
前言:
很多前端新手在仿一些大型网站的时候经常遇到一个问题:该网站使用了图标字体——iconfont,虽然现在阿里有开源的iconfont库,但是还是没有原网站的效果(本人强迫症但非处女座)。所以此文章介绍一下如何获取和使用网站的iconfont,该技术仅供学习交流,请勿用于任何商业行为。
工具:
1.代码编辑器(本人sublime),2.浏览器(本人火狐),3.迅雷,4.使用iconfont的网站(1号店),一个空css文件。
开始:
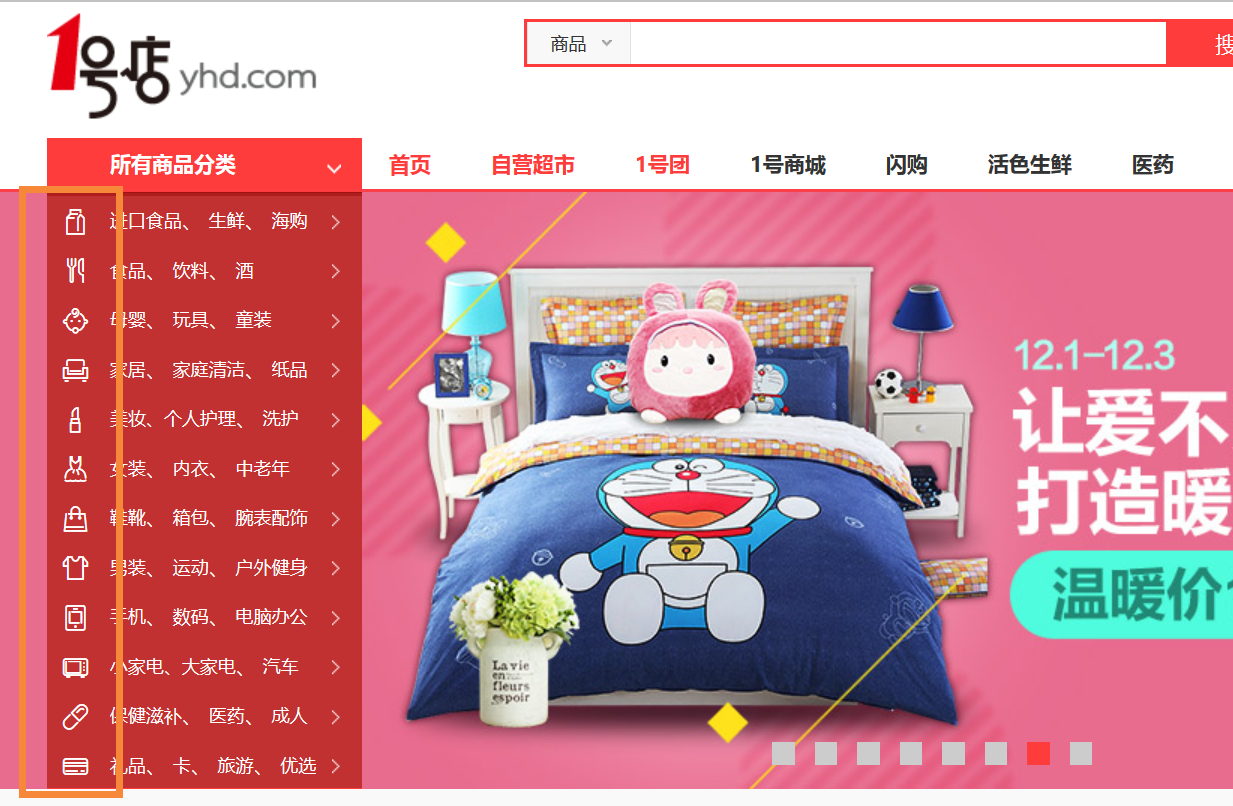
先看看什么是iconfont,如下图中的图标:


