What' s “this”
在面向对象的JS中,我们了解到在JS中,一切都是对象。因为一切都是对象,我们开始明白我们可以为函数设置和访问其他属性。
通过原型将属性设置为函数和其他方法非常棒...... 但我们如何访问它们?!??!

关于“this”。我们了解到每个函数都会自动获取此属性。所以如果我们要创建一个函数执行上下文,它看起来像这样:

我们花了一点时间来使用这个关键字来获得舒适度,但是一旦我们这样做了,我们就开始意识到它有多么有用了。这是在函数内部使用,并始终引用单个对象 — “this”的函数的对象。.

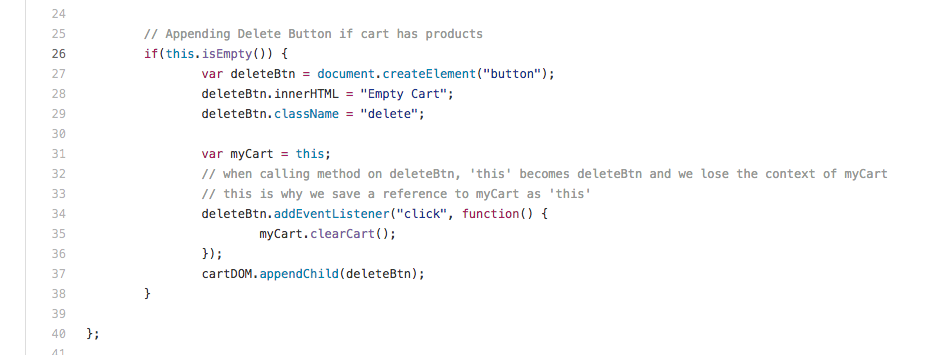
那为什么我需要使用“var myCart = this”?因为inside deleteBtn.addEventListener,这引用了deleteBtn对象。这很不幸。有更好的解决方案吗?
call(), apply() and bind()
到目前为止,我们已将函数视为由名称(可选,也可以是匿名函数)组成的对象及其在调用时执行的代码。但这不是全部真相,实际上函数看起来更接近下面的图像:

现在,我将通过示例介绍每个函数中出现的这3种类似方法。
bind()
官方文档说: bind()方法创建一个新函数,当调用,将其关键字设置为提供的值。
这非常强大。它让我们在调用函数时明确定义它的值。我们来看看cooooode:
在第14行使用bind()方法。
让我们分解它. 当我们使用bind()方法时:
JS引擎正在创建一个新的pokemonName实例,并将pokemon绑定为此变量。重要的是要理解 它复制了pokemonName函数.
在创建了pokemonName函数的副本之后,它可以调用logPokemon(),尽管它最初不在pokemon对象上。它现在将识别其属性(Pika和Chu)及其方法.
很酷的是,在我们bind()一个值后,我们可以像使用任何其他正常函数一样使用该函数。我们甚至可以更新函数来接受参数,并像这样传递它们:

call(), apply()
[call()的官方文档说](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/call):** call()**方法调用具有给定此值的函数和单独提供的参数。
这意味着,我们可以调用任何函数,并在调用函数中明确指定what_ this should reference。真的类似于bind()方法!这绝对可以让我们免于编写hacky代码(即使我们仍然是hackerzzz)。
bind()和call()之间的主要区别在于call()方法:
接受其他参数
执行它立即调用的函数。
The call() method does not make a copy of the function it is being called on.
call()和apply()用于完全相同的目的。它们之间的唯一区别是_ call()期望所有参数都单独传递,而apply()需要一个数组。例:

请注意,apple接受一个数组,并且call会单独调用每个param。
这些内置的方法存在于每个JS函数中都非常有用。即使你最终没有在日常编程中使用它们,你仍然会在
原文出处:https://www.zcfy.cc/article/javascript-call-apply-and-bind

 随时随地看视频
随时随地看视频



