1、 为什么要学习jQuery?
学习JS遇到的痛点?
简单功能实现繁琐,例如:动画、获取对象节点;
入口函数的不合理设置,window.onload 事件只能出现一次;
2、 jQuery是什么
1) 理解
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们调用.
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用即可。
2) 主要学习jQuery哪些内容?
学些jQuery的API,能操作DOM(重点)编写一些网页特效,数据交互,节点操作
3) 体验jQuery

隐式迭代,在方法内部进行循环,而不用我们自己再循环操作
3、 jQuery使用(重点)
-
使用步骤:
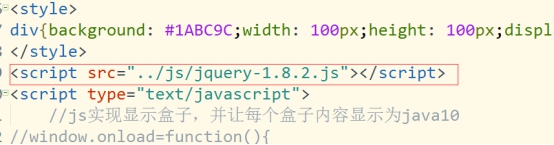
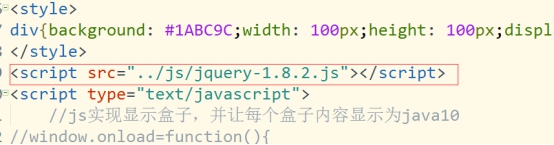
1) 第一步:引包
在使用jq代码之前,先把jq文件引到页面中

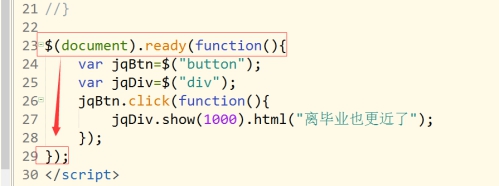
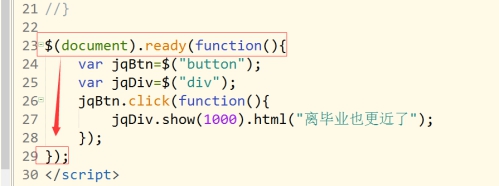
2) 第二步:入口函数(重点)

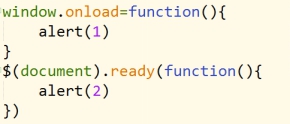
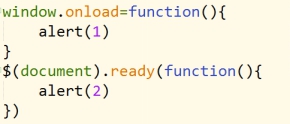
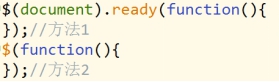
$(document).ready(function(){}) 和window.onload=function(){} 有两个重要的区别:
前者:只要是文档对象dom结构树加载完毕,即可运行内部处理程序;可以多次出现。

会先弹出2
入口函数的使用:

- 版本介绍
v1.11.3 和v2.1.4 是两个大版本的最新版
主要区别:2.x版本,不再支持IE6,7,8
jquery.1.11.1.js 和jquery .1.11.1-min.js,min是压缩版
项目上线时,推荐使用压缩版
4、 jQuery的$符号的理解(重点)
回忆我们为自己的query命名时的考虑:
function webQuery(){ }
function $(){}
怎么理解jq的$符号的呢?
$ 实际上就一个函数,$()
jQuery里的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能,返回的是jQuery对象,所以原生js的方法就能被jQuery对象使用了。
jQuery 这个js库,除了$之外,还提供另外一个函数jQuery,
jQuery 和 $ 有什么关系 ? jQuery ==$ true, jQuery ===$ true
举例:
下图,结果会报错

下图,将变量暴露给全局,就不会报错

jQuery的原理类似
5、 jQuery对象和DOM对象的相互转换(难点)
DOM对象此处指的是,使用js操作DOM返回的结果
var btn=documentElementById(“btn”) //变量btn存的就是一个DOM对象
jQuery对象此处是指,使用jQuery框架提供的操作DOM的方法返回的结果
jQuery对象转换成Dom对象:
$(“box”)[0].style.background=“blue”;
js对象转换成jQ对象:



6、 强大的jq选择器(重点)
强大的原因:jQuery实现了从CSS1到CSS3所有的选择器
-
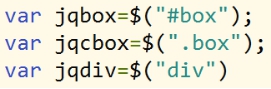
基础选择器
id选择器,类选择器,标签选择器

-
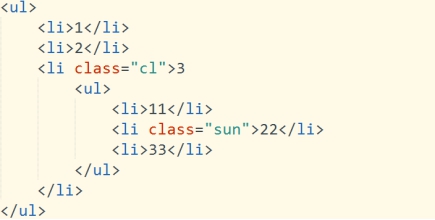
层级选择器
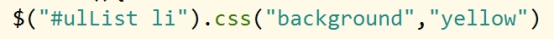
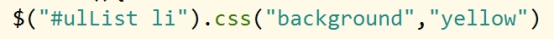
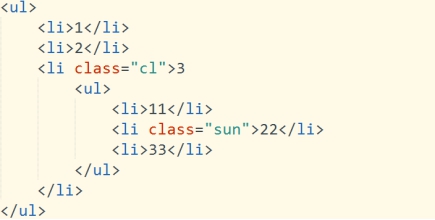
l 后代选择器

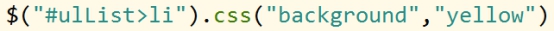
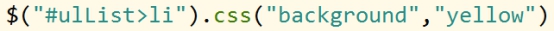
l 子代选择器

-
基本过滤选择器
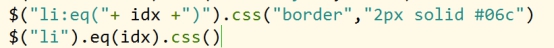
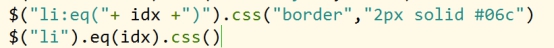
l :eq(index)

选择匹配到的元素中索引号为index的一个元素,index从0开始
l :odd

匹配元素中索引值为奇数的元素,索引值从0开始
l :even
匹配元素中索引值为偶数的元素,索引值从0开始

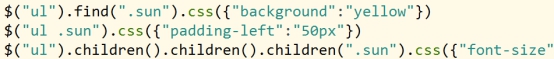
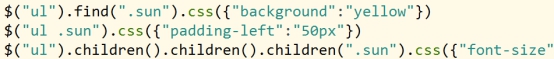
- 筛选选择器(方法)(重点)
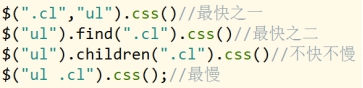
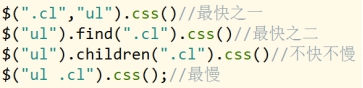
l box.find() 找所有后代元素(子子孙孙) 推荐
l box.children( ) 找亲儿子
理解:



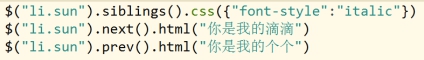
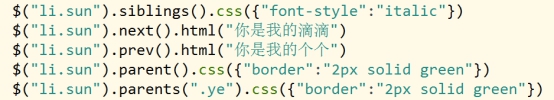
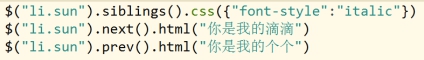
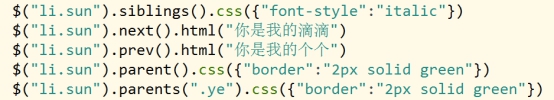
l box.siblings( ) 查找所有的兄弟元素,但不包括自己
l box.next( ) 查找下一个胞弟
l box.prev ()

l box.parent()查找父元素
l box.parents()查找祖先元素

l box.parents()查找祖先元素
l $(“li”).eq(index)






















 随时随地看视频
随时随地看视频


