本篇适合哪些人?
刚刚从基于android 4.4以下项目中切出来,还没有用过5.0+新特性
新人入门学点牛逼特效控件
撸一个爱屁屁
本篇包含
MaterialDrawer
material-menu
CoordinatorLayout
AppBarLayout
CollapsingToolbarLayout
DrawerLayout
MaterialDesignLibrary
material
MaterialDesignInXamlToolkit
我先抽一口,再和你讲. 啊~舒坦.

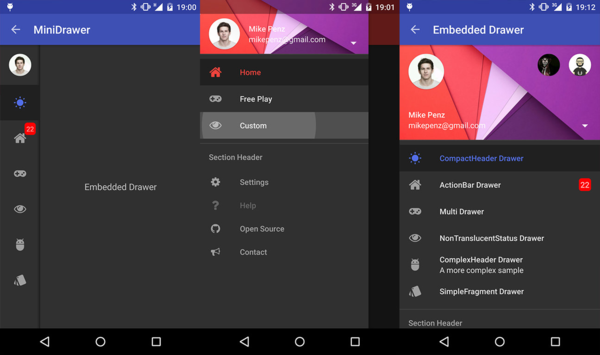
MaterialDrawer
https://github.com/mikepenz/MaterialDrawer
提供比NavigationView 更好的交互效果的侧滑菜单项

MaterialDrawer.png
material-menu
提供带切换效果的Ioc
github:material-menu

material-menu.gif
CoordinatorLayout && AppBarLayout
如果你想做出嵌套View滚动效果那么必须用它来实现
他和CoordinatorLayout是一对的.CoordinatorLayout的直接子View必须是它.因为AppBarLayout.ScrollingViewBehavior对子View滑动响应事件直接做了处理.
在另外一个嵌套的View中必须设置app:layout_behavior="@string/appbar_scrolling_view_behavior"这个特殊的值.也可以自定义Behavior.具体用法参考:泡在网上的日子
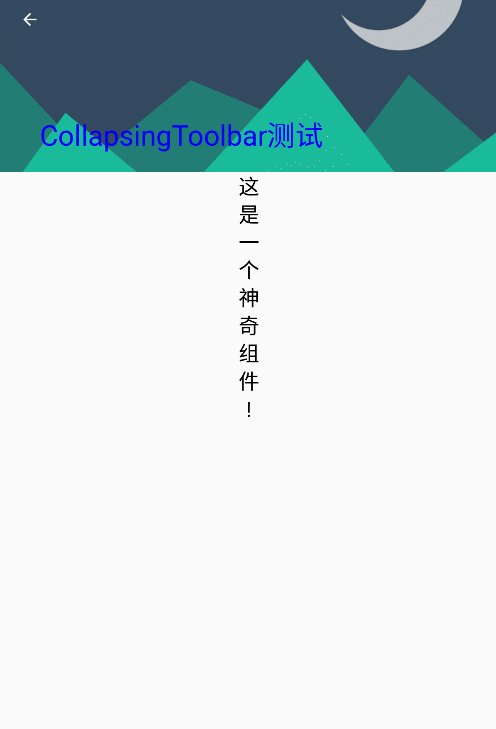
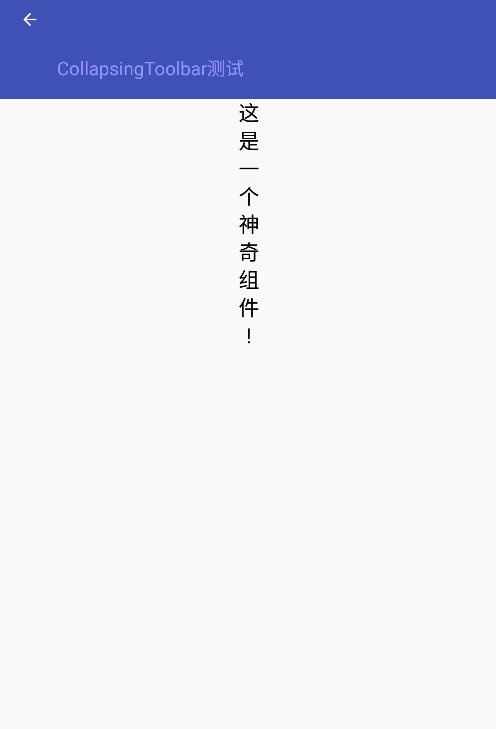
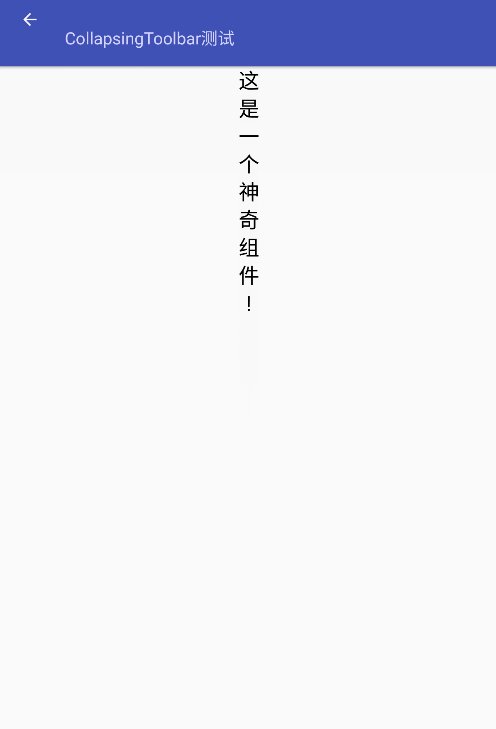
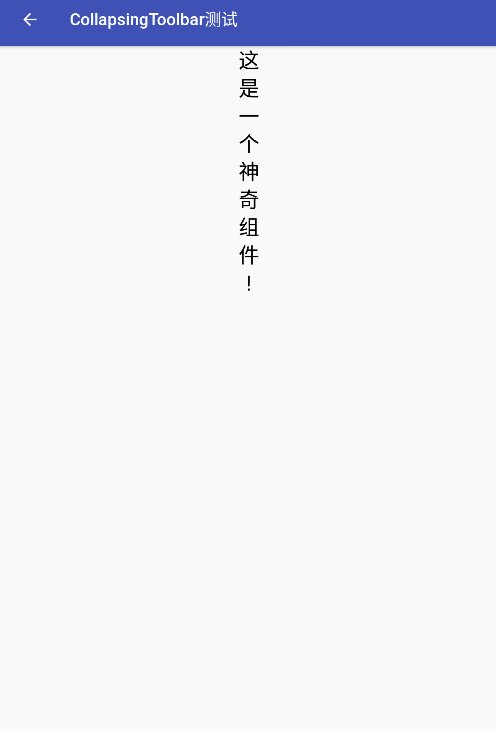
CollapsingToolbarLayout
实现视差滚动动画和Toolbar滚动