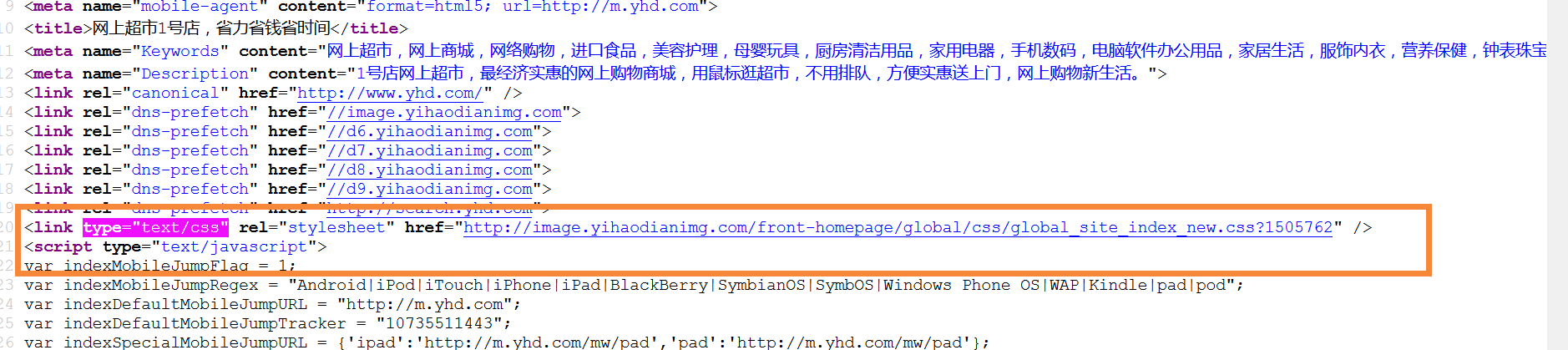
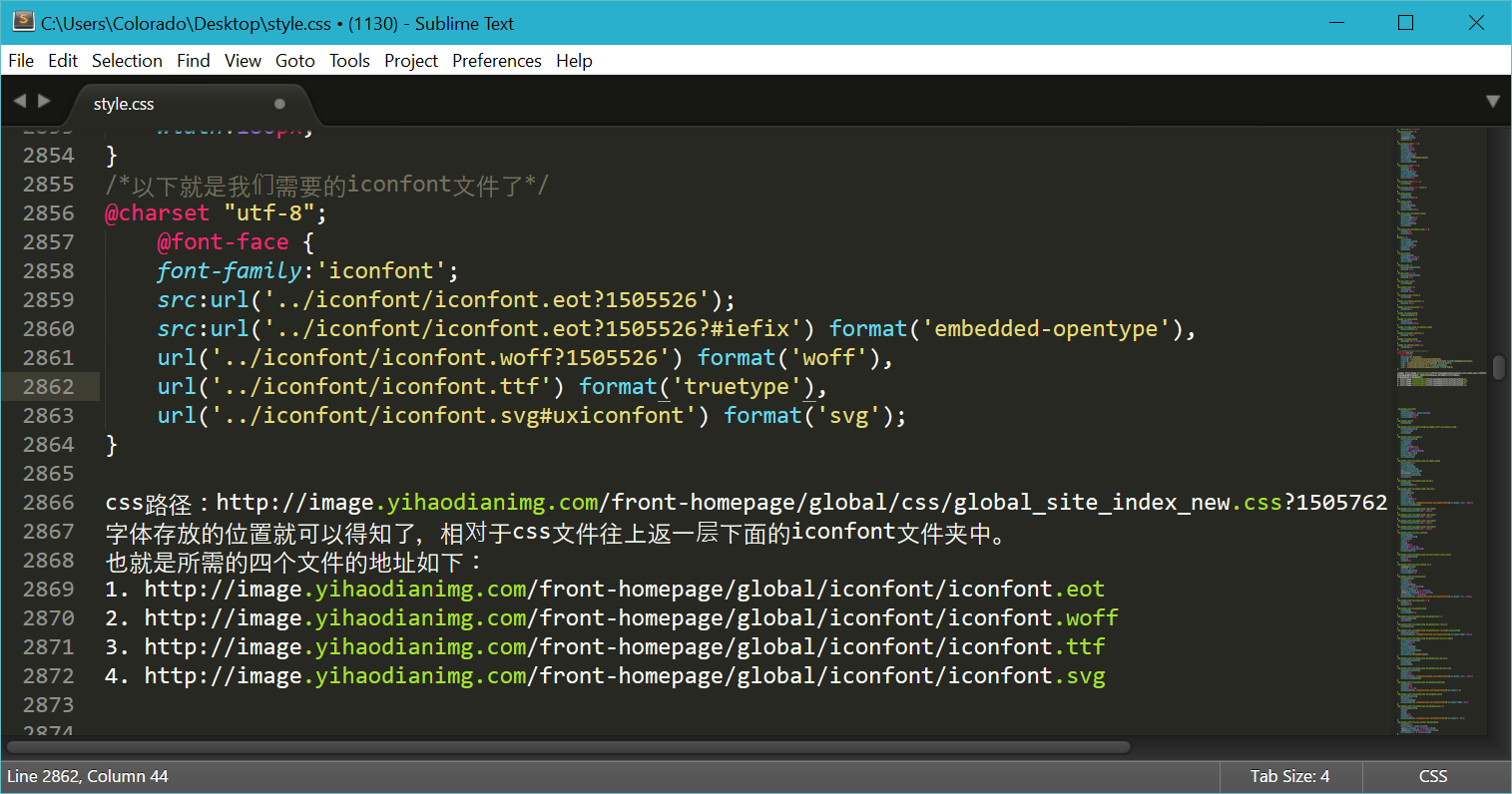
2.打开css链接,Ctr+a—>Ctr+c将内容全部复制到事先准备的css文件中。

