1. ul-li列表
浏览网页时的新闻列表和图片列表都可以通过ul-li列表完成。ul-li是没有前后顺序的信息列表。
语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>ul-li在网页中显示的默认样式一般为:每项<li>前都自带一个圆点。
2. ol-li列表
ol-li标签用来表示有先后顺序的列表。
语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
ol-li在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。
3. div标签
<div>标签的作用就相当于一个容器,在网页制作过程过中,可把一些独立的逻辑部分划分出来,放在一个<div>标签中。
语法:<div>…</div>
逻辑部分即网页部分一组相互关联的元素。
可以给div命名,使得逻辑更为清晰。即为逻辑部分设置一个名称,可用id属性来为<div>提供唯一的名称。
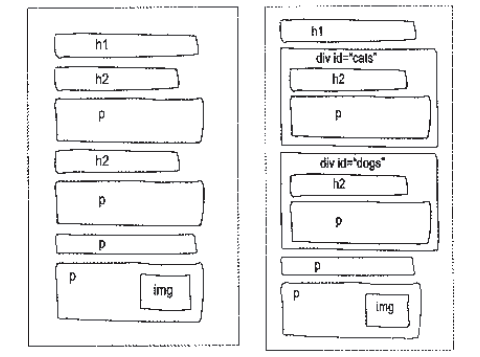
可根据下图更好理解:

语法:<div id="版块名称">…</div>
4. table标签
在网页上展示一些数据有时会用到表格,创建表格的四个元素为:table、tbody、tr、th、td
table:整个表格以<table>标记开始、</table>标记结束。tbody:放在table标签的后面,当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。tr:表示表格的一行,有几对tr标签,则表格就有几行。th:表格头部的一个单元格,表格表头。文本默认为粗体并且居中显示。td:表格的一个单元格,一行有多个单元格,有多少个单元格,则表格就有多少列。
有时表格需要添加一些标签进行优化,比如标题和摘要。- 摘要:语法为:
<table summary="表格简介文本">,摘要内容不会在浏览器中显示,只是增加了表格的可读性。 - 标题:语法为:
<caption>标题文本</caption>,放在table标签的后面,用以描述表格内容,浏览器中标题在表格上方显示。


 随时随地看视频
随时随地看视频