CollapsingToolbarLayout .gif
CoordinatorLayout与CollapsingToolbarLayout实现视差滚动动画和Toolbar滚动
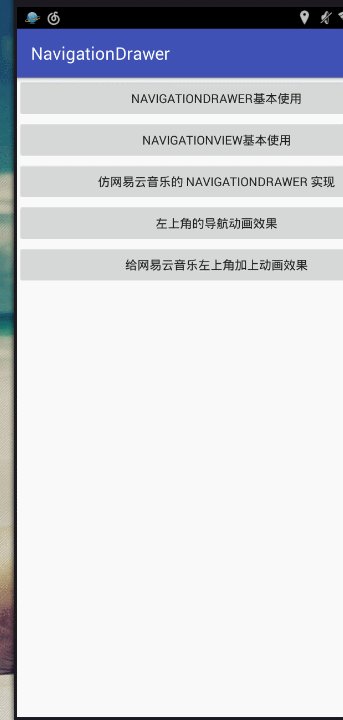
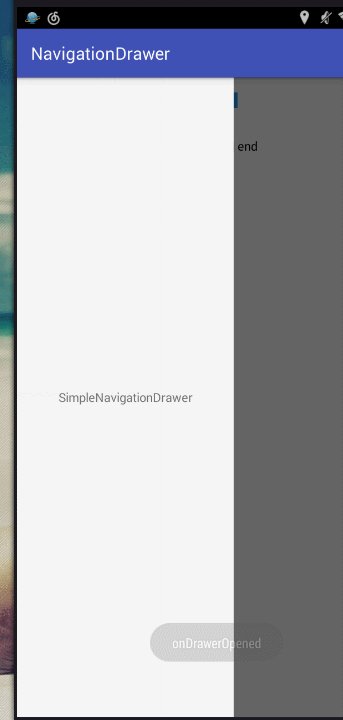
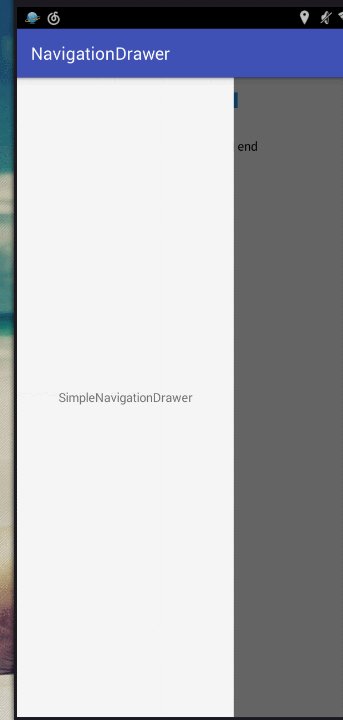
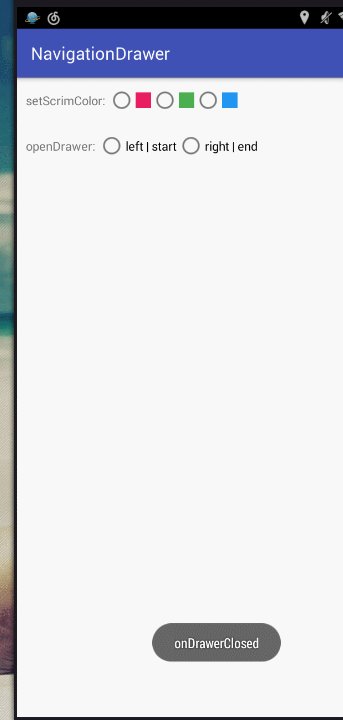
DrawerLayout
提供类似 SlidingMenu的官方支持库(侧滑菜单)

