[代码]xml代码:
?
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:id="@+id/btn5"
android:layout_below="@id/btn4"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
|
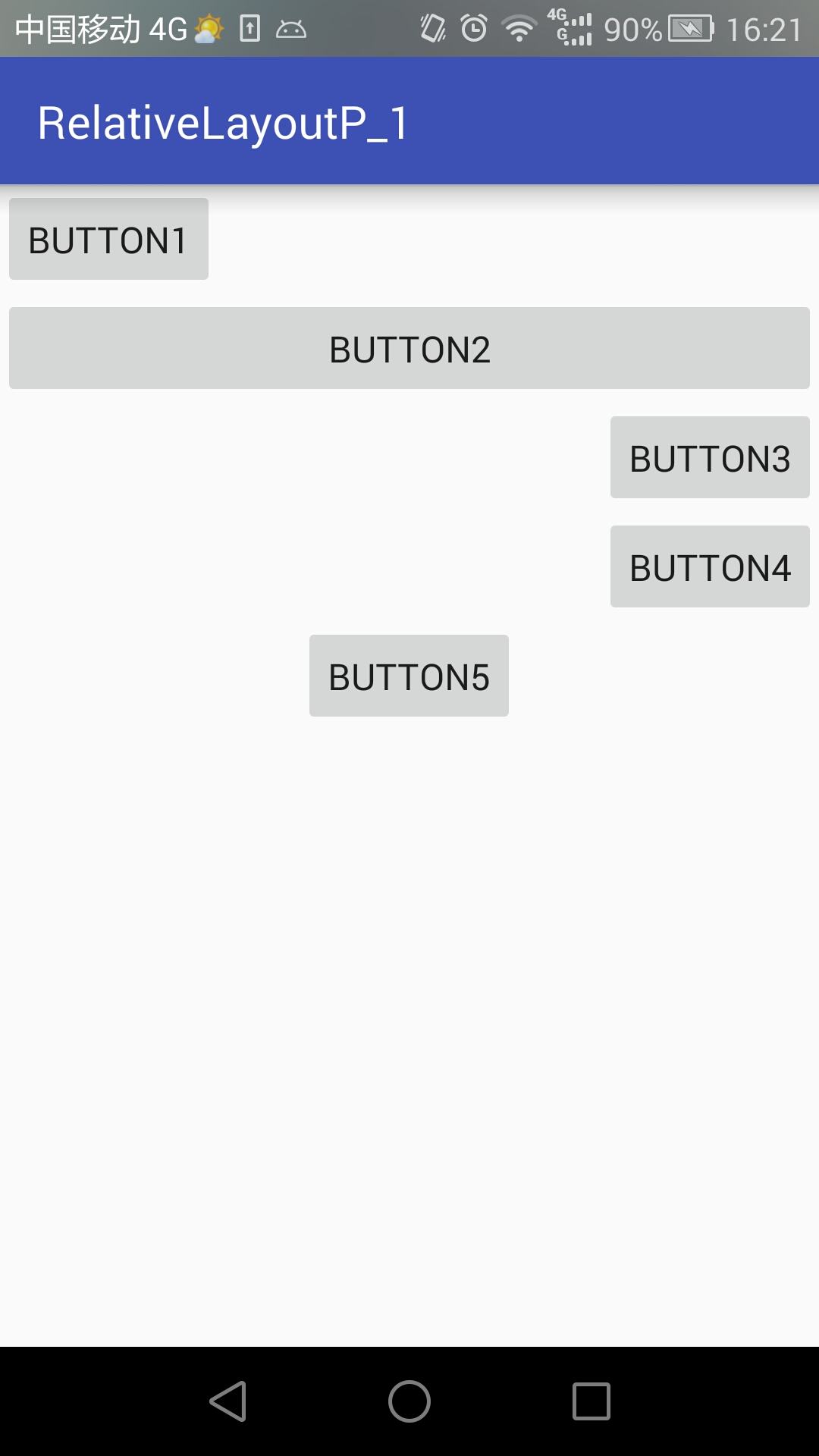
效果如下:
原文链接:http://www.apkbus.com/blog-851634-61789.html
打开App,阅读手记
 2018-10-04 16:39:18
浏览 2338
2018-10-04 16:39:18
浏览 2338
 随时随地看视频慕课网APP
随时随地看视频慕课网APP