上篇文章讲解使用微信支付的代金券功能,我们使用了预充值代金券、预充值立减和折扣,但是限制是商户必须先充值足够的预算金额才可以使用功能,如果想要免充值即可使用,需要开通免充值代金券、免充值立减和折扣,开通该两项功能需要走免充值产品功能使用指引,该功能还需要接口升级。
简单来说,预充值就是你需要做活动,就必须先充值足够的活动预算,比如要发1000元的券,那你的账户里面就必须有这1000块钱,不然就不能创建活动,而免充值也很好理解,就是不需要账户里面有足够的钱也可以创建活动,比如要发1000元券,满十减一,直接先创建活动就行,用户支付时,账户自动扣减。
免充值产品功能使用指引
首先来一波官方说明地址:
https://pay.weixin.qq.com/wiki/doc/api/jsapi_sl.php?chapter=23_15#

上面为官方的开通步骤,注意,一定要按照步骤进行哟,否则可能会出现一些不可描述的问题!!!
重点来了,首先,这里以普通商户为栗子,要开通免充值,必须进行接口升级,所以,下面是接口升级的流程。
接口升级
下面是重点!重点!重点!
Q1:为什么要进行接口升级?
A1:商户开通免充值类产品功能后,微信支付接口和账单格式会有调整,商户内部系统需要适配升级后的接口参数。查看接口升级说明:
根据链接,我们可以下载微信官方给出的pdf文档,文档有这句话:开通免充值业务功能后,有 6 个支付业务接口部分参数将会按照以下表格变更,请确认是否优先进行内部系
统升级以适配新的接口参数(api 接口中,只有使用了免充值券才会返回新增参数);
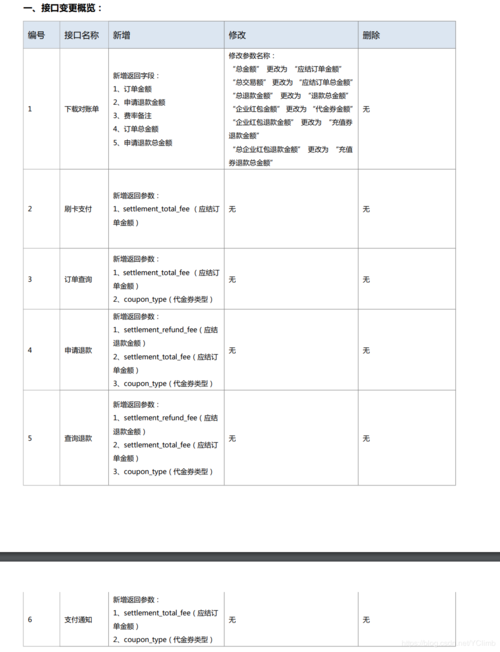
说明,至少有六个接口是需要改变的,改变的是什么呢?说白了就是接口的参数新增了几个,具体的见如下图:
Q2:如何进行接口升级?
A2:商户的技术人员需要按照测试用例,逐个case进行测试。下载测试用例
如果你在升级过程中遇到困难,请扫码加入微信群,会有微信支付技术人员答疑。
Q3:如何查询接口升级进度?
A3:请点击,查询验收进度
Q4:我公司同一集团/品牌旗下有多个商户号,有无简便的操作方案?
A4:同一品牌旗下多个商户号,在接口升级、开通产品权限、配置活动等环节会面临诸多重复操作,推荐你公司申请同品牌商户号
(下载同品牌商户号申请模板),会带来如下便利:
仅一个商户号开通产品功能即可,其他商户号由微信支付代为开通产品功能;
同品牌组内商户号可任意互相添加为可核销优惠商户;
同品牌组创建的免充值优惠活动,活动可免审核直接激活生效。
Q5:开通功能后,我可以添加哪些商户号为可用(可核销优惠)商户?
A5:
普通商户:可添加自己或自己的同品牌商户(什么是同品牌商户,见上个问题Q4);
服务商子商户:可添加自己或自己的同品牌商户;
银行服务商:可直接添加旗下任意子商户,不需要子商户授权;
普通服务商:可添加已授权的子商户(一次授权,长期有效)。
(1)服务商查看已授权的子商户。查看地址:产品中心-特约商户授权产品-免充值代金券/免充值立减与折扣
(2)服务商查看并邀请未授权子商户授权。查看邀请地址:产品中心-特约商户授权产品-免充值代金券/免充值立减与折扣-未授权
(3)子商户的管理员登录并操作授权。授权地址:产品中心-我授权的产品
Q6:使用免充值优惠,如果发生退款,怎么退?
A6:
退款金额以商户提交的订单金额为基准计算。退款金额=用户申请退款商户的订单金额*(用户实际支付金额/订单总金额),即按订单优惠比例退款。
举例说明:小王购买两件商品每件50元,总订单金额100元,使用微信支付免充值券抵消10元,实际支付金额90元;小王支付成功后,决定退货一件商品,其对应收到的退款金额为:50元*(90元/100元)=45元。
Q7:使用免充值优惠,财务人员需要重点关注哪些变化?
