课前darker有话说,感谢慕课网这个平台,我们先稍微讲讲。
课前唠唠嗑:经过 html,css 的不断发展,现在在前台除非十分有必要,几乎都看不到表格的身影了,网站后台有些地方使用表格,我们这节课通过 html 标签把表格的基本结构构建出来,至于表格的长宽,美化等等装饰工作留到我们学完 css 再说!
- 表格
表格由 table 标签创建,tr 标签来创建表格的行,td 标签或者 th 标签创建表格的列。
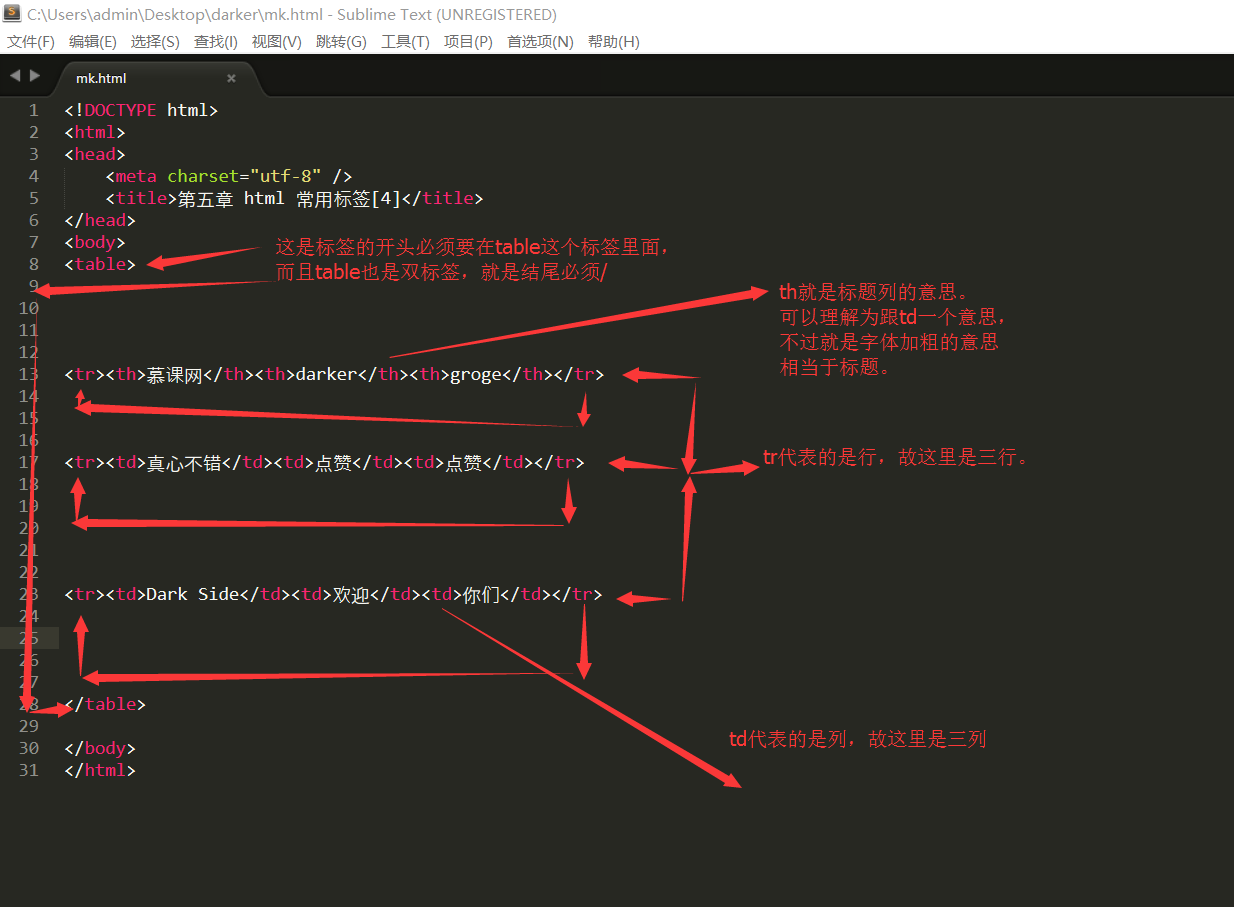
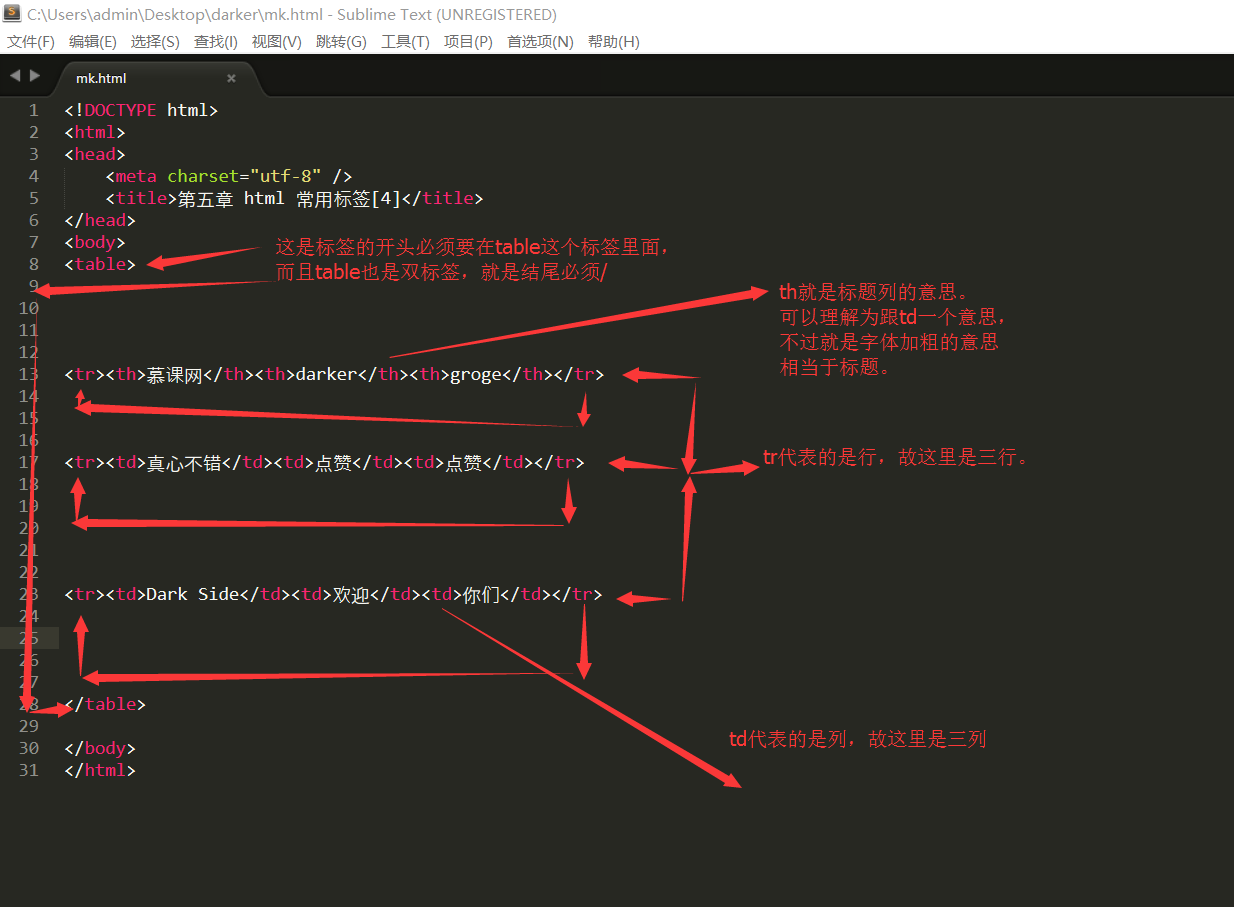
比如下图中的样子:

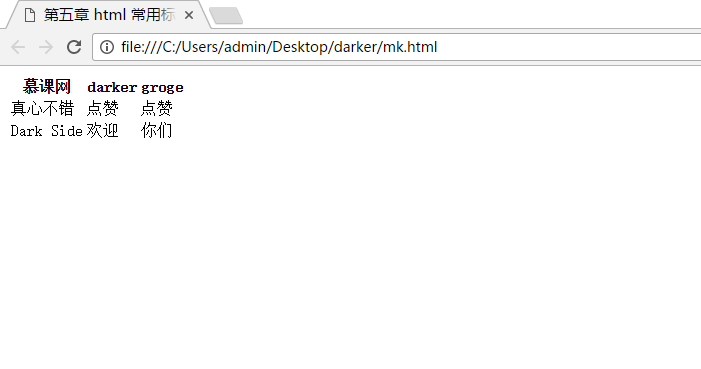
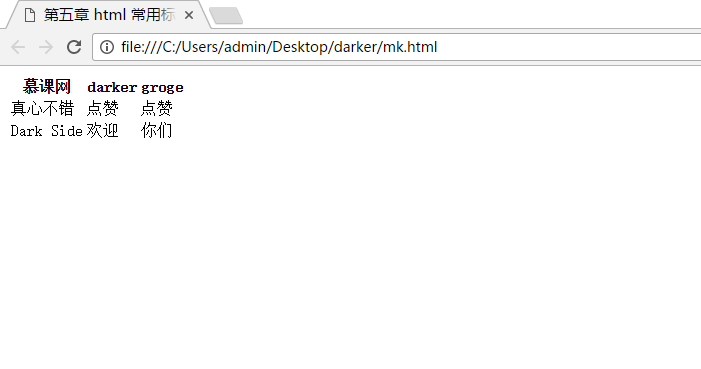
网页中的效果是:

