requireJs 原理探究以及demo实现
写在前面:
大家在开发中,天天在使用requireJs,对于require的核心原理,以及如何实现一个简单的require肯定有所了解,我们今天就聊聊require 。
在require中,根据AMD(Asynchronous Module Definition)的思想,即异步模块加载机制,其思想就是将代码分为一个一个模块分块加载,来提高代码的重用。
简单流程概括
我们在使用requireJs时,都是在页面上只引入一个require.js,把data-main指向我们的main.js
运行main.js时,执行里面的require和define方法,requireJs会把这些依赖和回调方法都用一个数据结构存起来
当页面加载时,requireJs 会根据依赖预先先把需要的js通过document.createElement的方法引入dom中,这样,被引入dom的script便会执行
依赖的js也是根据requireJs的规范来写的,所以他们也会有define或者require方法,同样类似第二步这样循环向上查找依赖,同样会存起来
当js需要用到依赖返回的结果,requireJs会把保存的方法拿出来并且运行
测试代码
下面是我自己写的requirJs代码的测试
index.html
<script src="./myrequire.js" type="text/javascript"></script><script type="text/javascript">
require(['util', 'math', 'num'], function (util, math, num) {
num = math.getRadom() + '_' + num;
num = util.formatNum(num); console.log(num);
});</script>util.js
define([], function () { return { formatNum: function (n) { if (n < 10) return '0' + n; return n;
}
};
});math.js
define(['num'], function (num) { return { getRadom: function () { return parseInt(Math.random() * num);
}
};
});num.js
define([], function () { return 10;
});这些使用都很简单,关键在研究myRequireJs的实现
开始研究
(function(){ //将所有的依赖放在这里
var moduleCache = {}; var require = function(deps,callback) { var params = []; // 这里放define后面的方法
var depCount = 0; var i, len, isEmpty = false, modName;
modName = document.currentScript && document.currentScript.id || 'REQUIRE_MAIN'; if(deps.length) { for(i = 0, len = deps.length; i<len; i++) {
(function(i){
depCount++;
loadMod(deps[i],function(param) {
params[i] = param;
depCount--; if(depCount == 0) {
saveModule(modName,params,callback);
}
});
})(i)
}
}else {
isEmpty = true;
} if(isEmpty) {
setTimeout(function() {
saveModule(modName,null,callback);
}, 0);
}
} var _getPathUrl = function(modName) { var url = modName; if(url.indexOf('.js') == -1) url = url + '.js'; return url;
}; var loadMod = function(modName,callback) { var url = _getPathUrl(modName), fs, mod; if(moduleCache[modName]) {
mod = moduleCache[modName]; if(mod.status == 'loaded') {
setTimeout(callback(this.params), 0);
} else {
mod..push(callback);
}
}else {
mod = moduleCache[modName] = { modName: modName, status: 'loading', export: null, : [callback]
};
_script = document.createElement('script');
_script.id = modName;
_script.type = 'text/javascript';
_script.charset = 'utf-8';
_script.async = true;
_script.src = url;
fs = document.getElementsByTagName('script')[0];
fs.parentNode.insertBefore(_script, fs);
}
}; var saveModule = function(modName, params, callback) { var mod, fn; if(moduleCache.hasOwnProperty(modName)) {
mod = moduleCache[modName];
mod.status = 'loaded';
mod.export = callback ? callback(params) : null;
while(fn = mod..shift()) {
fn(mod.export);
}
} else {
callback && callback.apply(window,params);
}
}; window.require = require; window.define = require;
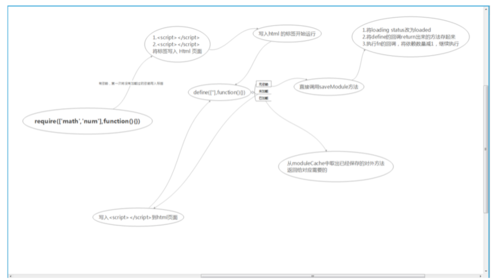
})();代码流程分析

image.png
注: 这里的require 和 define 都用的同一个通用方法,都是通过里面 依赖参数判断,执行同样的类似方法来实现这个效果
作者:我叫陈小宝T_T
链接:https://www.jianshu.com/p/5a39535909e4


 随时随地看视频
随时随地看视频




