jQuery Carousel 轮播图插件可以给网站创建华丽的动画效果,这里列出的10个jQuery Carousel 轮播图插件都是响应式的,并且可以免费使用。
1.ItemSlide.js
简单的触摸式Carousel 轮播图插件,提供多种样式的旋转动画,如向上滑动,基于全屏的触摸滑动,左右滑动等。
2.Liquid
每当Liquid 容器的大小改变时,都会重新调整列表中的项目数,以适应新的宽度。
3.jCarousel
jCarousel 是一个用来控制水平或垂直方向上列表项的jQuery插件。它提供了功能强大、灵活的工具集,可以放置任何基于HTML的内容。
4.jQCarousel
jQCarousel 是一个jQuery UI插件,它使用canvases 或 SVG,所以可以用在旧版本的浏览器中。
5.3D Carousel Gallery
该插件使用CSS 3D transformation属性以及JavaScrip来创建美妙的轮播图。
6.Flexisel
Flexisel是一个免费的响应式jQuery Carousel 轮播图插件,由于Flexisel是响应式的,所以可以用于手机或平板端的轮播图效果。
7.Elastislide
如果你想在网站的某部分显示组合,品牌,客户等信息时,Elastislide 将是一个非常有用的插件。
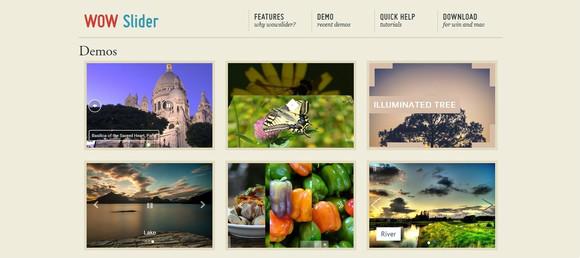
8.Wow Slider
该插件提供了大约50个特性,使它更独特且极具吸引力。
9.Agile Carousel
AGILE Carousel 是一个可以用了创建时尚效果的轮播图插件。
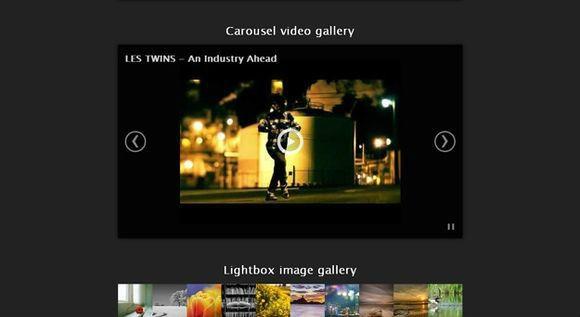
10.Blueimp Gallery
Blueimp Gallery是一个带有触摸功能,响应性和可定制的图像和视频库,carousel 和灯箱效果,可为移动和PC浏览器进行定制优化。
作者: Specs
原文地址:http://info.9iphp.com/responsive-jquery-carousel-slider-plugins-2015/











 随时随地看视频
随时随地看视频