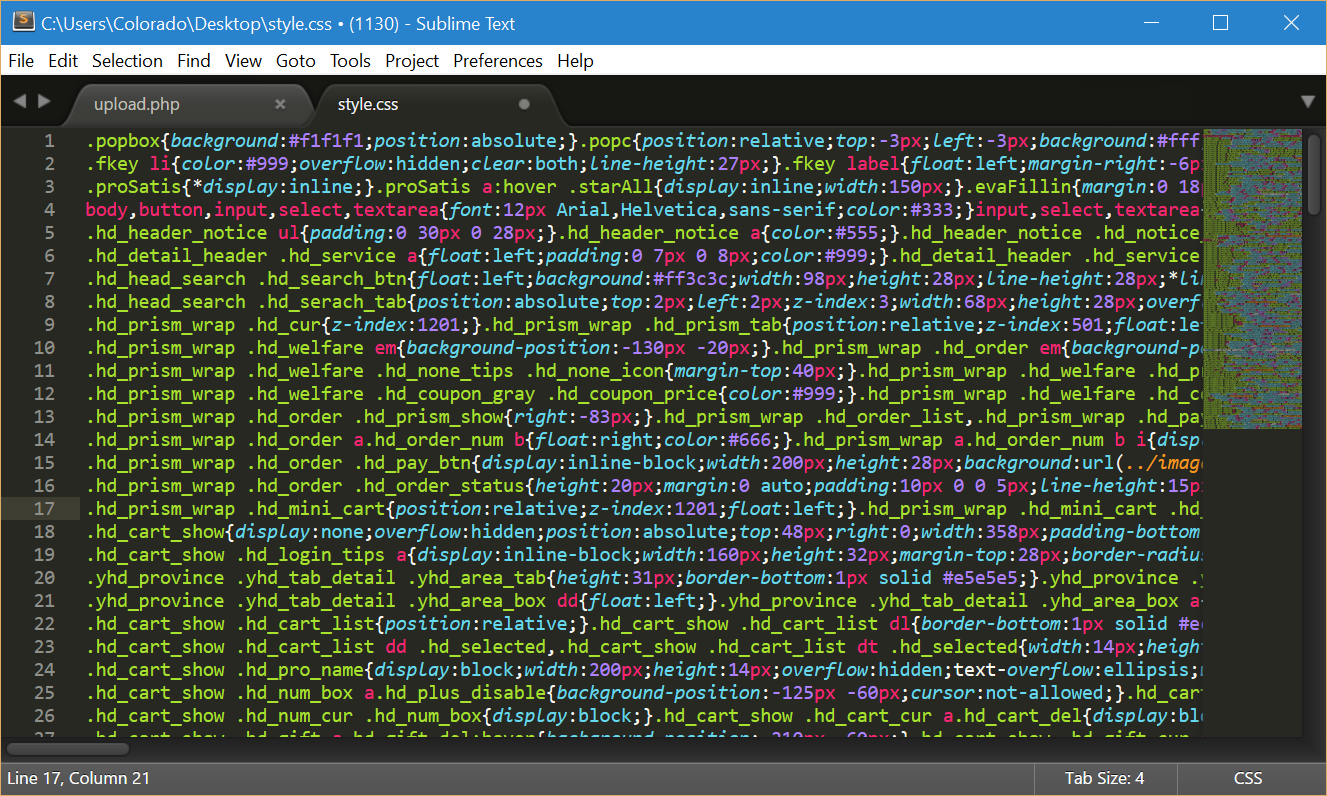
3.看着很大很乱一堆是吧,别着急,打开百度搜索“css快速格式化”,打开第一个链接,将乱糟糟的css文件复制进去,选择竖向排列,然后再将处理好的css内容复制回去,瞬间就好看多了是不是。

