。
1)原生js的ajax是基于一个名为XMLHttpRequest的对象。哦不,应该是有关ajax的都是基于这个对象。
大家可以去百度原生ajax的写法,只需要做了解就行,因为真的很少需要写到。
2)jQuery是一种JavaScript的封装库,封装了许多常用简便的方法,使用起来非常简单,我想是每一个前端开发者必会掌握的技能。
所以本文主要使用jQuery封装好的ajax。
实例
说了这么多,终于开始进入正题了...
我们要向后端发送请求,那肯定得有后端啊,可是我不会后端,难道我还得去学习后端吗?
所幸,这个世界有一种神奇的东西,叫做开放平台、开放API。比较有名的就是新浪开放API、豆瓣开放API、各大地图类开放平台等等。
这种开放平台就相当于我们的后端,它给我们提供了开放API(url)。开放,我不说你也知道是什么意思了。
下面直接是一段代码:
$.ajax({
type: 'GET', // 请求的方式
url: 'https://free-api.heweather.com/s6/weather/now?parameters', // 请求的地址(和风天气开放API)
data: { // 请求所需要填的参数
location: '中山,广东', // 需要查询的城市或地区
key: '9da*********************95bcb82f' // 用户认证key },
success: function(data) { // 请求成功后,接收到data
console.log(data); // 打印获取到的数据
// 对获取到的数据稍作处理
var basic = data.HeWeather6[0].basic;
var now = data.HeWeather6[0].now;
console.log(basic);
console.log(now);
}
});在浏览器上按F12,在Console栏看到的结果:

到这里,前后端衔接的过程就完成啦!
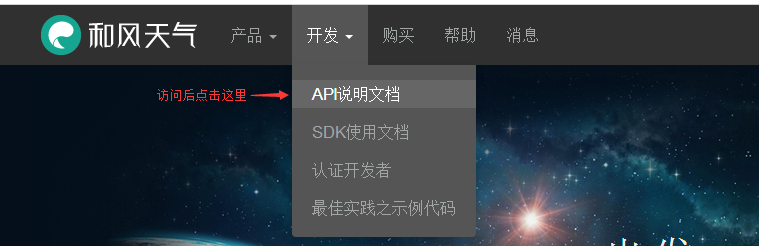
在这里,我是用的开放平台是和风天气(https://www.heweather.com),它提供了一些天气的数据,假如使用它,我们就可以开发一款自己的天气APP啦。



好了,我所做的介绍就到这里了!关于前端的知识真的非常非常多,还需要大家自己主动去学习和掌握!
作者:依旧那片天
原文链接:https://www.cnblogs.com/linxian95/p/9585466.html


 随时随地看视频
随时随地看视频



