基于慕课网TooooBug老师的课程做的总结,课程地址https://coding.imooc.com/class/164.html
html常见元素
- meta
- title
- style
- link
- script
- base
- div/section /article/aside/header/footer
- p
- span /em/strong
- table/thead/tbody /tr/td
- ul/ol/li/dl/dt/dd
- a
- form/input/select/textarea/button
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<base href="/">
- a[href,target]
- img[src,alt]
- table td[colspan,rowspan]
- form[target,method,enctype]
- input[type,value]
- button[type]
- select>option[value]
- label[for]
问题:当我们使用ajax方式提交数据时还需要from表单吗?
需要。利用Jqury进行批量提交,或者(框架结合,验证组件去做表单验证,还有from的特性,记住用户的账号密码)
HTML5
- 新区块标签
- section
- article
- nav
- aside
- 表单增强
- 日期、时间、搜索
- 表单验证
- Placeholder自动聚焦
- header/footer头尾
- section/article 区域
- nav导航
- aside 不重要内容
- em/strong 强调
- iicon
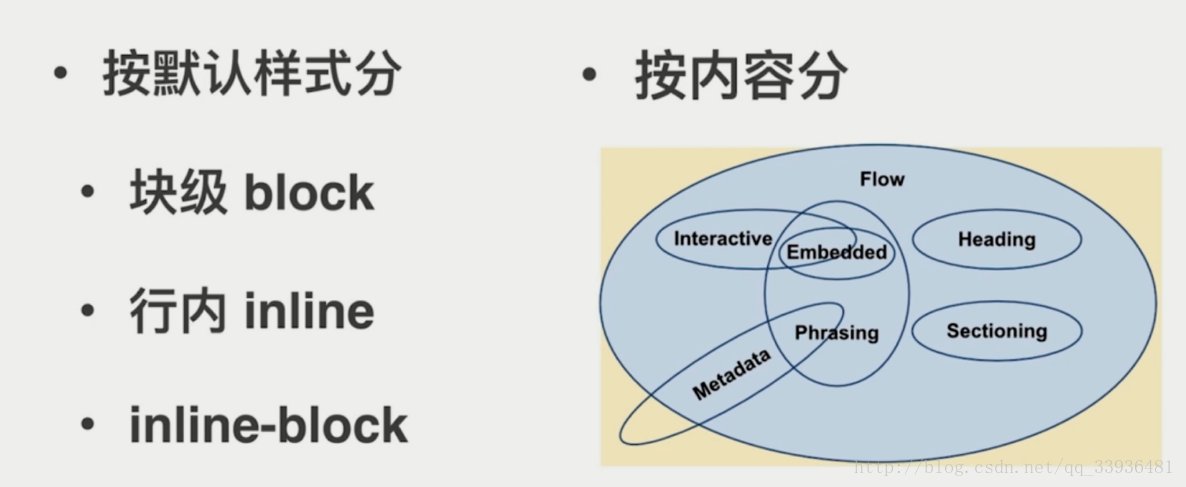
html分类

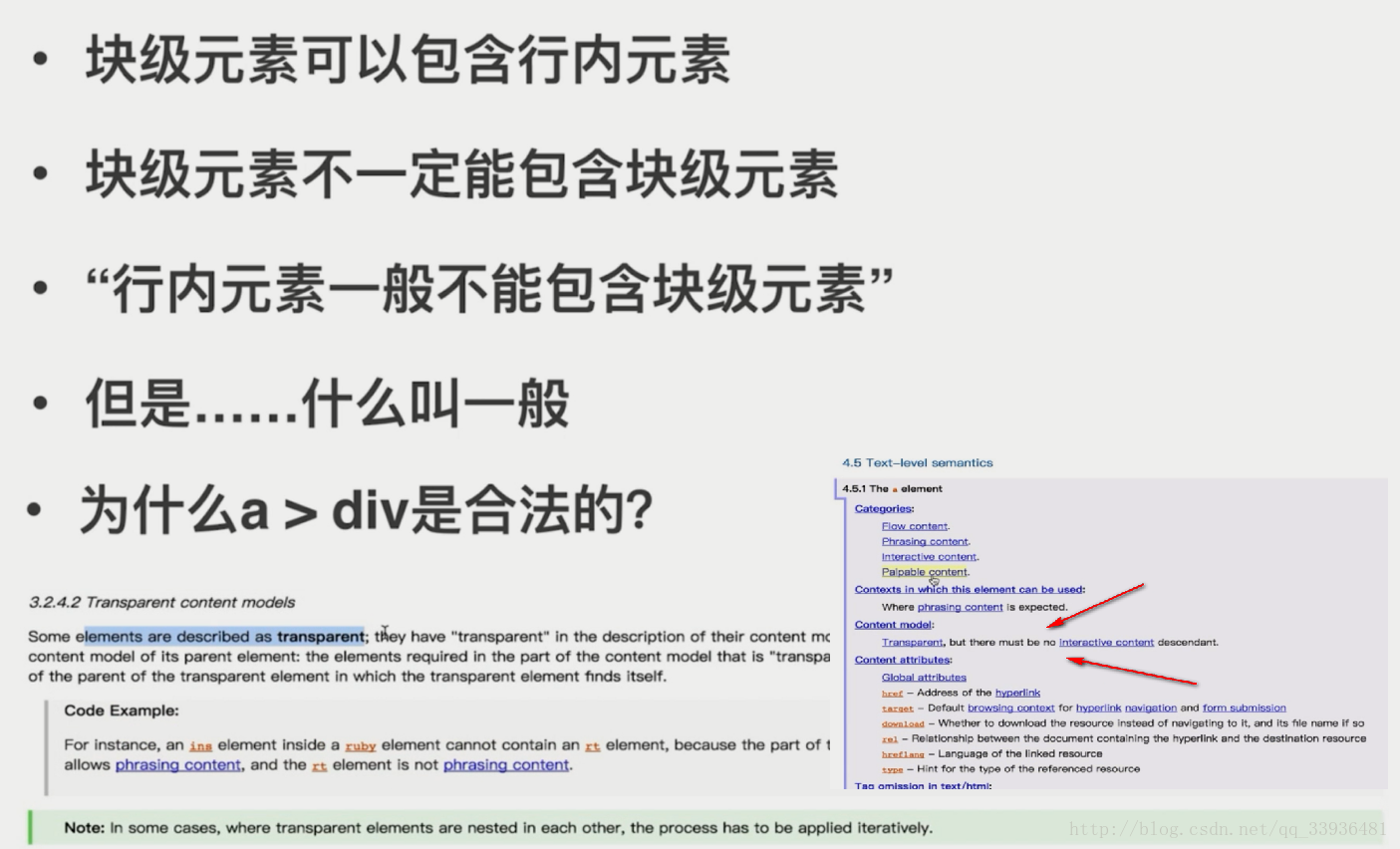
html嵌套

问题:doctype的意义是什么
- 让浏览器以标准模式渲染
- 让浏览器知道元素的合法性
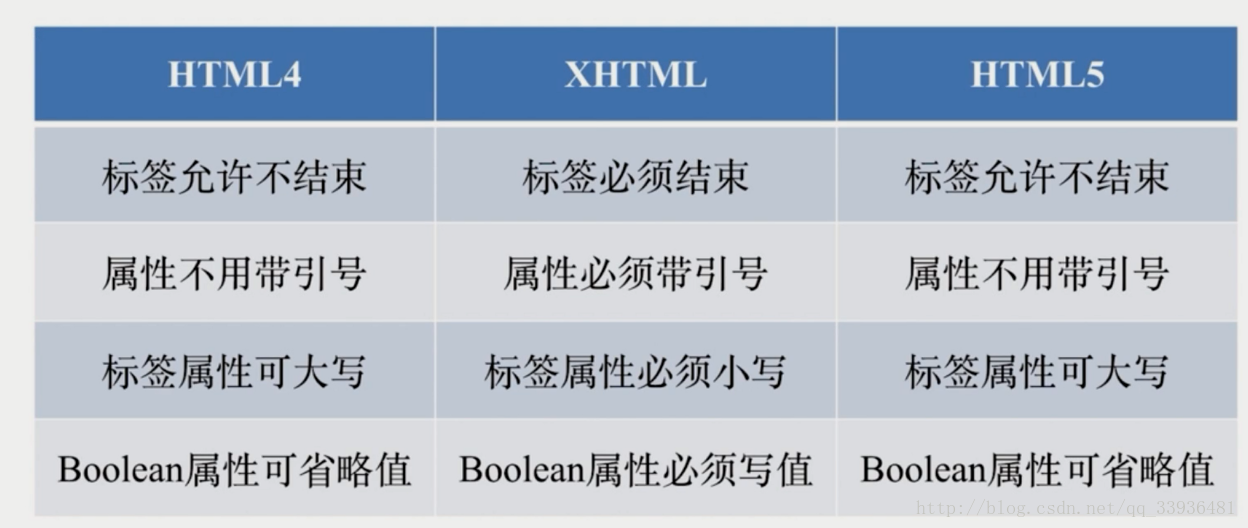
问题:HTML XHTML HTML5的关系
- HTML属于SGML
- XHTML属于XML,是HTML进行XML严格化的结果
- HTML5不属于SGML或XML,比XHTML宽松
问题:em和i有什么区别
- em是语义化的标签,表强调
- i是纯样式的标签,表斜体
- HTML5中i不推荐使用,一般用作图标
问题:语义化的意义是什么
- 开发者容易理解
- 机器容易理解结构(搜索、读屏软件)
- 有助于SEO
- semantic microdata
问题:哪些元素可以自闭合
- 表单元素input
- 图片img
- br hr
- meta link
问题:HTML和DOM的关系
- HTML是“死”的
- DOM由HTML解析而来,是活的
- JS可以维护DOM
问题:property和attribute的区别
- attribute是“死”的