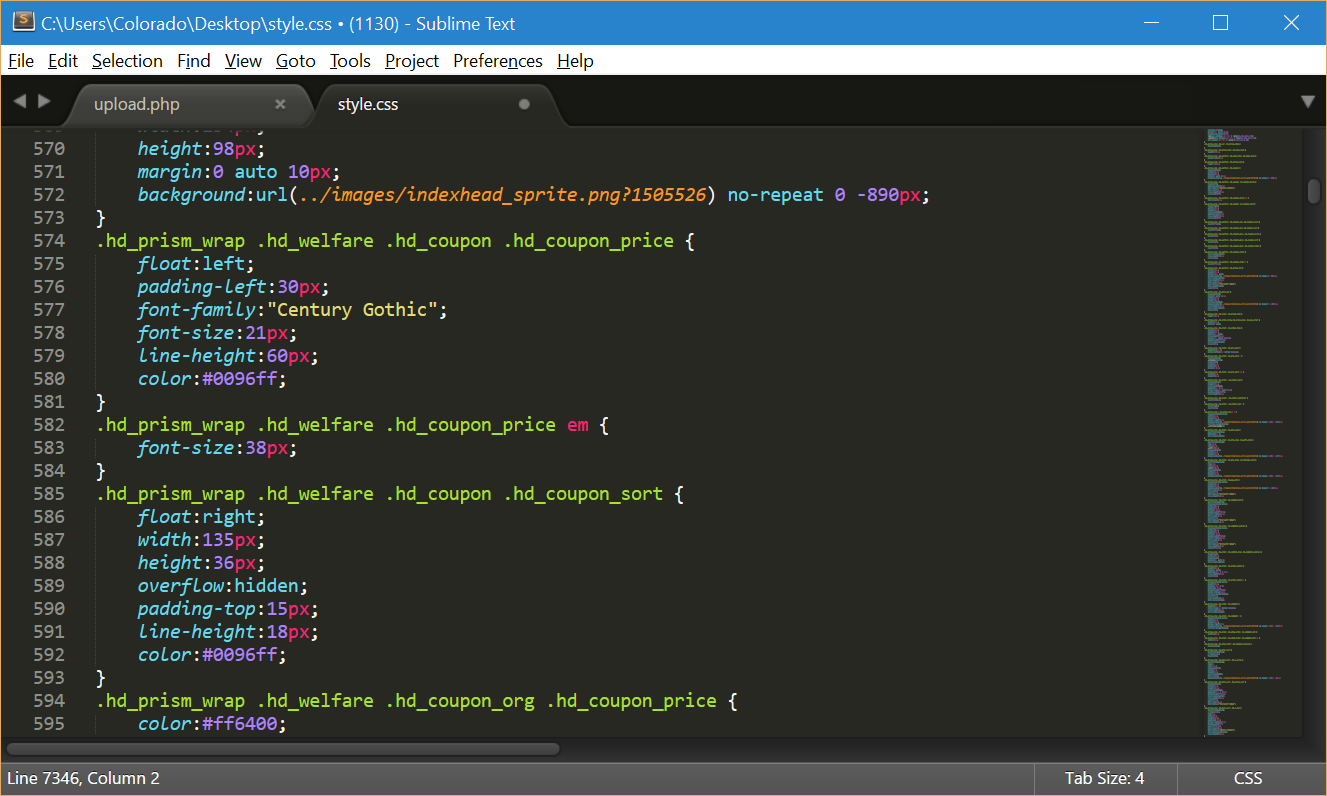
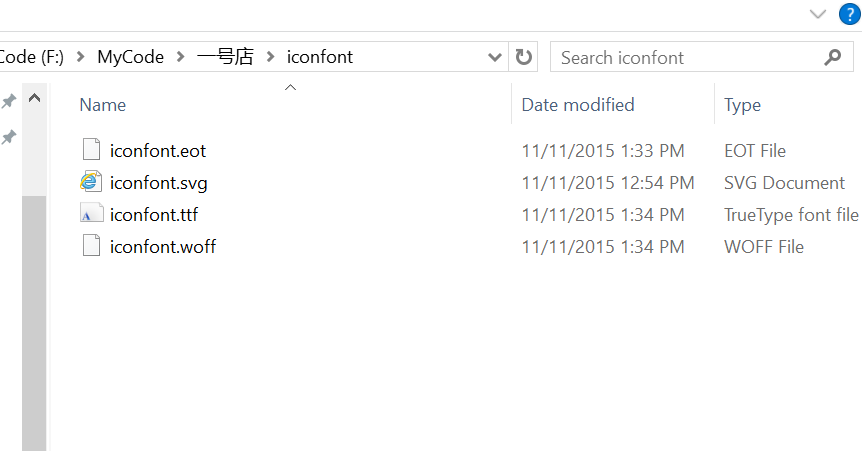
4.搜索:“@font-face”定位到如图的地方,将如图的四个文件用迅雷下载到同一个文件夹中。