这时候,不免有同学问了,你不是说是是表格么,怎么边框就没了呢,好的
这时候是因为table标签中的border没有设置了宽度。
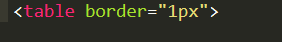
这时候我们可以给刚才图片中的border设置宽度,如:

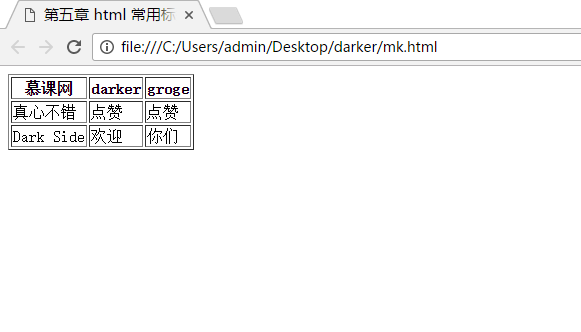
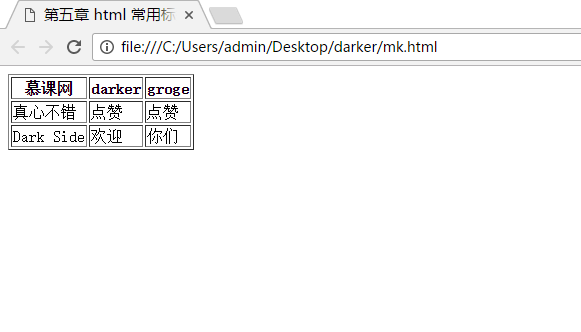
