库下载地址 : https://github.com/JulienGenoud/android-percent-support-lib-sample
在此之前,相信大家都已经对Android API所提供的布局方式非常熟悉了。也许在接触Android的时候都有过这样的想法,如果可以按照百分比的方式进行界面布局,这样适配各种屏幕就简单多了吧!!以前的一个小梦想,现在终于得以实现,谷歌正式提供百分比布局支持库(percent-support-lib)。

获取支持库:
使用Android studio在build.gradle添加以下信息就可以获取支持库,当然了,如果你没有下载到该支持库会提示你下载。
[AppleScript] 纯文本查看 复制代码
dependencies {
compile 'com.android.support:percent:22.2.0'
}
新的布局组件:
在这个包里面有两个新的容器类
1、PercentRelativeLayout

2、PercentFrameLayout

在此看来,这两个类很显然是继承自 FrameLayout 和 RelativeLayout 两个容器类。
新的属性设置:
新的容器有了一些设置百分比的属性,下面我们来了解一下:
layout_widthPercent
设置控件宽度为父容器的宽的百分比
layout_heightPercent
设置控件高度为父容器的高的百分比
layout_marginPercent
layout_marginLeftPercent
设置控件与左边控件的距离为父容器的宽度的百分比
layout_marginTopPercent
设置控件与上方控件的距离为父容器的高度的百分比
layout_marginRightPercent
设置控件与右边控件的距离为父容器的宽度的百分比
layout_marginBottomPercent
设置控件与下方控件的距离为父容器的高度的百分比
layout_marginStartPercent
与上面的说明类似
layout_marginEndPercent
与上面的说明类似
从命名的方式我们可以知道,原来用某些具体单位(如dp)的设置现在都可以用百分比的方式进行设置了,例如设置控件的宽度layout_width原来我们是这样玩的android:layout_width="match_parent"现在用了百分比的属性之后呢,可以这样玩了app:layout_widthPercent="50%",这里的百分比是相对于父容器而言的。
使用介绍:
官方文档地址:https://juliengenoud.github.io/android-percent-support-lib-sample/
在布局的xml文件需要添加下面这行来声明
[XML] 纯文本查看 复制代码
| 1 | xmlns:app="http://schemas.android.com/apk/res-auto" |
官方示例代码:
[XML] 纯文本查看 复制代码
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"/> <ImageView app:layout_widthPercent="50%" app:layout_heightPercent="50%" app:layout_marginTopPercent="25%" app:layout_marginLeftPercent="25%"/> </android.support.percent.PercentFrameLayout/>
上面是官方文档的使用示例代码,但是实际上使用的时候如果没设置控件的宽高是会报错的。
实验的布局代码:
[XML] 纯文本查看 复制代码
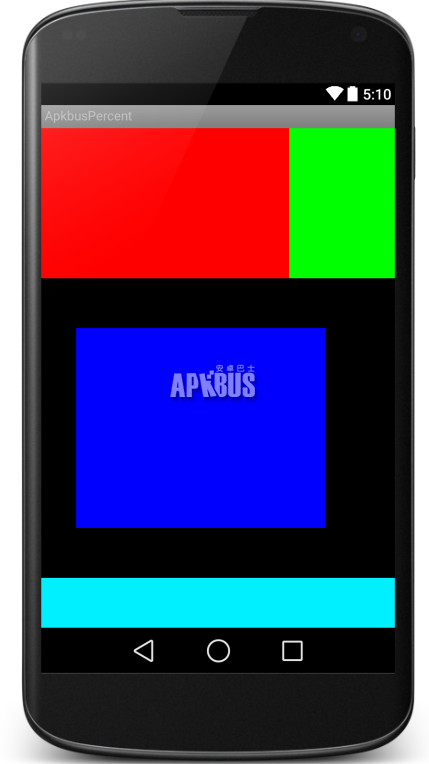
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/top_left" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" android:background="#ff0000" app:layout_heightPercent="30%" app:layout_widthPercent="70%" /> <View android:id="@+id/top_right" android:layout_width="0dp" android:layout_height="0dp" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/top_left" android:background="#00ff00" app:layout_heightPercent="30%" app:layout_widthPercent="30%" /> <View android:id="@+id/centre" android:layout_width="match_parent" android:layout_height="0dp" android:layout_below="@+id/top_left" android:background="#0000ff" app:layout_marginLeftPercent="10%" app:layout_marginRightPercent="20%" app:layout_marginTopPercent="10%" app:layout_marginBottomPercent="10%" app:layout_heightPercent="40%" /> <View android:layout_width="match_parent" android:layout_height="0dp" android:id="@+id/bottom" android:layout_below="@+id/centre" android:background="#00f0ff" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" app:layout_heightPercent="10%"/> </android.support.percent.PercentRelativeLayout>