1.gif
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.widget.DrawerLayout android:id="@+id/simple_navigation_drawer" android:layout_width="match_parent" android:layout_height="match_parent"> <!--内容视图--> <include android:id="@+id/tv_content" layout="@layout/drawer_content_layout" android:layout_width="match_parent" android:layout_height="match_parent" /> <!--左侧滑菜单栏--> <include layout="@layout/drawer_menu_layout" android:layout_width="250dp" android:layout_height="match_parent" android:layout_gravity="start" /> <!--右侧滑菜单栏--> <include layout="@layout/drawer_menu_layout" android:layout_width="250dp" android:layout_height="match_parent" android:layout_gravity="end" /> </android.support.v4.widget.DrawerLayout></RelativeLayout>
--
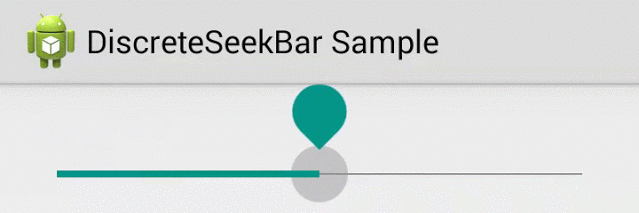
discreteSeekBar
https://github.com/AnderWeb/discreteSeekBar
百分比滑动条

MaterialDesignLibrary
https://github.com/navasmdc/MaterialDesignLibrary
一个支持兼容到android2.2 的依赖库.很强大. 详情见github.

material
https://github.com/rey5137/material
一大波封装完整的组件 直接调用就可以了
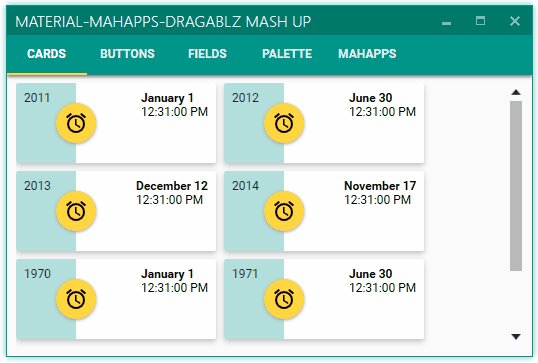
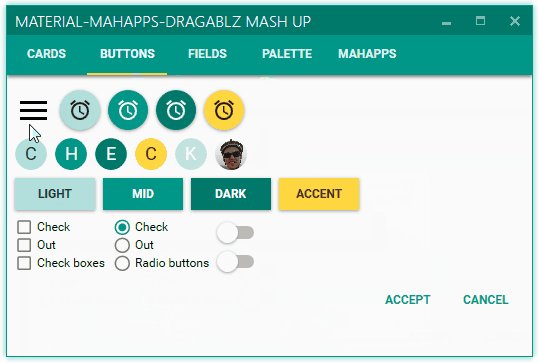
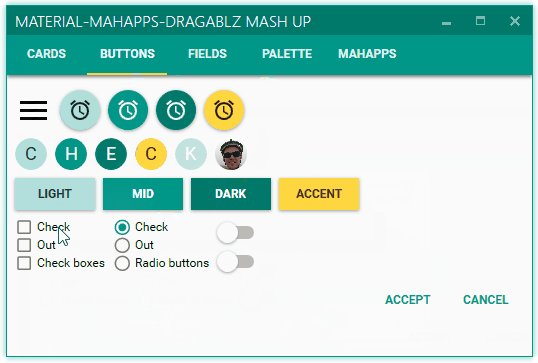
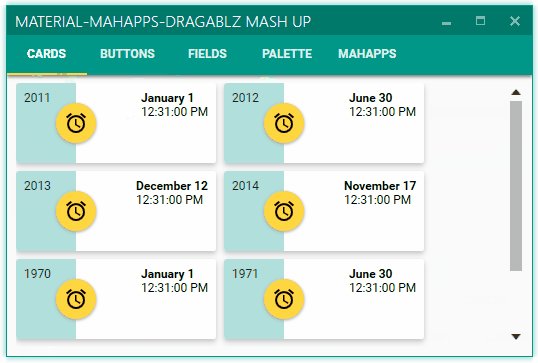
MaterialDesignInXamlToolkit
https://github.com/ButchersBoy/MaterialDesignInXamlToolkit
同上都是组件军火库


 随时随地看视频
随时随地看视频