这时候保存下,刷新下网页效果,就变成了:
 这样不就像个表格了么
这样不就像个表格了么
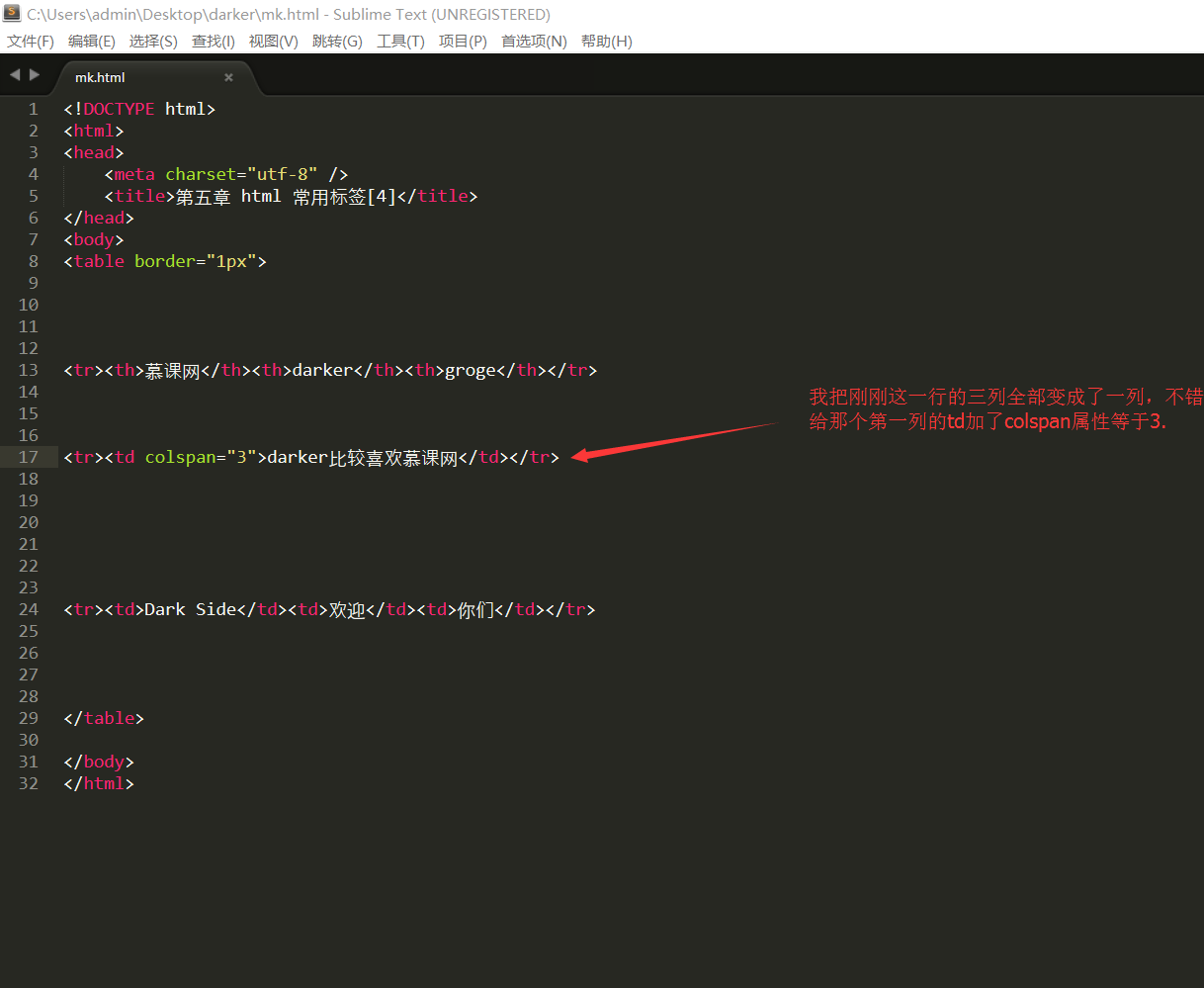
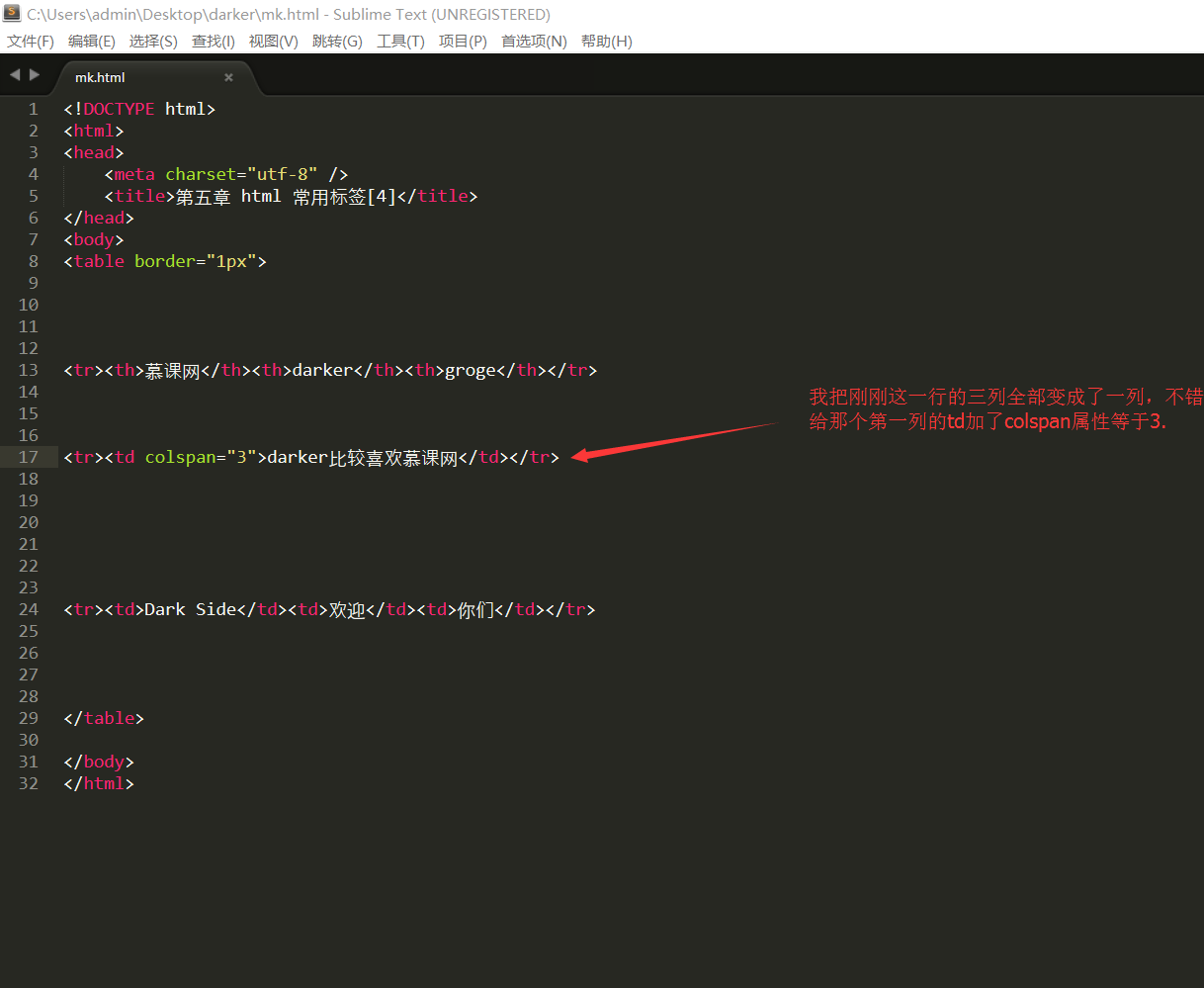
接下来,我再介绍两个标签,分别是colspan,和rowspan;
具体什么效果
我们请看图片代码后,就可以得知了

