-
百度搜索iconfont,去官网创建项目

-
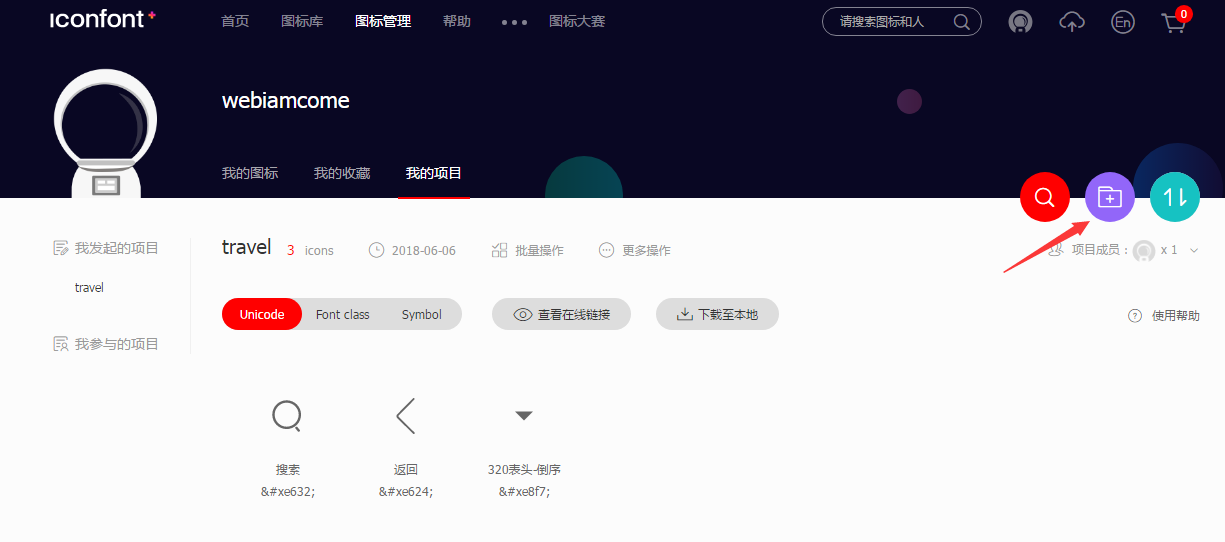
在我的项目里面新建项目

-
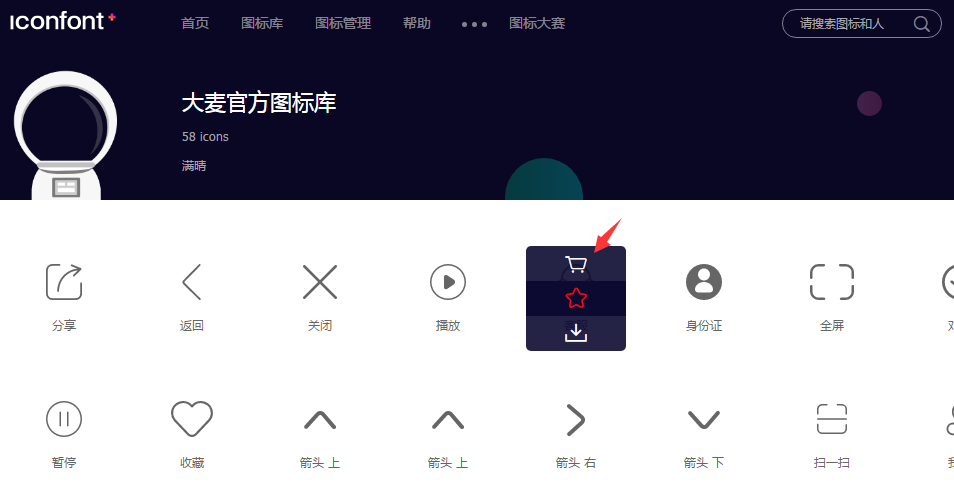
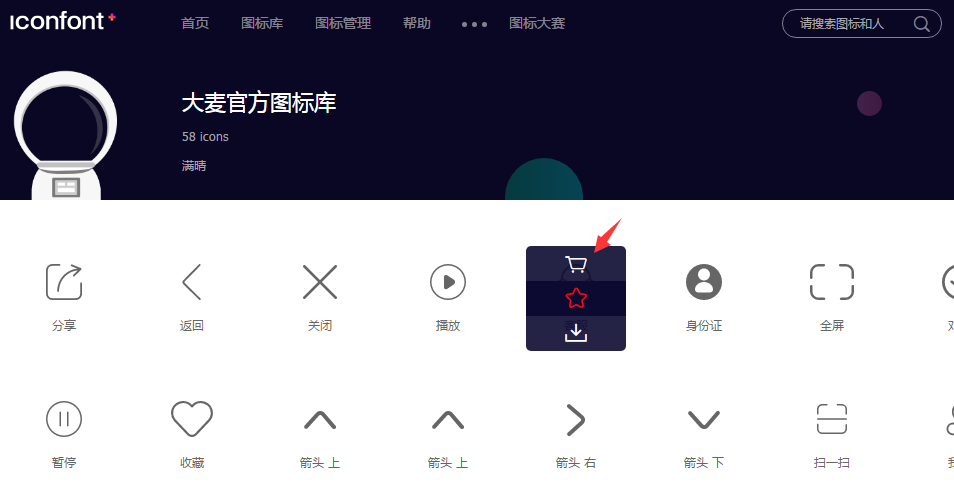
项目创建完成后去图标库添加图标至购物车

