window对象和document对象
window对象表示浏览器打开的窗口,window可省略,常见的window属性有innerWidth,parseInt,parseFloat
document对象属于window对象,表示一个DOM树
视口宽高
// jquery获取视口宽高,不包括工具栏和滚动条console.log($(window).width()) // 939console.log($(window).height()) // 734// 原生获取视口宽高,包括横纵向滚动条的宽高度,ie8console.log(innerWidth) // 939console.log(innerHeight) // 734// 不包括工具栏和滚动条console.log(document.documentElement.clientWidth) // 939console.log(document.documentElement.clientHeight) // 734console.log(document.documentElement.offsetWidth) // 939console.log(document.documentElement.offsetHeight) // 158// 工具栏和滚动条的宽高console.log(outerWidth) // 1536console.log(outerHeight) // 824// 默认获取body内容的宽高console.log(document.body.style.width) // 没设置,返回空console.log(document.body.style.height) // 空console.log(document.body.clientWidth) // 923console.log(document.body.clientHeight) // 142console.log(document.body.offsetWidth) // 923console.log(document.body.offsetHeight) // 142var content = document.getElementById("content")console.log(content.style.width) // 120px(样式width)console.log(content.clientWidth) // 140(样式width+padding)console.log(content.offsetWidth) // 142(样式width+padding+border)如果没设置某个元素的宽高,那么用style.width获取时返回的是空,而clientWidth和offsetWidth依旧有值
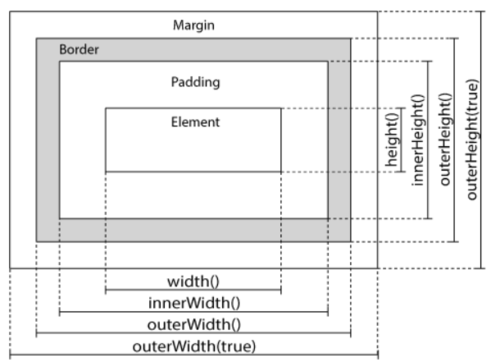
一张来自Stack Overflow的图

Stack Overflow图
作者:椰果粒
链接:https://www.jianshu.com/p/6a32c9d68274

 随时随地看视频
随时随地看视频