- property是“活”的
问题:form的作用有哪些
- 直接提交表单
- 使用submit/reset按钮
- 便于浏览器保存表单
- 第三方库可以整体提取值
- 第三方库可以进行表单验证
Cascading Style Sheet(层叠样式表)
- CSS解析从右向左解析(高效)
- 优先级不能通过数量叠加超过比自己强大的优先级
- !important 优先级最高
- 元素属性 优先级高
- 相同权重 后写的生效



非布局样式
字体
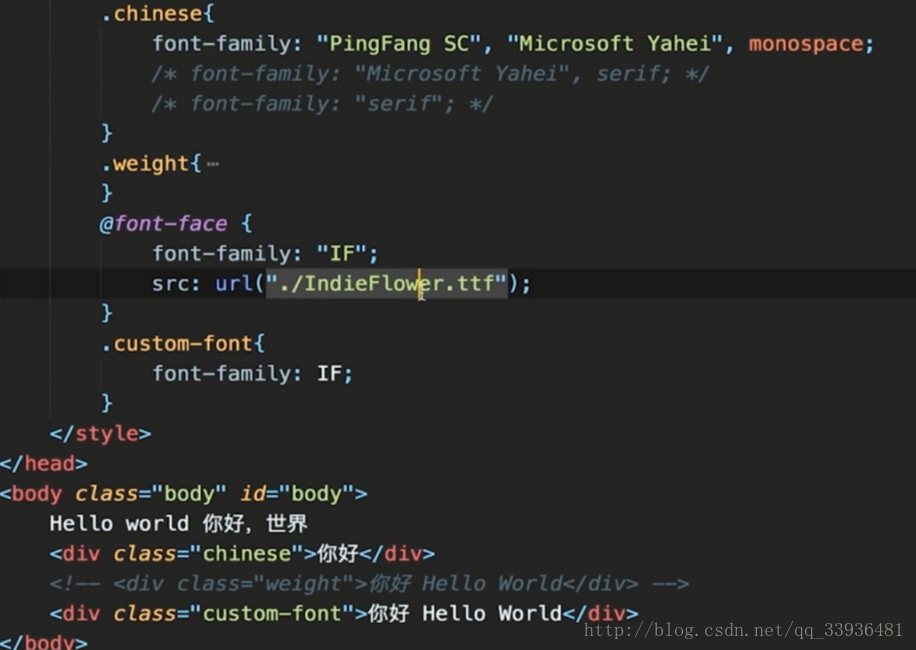
- 字体族不需要引号
- 字体族
- serif sans-serif monospace cursive fantasy
- 多字体fallback
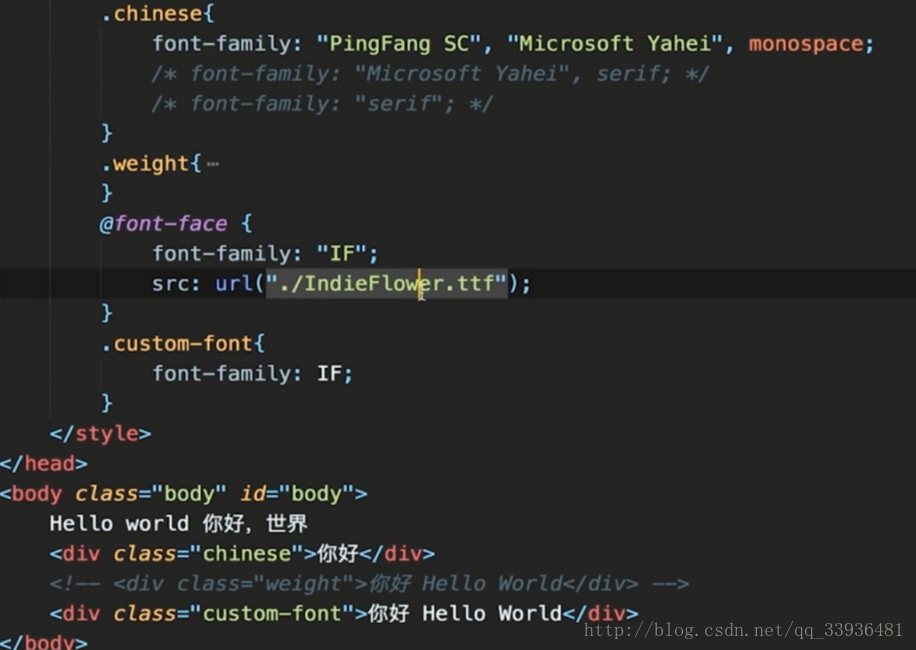
- 网络字体、自定义字体
- iconfont

行高
- line-height
- vertical-align 基线 图片缝隙问题
背景
- 颜色
- 渐变 linear-gradient
- 多背景叠加
- 雪碧图
- base64 和性能优化
- 用来少量图标上
- css文件增大,图片体积增加三分之一,不过减少HTTP请求数
- 分辨率适配
边框(略)
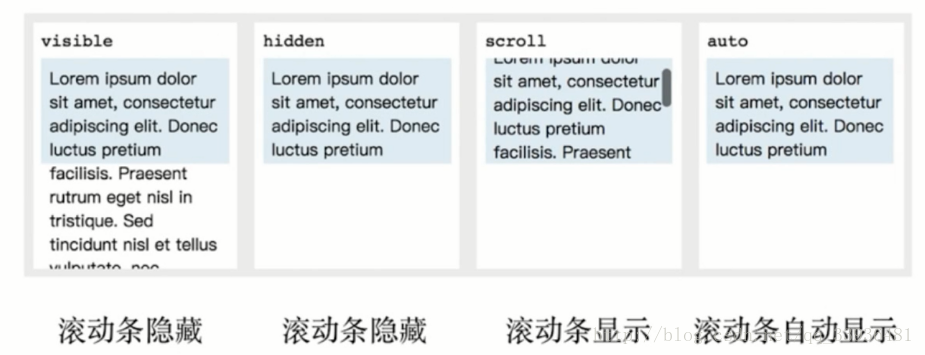
滚动

文本折行
- overflow-wrap(word-wrap)通用换行控制
- 是否保留单词
- word-break 针对多字节文字