-
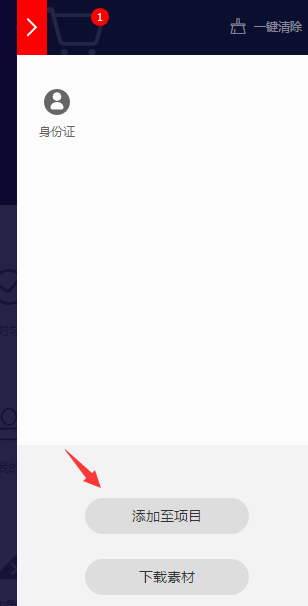
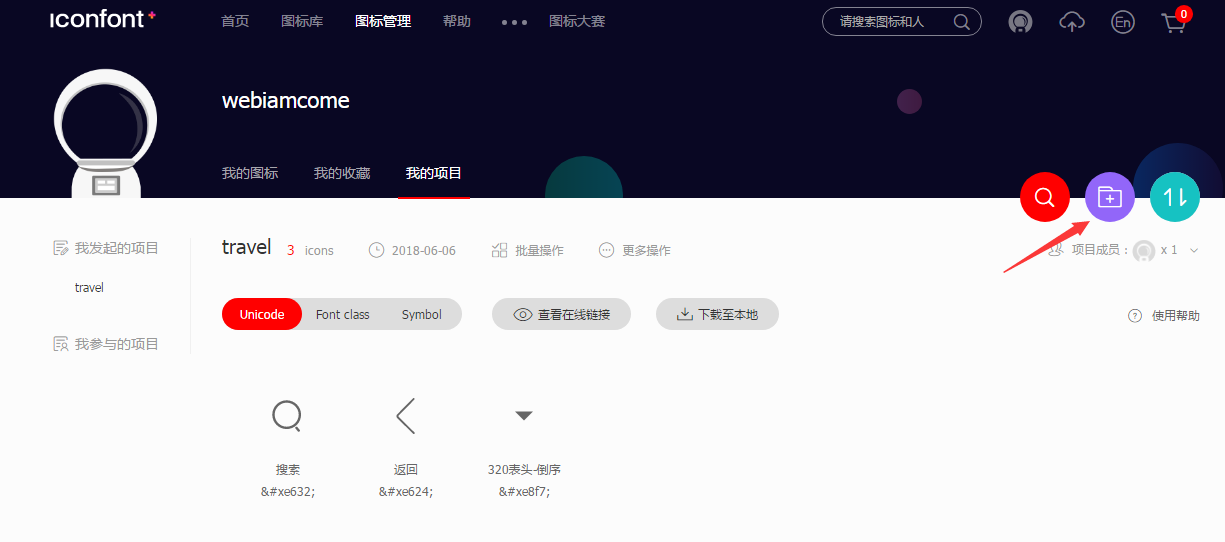
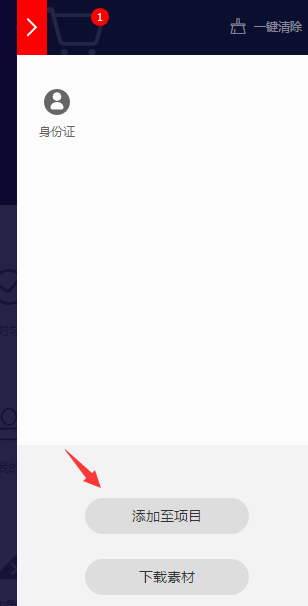
点击右上角的购物车图标,把购物车内图标添加至项目