5.下载好了就该使用了哒。使用可以参考www.iconfont.cn阿里巴巴开源的教程。
<?php
echo "改天再来续写用法,去嘘嘘一下,有点涨"
?>用法简述:
既然已经把字体文件扒了下来了,不用就对不起人民的教育培养了。好!现在开始使用。
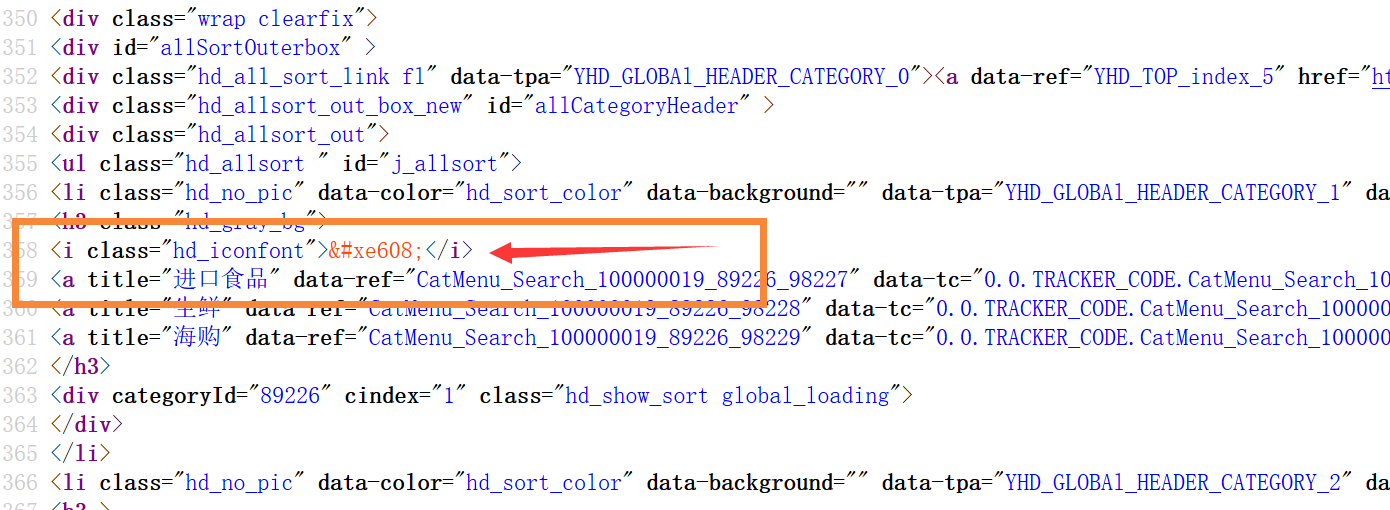
1.首先看看原网页的代码结构。同样:右键—>查看源码—>第一幅图显示那个图标和“进口食品”是挨在一起的,所以我们在源码中搜索“进口食品”。定位到如图的地方。看箭头标的地方了吗?那个就是我们需要在页面中书写的东东。简单分析说明一下,前面那个class="hd_iconfont"表示此处要引用字体图标,后面那个这个东东(有分号哟)表示引用字体图标库中具体哪一个图标。

