讲一讲Android通知栏的微技巧,希望能够给各位投稿作者们带来一些参考价值。对于通知栏的使用,Android各个版本其实都有比较大的调整,包括即将发布的Android 7.0版本,通知栏功能上又要有大动作。那么新版本的通知栏API无法兼容老系统这就会是一个很头疼的问题。
为此Android在appcompat-v7库中提供了一个NotificationCompat类来处理新老版本的兼容问题,我们在编写通知功能时都使用NotificationCompat这个类来实现,appcompat-v7库就会自动帮我们做好所有系统版本的兼容性处理了。一段基本的触发通知代码如下所示:
[代码]java代码:
01 02 03 04 05 06 07 08 09 10 11 |
|
可以看到,这里只是把我们平时使用的Notification.Builder改成了NotificationCompat.Builder而已,其他用法都是一模一样的,这样我们的通知就具备各种Android版本的兼容性了。
注意看一下我们给通知设置的图标,一个小图标、一个大图标,都是使用的R.mipmap.ic_launcher这张图。其实很多app都使用的这种做法,即直接拿应用程序的icon来作为通知的图标,好像这样看上去也挺合理的。
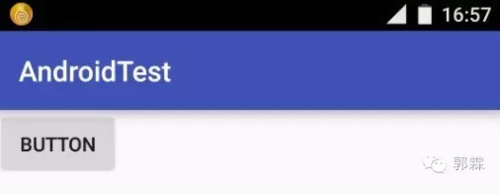
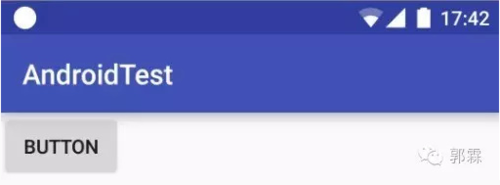
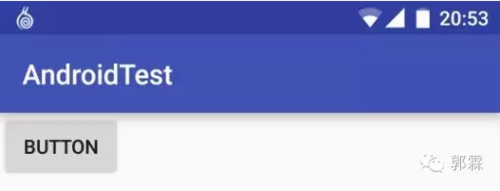
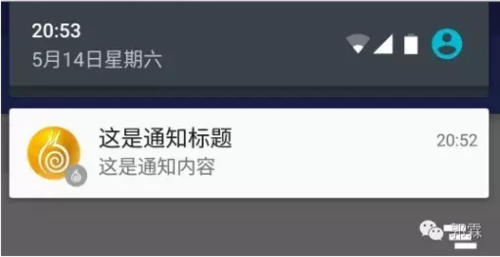
现在我使用Android 6.0系统的Nexus 5手机运行这个程序,并触发上面那段通知逻辑,效果如图下图所示:

可以看到,通知栏上弹出了一个通知图标。然后我们将通知栏下拉展开,效果如下图所示:

效果好像还不错的样子。但实际上,我现在是将项目的targetSdkVersion指定成了21以下,即低于5.0系统。如果将targetSdkVersion指定成21或者更高的话,结果可能就不乐观了:
defaultConfig {....
targetSdkVersion 23
}
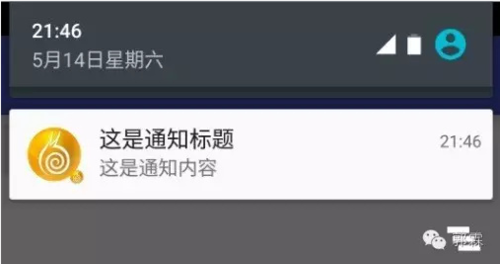
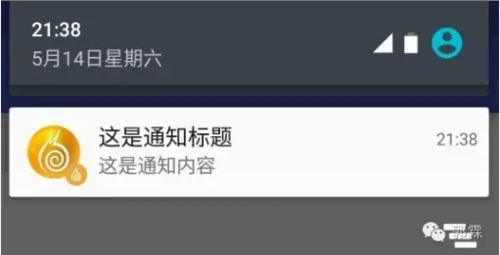
这里我们将targetSdkVersion指定成了23,然后重新运行程序并触发图标逻辑,效果如下图所示:

恩?这是什么鬼,怎么通知图标变成白白的一个圆了。下拉之后的大图效果如下:

好像下拉之后的大图还算正常,不过大图的右下角也有一个白白的圆。
这到底是为什么呢?实际上,Android从5.0系统开始,对于通知栏图标的设计进行了修改。现在Google要求,所有应用程序的通知栏图标,应该只使用alpha图层来进行绘制,而不应该包括RGB图层。
说的好像很玄乎,什么叫作只使用alpha图层来进行绘制呢?其实通俗点来讲,就是让我们的通知栏图标不要带颜色就可以了。
恩?不带颜色!那图标还怎么设计?但这就不是我们程序员应该考虑的问题了,而是应该交给项目的UI设计师来想办法,但我们需要将这个设计需求清楚地告诉设计师,因为他们通常并不知道Google的各种标准和要求。
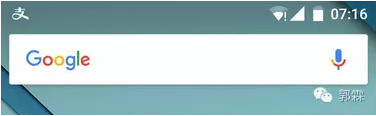
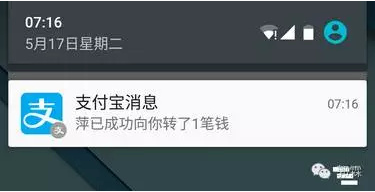
那么我们来参考一下别的程序都是怎么设计通知栏图标的,这是支付宝的通知栏图标:

下拉通知之后的效果是这样的:

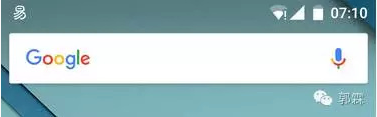
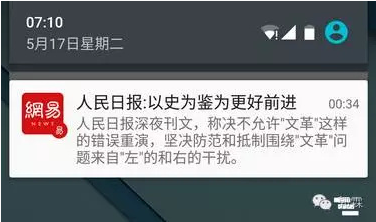
然后再看一下网易新闻的通知栏图标:

下拉通知之后的效果是这样的:

可以看出,它们的通知栏小图都是没有RGB色的,图标是只有白色一种颜色,然后借助alpha图层来绘制出一个logo的样式。
因此,按着这种设计要求,我将项目的通知栏图标改成了这个样子:

这张图只用于替换通知的小图部分,大图仍然还是用原来的那样图就可以了。现在重新运行一下程序,效果如下图所示:

这样看上去效果就好多了吧?然后下拉通知栏之后的效果如下图所示:

这里我们来仔细观察一下这个下拉后的大图,其实前面大家应该也已经注意到了,只不过一直没提,在大图标的右下角,还有一个比较小的圆圈,在这个圆圈中嵌套着我们设置的小图标。
这个功能是系统自动附加的一个功能,并不需要我们进行任何的代码设置,可以观察一下,支付宝、网易新闻也都是有这个功能的。但是如果我们再看仔细一点,你会发现网易的图标更好看一些,因为系统给右下角的这个小圆圈默认是设置成灰色的,和我们的整体色调并不搭配,而网易则将这个小圆圈改成了红色,因此总体视觉效果更好。
那么怎样修改这个小圆圈的颜色呢?其实非常简单,只需要在NotificationCompat.Builder中再多连缀一个setColor()方法就可以了,如下所示:
[代码]java代码:
1 2 3 |
|
现在重新运行一下程序,通知栏大图的具体效果如下图所示:

怎么样,现在的效果是不是更棒了?不过我不知道为什么微信会把图片压缩的这么模糊,我截的原图都还是挺清晰的,因此如果大家想要直观体验到最佳的视觉效果,最好的办法还是自己动手试一试。
但是这里我还要给大家提个醒,上面的功能我使用Nexus手机和三星手机都测试过,结果都是正常的,但是使用小米手机测试就比较无语了,MIUI系统直接无视我们设置的大图和小图,一律使用应用程序的icon来作为通知栏图标,所以如果你是使用的小米手机,就测试不出来上述的各种效果了。其他手机的兼容性我还没有试过,不过不管怎么样,我们的代码都是要这么写的,至于那些定制过的系统该如何去解析展示,那是这些第三方厂商的事情,毕竟我们程序员也是控制不了的。
当然,如果你手上只有小米手机的话,也不要绝望,还是可以使用Android模拟器来测试这个功能的。
转自:郭霖

 随时随地看视频
随时随地看视频