A7:首先是账单下载:如果你是人工登录商户平台手工下载账单,那么开通权限前后的账单会因格式不同,分开两份文件;如果你是API下载账单,你公司技术人员对内部系统升级适配新的API字段即可,不需要财务特别关注。其次是新账单字段定义:订单金额=买单支付金额+充值券金额+免充值券金额;订单金额=应结订单金额+免充值券金额;代金券金额=充值券金额+免充值券金额。如需了解更详细字段变化情况,请咨询你公司技术人员。
升级示例
如果上面的文字都已经看过了,那么现在可以跟着作者一起来进行接口升级了,主要分为以下几步:
下载测试用例
查询升级所需完成的用例(1001、1002、1005)、(1003、1004、1005)两种组合,全部完成验收最好
根据官方用例调用对应的接口,调用完成后再查询验收进度
完成验收
查询验收进度
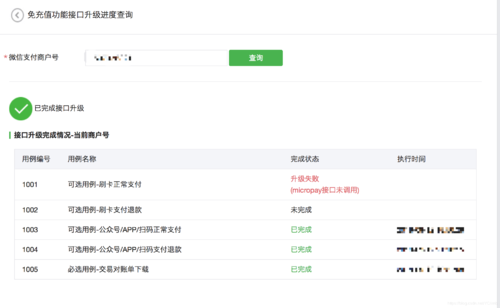
这里第一步下载测试用例就跳过不说了,直接查询验收进度,点击上面链接可以跳转到查询页面,如下图:
这个验收进度是实时的,当我们根据用例调用不同的接口后,查询会显示不同的完成状态,帮助我们完成升级。
验收用例
首先,接口升级根据刷卡和公众号等分为两组不同的接口升级,(1001、1002、1005)、(1003、1004、1005)两种组合,升级完成任何一组都视为完成升级,比如上图就是完成了公众号接口升级,并没有完成刷卡支付的升级。
PS:最好完成所有示例升级,保证安全及对接口有了解。
调用示例接口
小伙伴参考官方示例会发现,示例中的接口都是调用沙箱环境,如果有不明白什么是沙箱环境的小伙伴,可以参考作者的这两篇文章:
支付验收示例和验收指引、如何使用沙箱环境测试
根据用例升级会发现,其实很简单,根据官方示例传入对应的参数,然后调用接口即可,然后查看一下文档中返回的参数是否有官方文档标红的参数即可,举个栗子:
3.3 【1003-可选用例-公众号/APP/扫码正常支付】 3.3.1 用例简述 订单金额 5.51 元,其中 0.01 元使用免充值券,实际支付 5.50 元。 验证正常支付流程,商户使用免充值代金券支付。3.3.2 测试准备 (1)开通公众号/AP/扫描支付; (2)注意该用例不产生实际扣款; (3)确保程序中所有调微信支付的 api 都增加了/sandboxnew/路径,已对接仿真系统。 3.3.3 测试步骤 (1)用客户端扫码,选择商品下单(此操作可选,若扫码时出现二维码过期等提示,则忽略该 提示,不影响测试结果),调起微信支付交易确认页(支付时出现收银台 total_fee 错误可忽 略,因为微信支付生产环境里不存在此笔沙箱订单,所以会有此错误提示),或直接组包调用 统一下单 api(https://api.mch.weixin.qq.com/sandboxnew/pay/unifiedorder); (2)根据商户内部单号(out_trade_no),调用查单 api (https://api.mch.weixin.qq.com/sandboxnew/pay/orderquery)查询订单状态,与商户 自有订单的关键信息进行核对。3.3.4 预期返回 下载用例后参考
以上为公众号jsapi支付的升级用例,需要注意的是,官方的订单金额5.51不能修改,否则不通过,对于0.01等券的金额不需要理会,调用接口后返回结果中会提现。
第二步查询订单是和第一步下单绑定的,小伙伴一定要注意根据下单时的订单号去查询,否则升级不通过。
第一步调用后就可以去查询验收进度,这时查询会看到进度状态栏显示:已经调用支付接口,还未调用查询单接口,这是咋们调用查询订单接口之后就会显示已完成状态,说明一个用例就升级完成了。
退款接口、交易对账单和上面类似,只要根据官方文档一步步操作就行。
开通免充值产品
验收完成后,就可以在微信支付商户平台开通免充值代金券、免充值立减和折扣产品功能了,地址:商户平台 - 产品中心 - 免充值xxx - 开通即可
开通后即可体验免充值产品功能了。
这里说点题外话,免充值产品开通前接口升级的变更参数,小伙伴们一定要写入程序流程中,这个接口升级最主要的作用就是帮助我们理解免充值的产品对于微信支付的接口变动,根据用例可以更好的修正现有的接口参数,也是挺好的功能。
结语
本文没有贴出具体如何调用升级用例的源码,因为在作者前面文章 支付验收示例和验收指引 已经有相关的栗子了,如果不知道如何操作的小伙伴可以先看一下,已经看过的小伙伴相信你们肯定已经明白了,哈哈哈。
如果小伙伴有遇到解决不了的问题,可以关注作者微信公众号,加入讨论群中发出疑问,和小伙伴们一起解决哦~
预告:下一篇文章会讲公众平台的卡券 公众平台卡券功能开通、HTML5线上发券(JS-SDK接口)、查看卡券详情,敬请期待!!!
如果想要提前一览源码的小伙伴,可以先看看我的 github,地址如下:https://github.com/YClimb/wxpay-sdk/blob/master/README.md

 随时随地看视频
随时随地看视频