2.当然这只是在html中引用了,那既然是字体图标,那就隶属于字体,那字体就应该可以设置字体样式,这也就iconfont相比于传统的icon最大好处了(不用看美工脸色啦啦啦啦啦)。
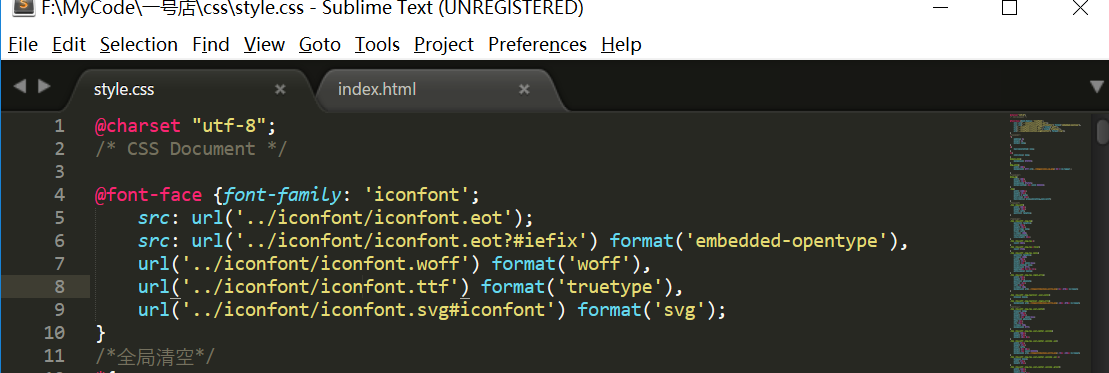
3.打开你的css文件,在文中开头部分加入以下代码,也就是我们定位@font-face 找字体文件的内容,复制过来就行(注意修改路径)。
@font-face {font-family: 'iconfont';
src: url('../iconfont/iconfont.eot');
src: url('../iconfont/iconfont.eot?#iefix') format('embedded-opentype'),
url('../iconfont/iconfont.woff') format('woff'),
url('../iconfont/iconfont.ttf') format('truetype'),
url('../iconfont/iconfont.svg#iconfont') format('svg');
}

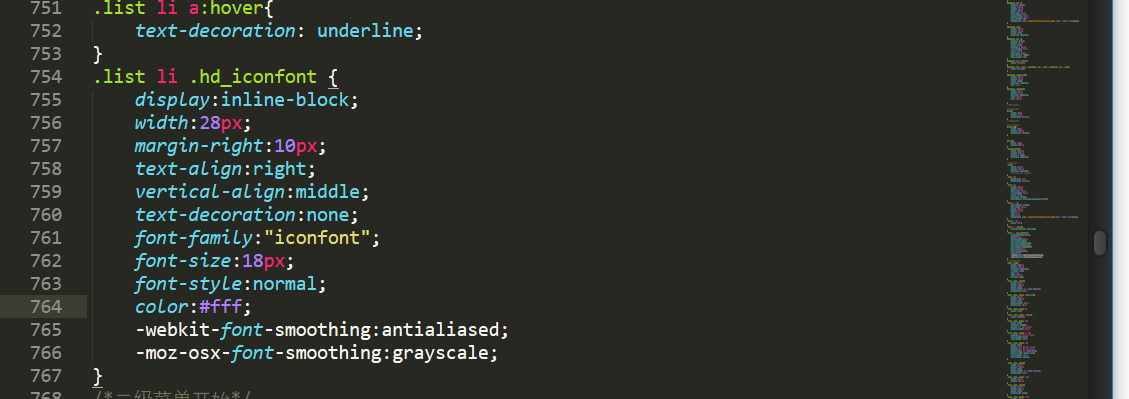
4.然后像平时设置字体样式一样,找到他,然后贴入以下代码
display:inline-block;
width:28px;
margin-right:10px;
text-align:right;
vertical-align:middle;
text-decoration:none;
font-family:"iconfont";
font-size:18px;
font-style:normal;
color:#fff;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
5.作为新手就不要乱改代码了哈不然灰常容易出不来效果的dedededededede..........
6.好啦,有什么问题就留言吧 ,因为我又要去 <?php echo "嘘嘘" ?>啦~
(此插图为小编所配,不用谢。。。)












 随时随地看视频
随时随地看视频




热门评论
-

慕粉33656852017-09-26 0
-

慕粉33656852017-09-26 0
-

鸣羽网络2016-07-04 0
查看全部评论.svg下不下来,而且请问不知道iconfont的图标名字要怎么用
蜜芽网怎么用迅雷下?找到了font-face,不知道点哪里下载
不行呀,迅雷下载字体文件的时候总是失败。