- 中文句子也是单词
- white-space 空白处是否断行
装饰属性
- 字重(粗体)font-weight
- 斜体 font-style:itatic
- 下划线text-decoration
- 指针 cursor
布局
- absolute是以最近父级absolute或者relative来定位的,如果没有就以body定位
- z-index适用于absolute和relative属性
- table表格布局
- float浮动 + margin
- 脱离文档流,不脱离文本流
- BFC
- 尽量靠上左(右)
- 小心父级高度塌陷
- overflow:auto
- 清除浮动
- inline-block 布局
- 自适应比较繁琐
- 需要处理间隙
- 代码间空白导致
- font-size:0
- flexbox布局
- 弹性盒子
- 盒子本来就是并列的
- 指定宽度即可
- 响应式
- 在不同设备上正常使用
- 一般主要处理屏幕大小问题
- 主要方法:
- 隐藏+折行+自适应空间
- rem/viewport/media query
效果
- box-shadow
- text-shadow
- border-radius
- background
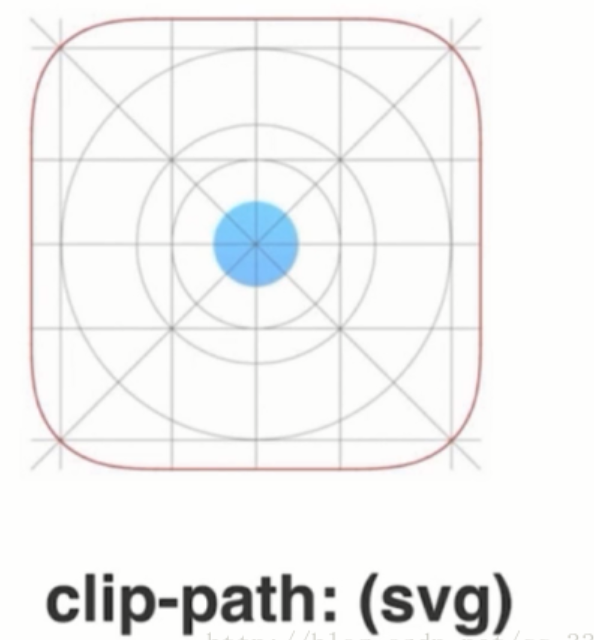
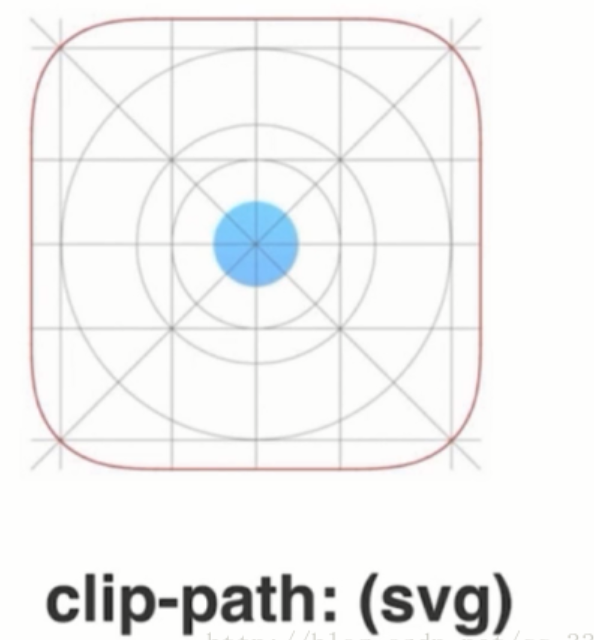
- clip-path
- 保持原来的大小
- 支持动画
问题
- 如何用一个div画XXX