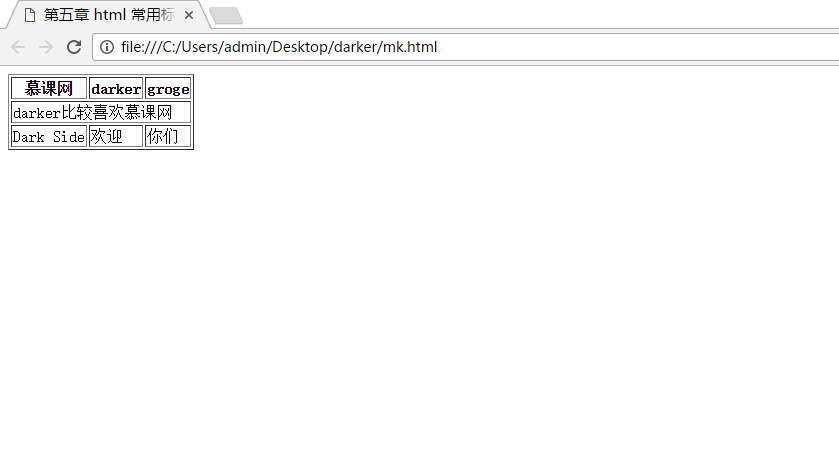
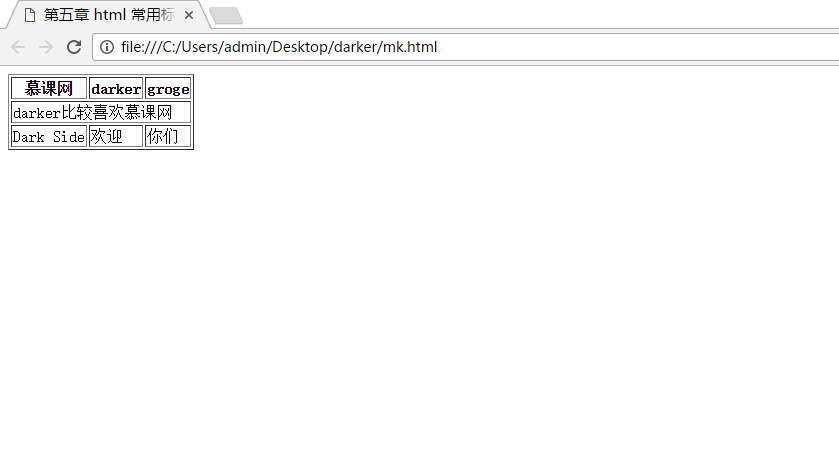
网页中的效果是

