无论你正在建设什么类型的网站,在这篇文章中我们将向推荐一批制作响应式导航的 jQuery 插件,为您提供方便快速的解决方案。
Sidr
Sidr 是创建侧栏和响应式菜单的最佳 jQuery 插件,提供了多种菜单的显示方案。
Navgoco
Navgoco 是一个简单的插件,可以把一个链接嵌套无序列表转换成一个美丽的立式多级滑动导航,通过使用 Cookie 以及可选担任手风琴菜单来保存会话之间扩展子菜单的能力。
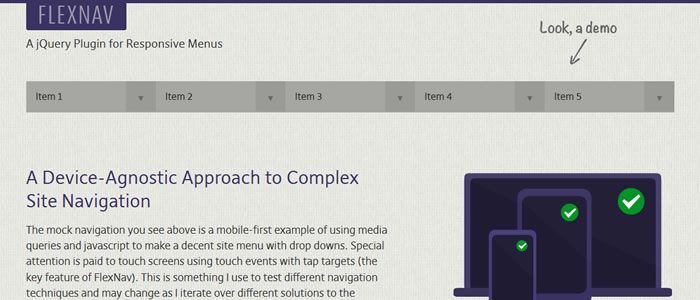
FlexNav
FlexNav 是使用媒体查询和 jQuery 来实现健壮的下拉菜单。这是一个“设备无关的方法来实现复杂的网站导航,提供触摸和键盘可访问性支持”。
SmartMenus
SmartMenus是一个功能丰富的插件,用于创建水平或垂直响应的,基于列表的菜单。
jQuery Menu Aim
Menu-Aim 可以通过一个下拉项悬停试图导航到一个子菜单的内容。这个问题是使用超时和延时通常解决。通过检测用户的鼠标移动的方向来解决这个问题。导航向上和向下的菜单时,这可以使更快的转换。
jPanelMenu
jPanelMenu 这个jQuery插件,创建一个动画镶板式菜单(像出现在Facebook和谷歌的移动版本的类型)。动画是通过CSS转换,如丝般柔滑。
Flaunt.js
Flaunt.js 这款插件允许你创建一个具有响应性,嵌套的导航,开箱即用。
TinyNav.js
TinyNav.js 是一个轻量级的插件,用于转换<UL>和<OL>为下拉的菜单。。
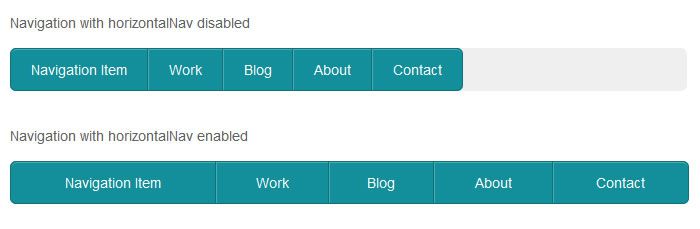
HorizontalNav
HorizontalNav 插件将跨越一个横向导航,以适应全宽它的容器,并配备了一个选项,可以控制是否开启响应式支持。
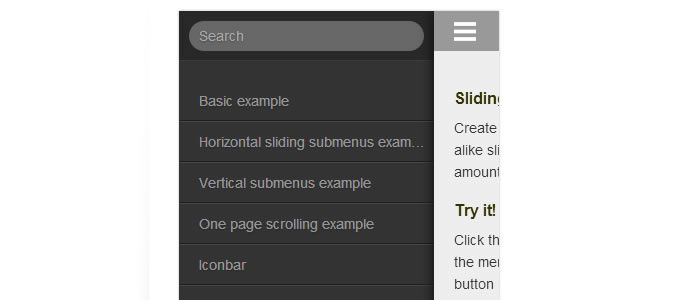
jQuery.mmenu
jQuery.mmenu 是一个插件,用于创建光滑,为你的移动网站创建和应用程序极为相象的滑动菜单。
原文链接:www.yyyweb.com/3188.html











 随时随地看视频
随时随地看视频





热门评论
-

一位青年2016-01-25 1
查看全部评论你这个里面的GIT的链接有问题。还好原文里面的可以链接到。