- box-shadow无限投影
- ::before
- ::after
- 如何产生不占空间的边框
- box-shadow
- outline
- 如何实现iOS图标的圆角

动画
- 视觉暂留
- 补间动画transition
- 位置-平移(left/right/margin/transform)
- 方位-旋转(transform)
- 大小-缩放(transform)
- 透明度(opacity)
- 其它-线性变换(transform)
- 关键帧动画keyframes
- 逐帧动画
- 适用无法补间计算的动画
- 资源较大
- animation-timing-function
- 使用steps()去掉补间
过渡动画和关键帧动画的区别
- 过渡动画需要有状态变化
- 关键帧动画不需要状态变化
- 关键帧动画能控制更精细
CSS动画的性能
- 1.性能不坏
- 2.部分情况下优于JS
- 3.但JS可以做到更好
- 4.部分高危属性
- box-shadow等
CSS预处理器
- 嵌套反映层级和约束
- 变量和计算减少重复代码
- Extend和Mixin代码片段
- 循环适用于复杂有规律的样式
- import CSS文件模块化
Bootstrap
- BootstrapJS使用方式
- 基于data-* 属性
- 基于JS API
- 定制方法
- 使用CSS同名类覆盖
- 修改源码重新构建
- 引用scss源文件 修改变量
- Bootstrap的优缺点
- 优点:CSS代码结构合理现成的样式可以直接用