原来如此
colspan是规定单元格可横跨的列数,值为数字
同理rowspan我就不做尝试了,留给童鞋们自己尝试,今天的客就到这里。
感谢大家们的关注,希望大家多多关注我哦。
感谢慕课网提供这个平台。
详解:
table 标签
1)属性:border
作用:规定表格边框的宽度
2)属性:cellpadding
3)属性:cellspacing其他属性我们用的很少,所以不讲!
tr 标签
定义 html 表格中的行,tr 元素包含一个或多个 th 或 td 元素!
tr 标签的属性实际工作中使用极少,所以我们不做讲解!
th 标签
定义表格内的表头单元格
td 标签
定义表格内的普通单元格
常用属性:
colspan:规定单元格可横跨的列数,值为数字
rowspan:规定单元格可横跨的行数,值为数字
总结:表格里面还有其他一些标签例如 thead、tfoot 以及 tbody 等等标签,以及其他一
些属性,我们并没有涉及到,因为确实用的特别少!




 这样不就像个表格了么
这样不就像个表格了么











 随时随地看视频
随时随地看视频




热门评论
-

迷人的hunter2016-11-05 1
-

黄修2017-06-28 0
-

水沐聆风2016-11-12 0
查看全部评论厉害喽 我的哥 ~~~~~~
楼主何不讲讲css控制table的样式?那块经常用到。
图片较小,看不清内容