在Android中,总是把“wrap_content“或”fill_parent“组件属性”layout_width“和”layout_height“搞混?
看看下面的定义:
wrap_content–组件只想显示大到足以包围其内容只。
fill_parent–组件想要显示为大,填补剩余的空间。(后改名为match_parent在API级别8)
让我们看看下面的演示:
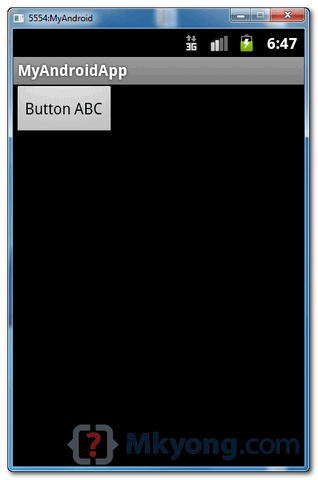
1。wrap_content
一个按钮元件,设置”wrap_content“在宽度和高度属性。它告诉Android显示按钮足够大,把它的内容”按钮ABC“只有。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button ABC"/>
</RelativeLayout>

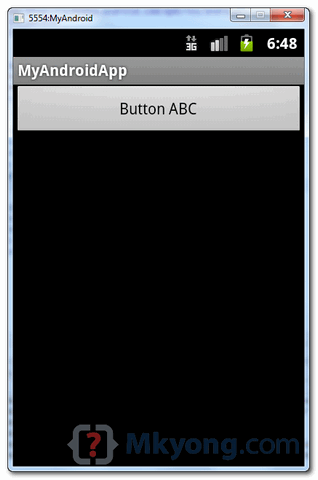
2。fill_parent–宽度
改变“layout_width“”fill_parent“,按钮的宽度将填补剩余的空间,因为”一样大相对布局”按钮的高度,但仍足以把它的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Button ABC"/>
</RelativeLayout>

3.fill_parent–高度
改变“layout_height“”fill_parent“,按钮的高度将填补剩余的空间,因为”一样大相对布局”按钮的宽度,但仍足以把它的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Button ABC"/>
</RelativeLayout>

4。fill_parent–宽度、高度
改变“layout_width“和”layout_height“”fill_parent”按钮将显示为整个设备的屏幕一样大,它只填满整个屏幕空间。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Button ABC"/>
</RelativeLayout>

事实上,你可以指定一个确切的宽度和高度,但这是不推荐的,由于Android设备的各种屏幕尺寸。你只是不知道什么尺寸的Android设备上运行你的幻想中的应用。

 随时随地看视频
随时随地看视频