- 缺点:定制较为繁琐体积大
- Bootstrap如何实现响应式布局
- 原理:通过media query设置不同分辨率的class
- 使用:为不同分辨率选择不同的网格class
css工程化
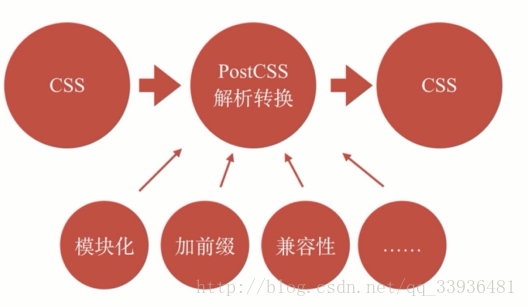
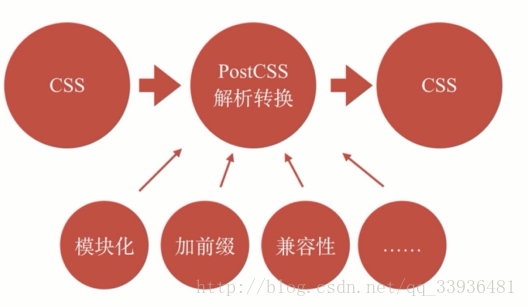
- PostCSS
- 插件
- import 模块合并
- autoprefixier 自动加前缀
- cssnano 压缩代码
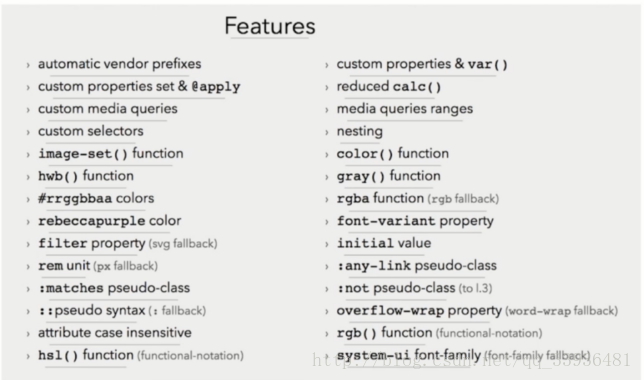
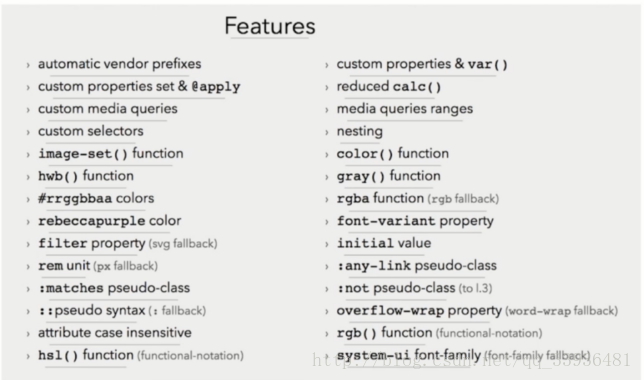
- cssnext 使用CSS新特性

- precss 变量,mixin,循环等

webpack
- css-loader 将CSS变成JS
- style-loader 将JS样式插入head
- ExtractTextPlugin 将CSS从JS中提取出来
- css modules解决CSS命名冲突的问题
- less-loader sass-loader 各类预处理器
- postcss-loader PostCSS处理
如何解决CSS模块化问题
- Less Sass等CSS预处理器
- PostCSS插件(postcss-import/precss等)
- webpack处理CSS(css-loader+style-loader)
PostCSS可以做什么?