-
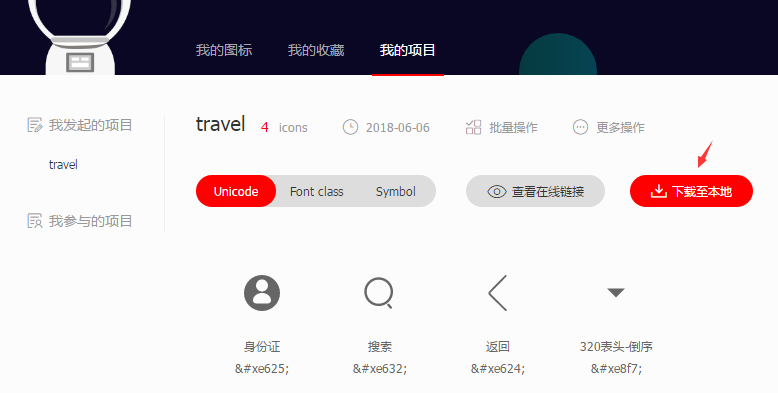
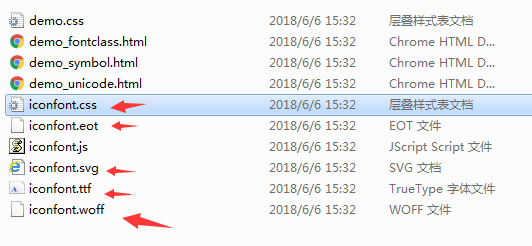
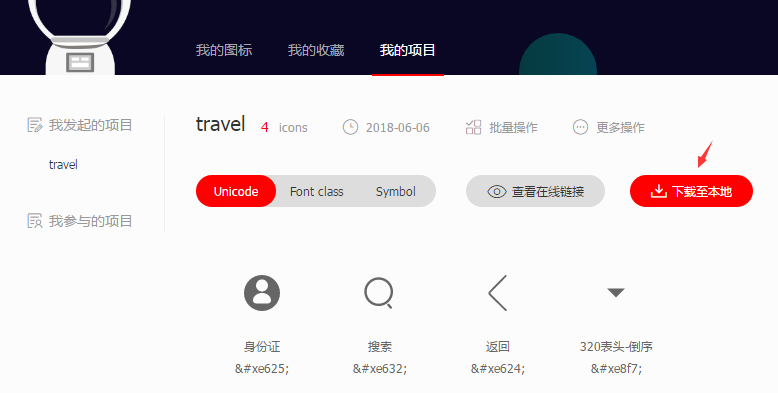
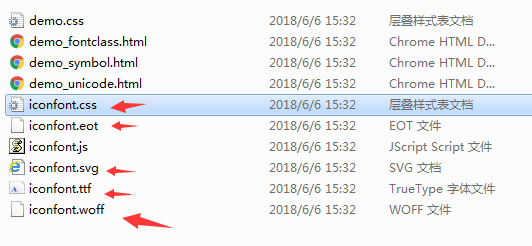
在回到我的项目,把图标下载到本地,解压文件

- 在解压文件夹中把所有的字体文件和iconfont.css拷贝至项目中,此处需要注意字体文件和iconfont.css的位置关系,因为css引用字体文件时是相对路径

7.项目中文件和引用路径要一一对牢
8.项目中使用,首先在main.js中全局引入iconfont.css,再在iconfont网站中我的项目里复制需要的图标代码,然后在你需要的地方使用即可。












 随时随地看视频
随时随地看视频