布局图1
下面我对百分比布局的属性进行了一些小实验,来验证我的几个问题:
1、layout_marginTopPercent这种类型的参数具体的意义是什么?
答:中间的蓝色view设置了我们疑惑的属性
[XML] 纯文本查看 复制代码
<View android:id="@+id/centre" android:layout_width="match_parent" android:layout_height="0dp" android:layout_below="@+id/top_left" android:background="#0000ff" app:layout_marginLeftPercent="10%" app:layout_marginRightPercent="20%" app:layout_marginTopPercent="10%" app:layout_marginBottomPercent="10%" app:layout_heightPercent="40%" />
然后我们在看看实现的效果,请看布局图1。
再将layout_marginLeftPercent这类型的属性跟以前我们熟悉的layout_marginLeft类型属性对比可知,layout_marginLeftPercent属性是控件距离左边控件的距离为父类容器的宽度的百分比,其余属性类似。(其实这里不能证明是相对于父容器还是相对于屏幕而言,我们在下面进行证明)
2、控件设置的百分比是相对于屏幕还是相对于父容器而言呢?
答:从上面的实验代码我们基本了解了各种属性的使用,但是不禁疑惑百分比这个是相对父容器而言的吗?也许自然我们就会想到应该是相对于父容器,但是不在实践中证明始终都是不放心的。实践是证明真理的唯一标准!!
好的,其实要证明也很容易。下面我们对容器类的宽度和高度分别进行修改,然后看看显示的情况。
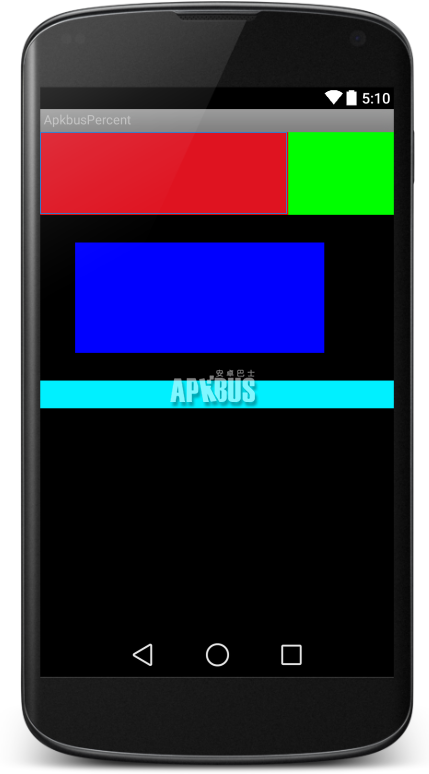
1)修改高度为定值300dp
[XML] 纯文本查看 复制代码
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="300dp">
然后我们看看显示的情况

2)修改宽度为200dp
[XML] 纯文本查看 复制代码
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="200dp" android:layout_height="match_parent">
再看看效果

实验结论:
从实验结果可知,百分比布局设置的属性都是相对于父容器而言的。
最后:
谷歌提供的新的布局方式给我们,百分比布局的方式。但是可惜的是以支持库的形式,也就是说需要给我们的项目增加一些体积咯。百分比布局的方式对于屏幕适配有了不少的进步,至少我是这么认为的。希望以后的安卓系统直接支持百分比布局吧。
转自:http://www.apkbus.com/android-244752-1-1.html?_dsign=0b699c42

 随时随地看视频
随时随地看视频