- 取决于插件可以做什么
- autoprefixer cssnext precss等兼容性处理
- import模块合并
- css语法检查兼容性检查
- 压缩文件
CSS modules是做什么的,如何使用
- 解决类名冲突的问题
- 使用PostCSS或者webpack等构建工具进行编译
- 在HTML模板中使用编译过程产生的类名
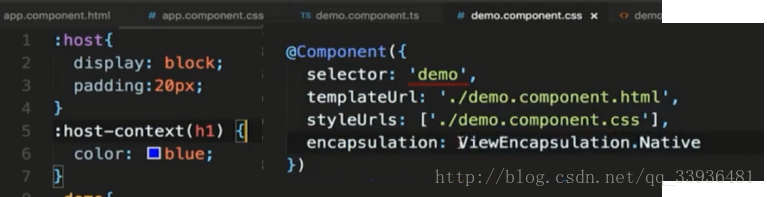
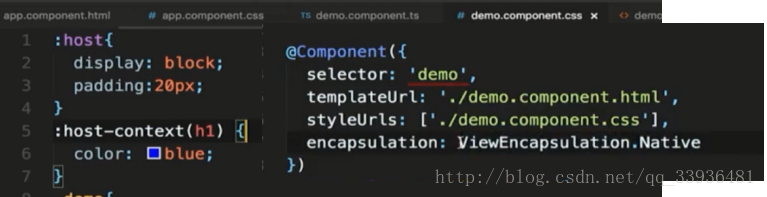
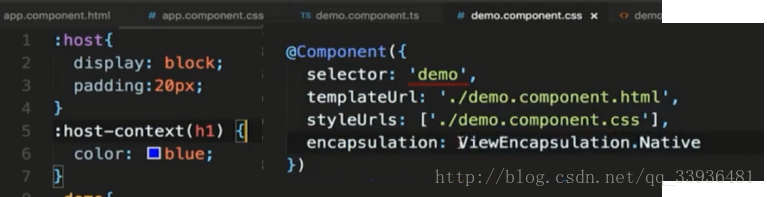
Angular
- ShadowDOM
- 逻辑上一个DOM
- 结构上存在子集结构
- Scoped CSS
- 限定了范围CSS
- 无法影响外部元素
- 外部样式一般不影响内部
- 可以通过 /deep/ 或 >>> 穿透
- 模拟Scoped CSS
- 方案一:随机选择器(不支持)
- 方案二:随机属性
<div abcdefg>div[abcdefg]{}

Vue
- 模拟Scoped CSS
- 方案一:随机选择器
- css modules
- 方案二:随机属性
<div abcdefg>div[abcdefg]{}
- 方案一:随机选择器

React
- 官方没有集成方案
- 社区方案众多
- css modules
- (babel)react-css-modules
- styled components
- styled jsx
- npm run eject 释放底层配置
- styled-components














 随时随地看视频
随时随地看视频



