一、为什么学习JavaScript?
-
它可以让网页呈现各种动态效果。
-
目前,全世界大部分网页都使用JavaScript。
-
所有主流浏览器都支持JavaScript。
- JavaScript是作为一个Web开发师想制作漂亮的、令用户满意的网页必不可少的工具。
二、JavaScript的易学性
-
只要有文本编辑器,就能编写JavaScript的程序。
- 利用一些简单的命令就能完成一些基本操作。
三、如何写入JavaScript?
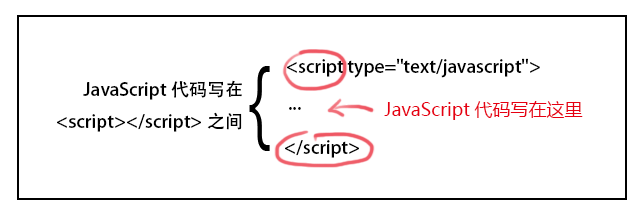
我们只需要使用<script>标签在HTML网页中插入JavaScript代码,并且<script>标签要成对出现,JavaScript代码便放在<script></script>之间,如下图所示:

其中,<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
当然,JS代码不仅仅只能放在HTML文件中,我们可以单独创建一个js文件(其文件后缀名一般是.js),然后将JS代码直接写在js文件中,注意,这个时候我们就不需要<script>标签了。但是这个时候js文件不能单独运行,我们需要将该文件嵌入到HTML文件中。例如,js文件名为:script.js,则我们需要在HTML文件中输入代码:<script src="script.js"></script>
四、JavaScript代码的位置?
一般我们可以将JS代码放在HTML文件的任何位置,一般是将它放在<head></head>部分或者<body></body>部分。浏览器解释HTML时是按先后顺序的,所以前面的JS代码就先被执行。例如,进行页面显示初始化的JS代码必须要放在head里面,因为初始化都要求提前进行(如给页面body设置css等),而如果是通过事件调用执行的function则对位置没有要求,需要根据情况和需求决定。


 随时随地看视频
随时随地看视频



