针对ec 正在学习as
1.设置边角可在res下创建drawable;在里面写horn.xml(这个根据自己兴趣写,不过尽量贴合实际主要是为了方便查询,一目了然)布局文件:
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 按下点击背景 -->
<item android:state_pressed="true" >
<shape>
<!-- 颜色(色值) -->
<solid android:color="#FFFFFF"/>
<!-- 圆角 -->
<corners android:radius="20dp"/>
</shape>
</item>
<!--默认的背景 -->
<item>
<shape >
<solid android:color="#FFFFFF"/>
<corners android:radius="20dp"/>
</shape>
</item>
</selector>
这个布局不再做解释,上面标的已经很清楚了!
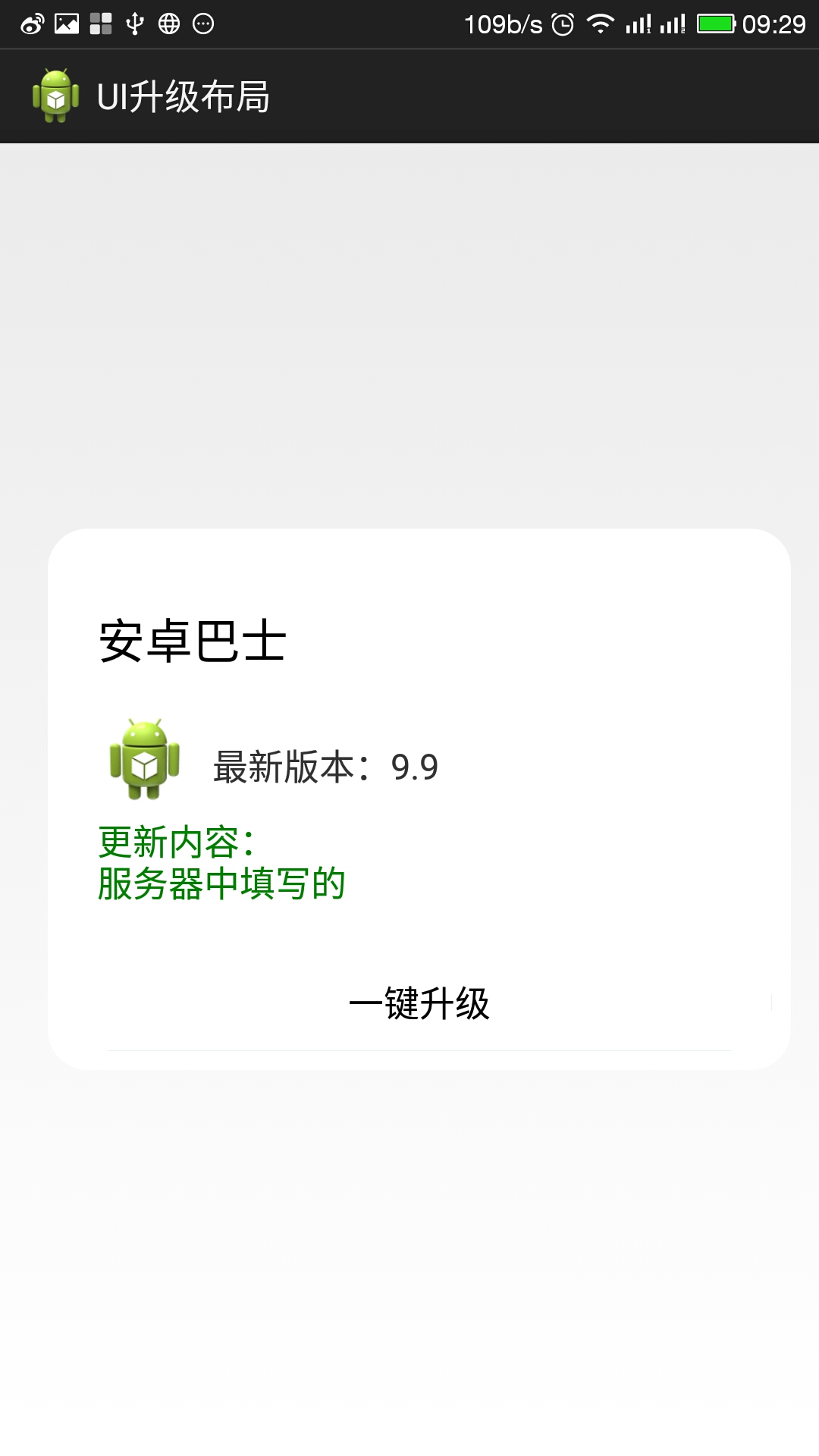
在Layout的中的应用实例:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bootstrapbutton="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res/com.suntront.amr"
android:id="@+id/serversetting_space"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ScrollView
android:id="@+id/serversetting_scrollview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingLeft="14.0dip"
android:paddingRight="14.0dip"
android:paddingTop="-14.0dip"
android:scrollbars="none" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="10dp"
android:padding="10dp"
android:background="@drawable/horn"
android:paddingBottom="30.0dip" >
<LinearLayout
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15.0dip"
android:background="@color/white" >
<TextView
android:id="@+id/downloadHead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15.0dip"
android:text="安卓巴士 "
android:textColor="@color/black"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/version_d"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/title"
android:background="@color/white"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15.0dip"
android:layout_marginTop="5.0dip"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:text="最新版本:"
android:textSize="18sp" />
<TextView
android:id="@+id/version"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="9.9"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/upgrade"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/version_d"
android:background="@color/white"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15.0dip"
android:layout_marginTop="5.0dip"
android:text="更新内容: \n服务器中填写的"
android:textColor="@color/green"
android:textSize="18sp" />
<TextView
android:id="@+id/update_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15.0dip"
android:layout_marginTop="5.0dip"
android:textColor="@color/black"
android:textSize="14sp" />
</LinearLayout>
<ProgressBar
android:layout_above="@+id/ll_button"
android:id="@+id/progressBar_hor"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<LinearLayout
android:id="@+id/ll_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/upgrade"
android:orientation="horizontal" >
<Button
android:id="@+id/btnUpgrade"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="0dp"
android:layout_weight="1"
android:text="一键升级"
android:background="@drawable/button"
/>
</LinearLayout>
</RelativeLayout>
</ScrollView>
</RelativeLayout>



 随时随地看视频
随时随地看视频




