之前花2周做了一个答题PK的H5页面项目,不是小程序,只是H5页面。时间安排:5天搭建页面和补充动画顺便等后台开发出接口,1天套页面接口,5天测试改bug。其中测试改bug的时候,很多细节点还是蛮多的,现在项目上线就整理下思路。
页面展示

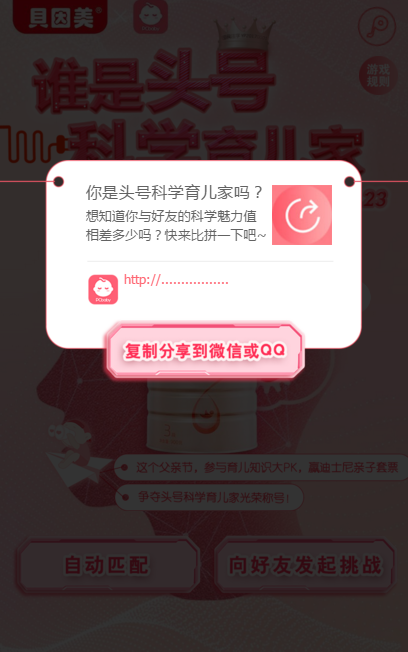
a.jpg
页面逻辑
页面首先获取用户信息接口根据cookie判断登录,接着分【自动匹配】(和机器人对玩)和【向好友发起挑战】(发送游戏链接给好友)两条答题路线。
自动匹配请求接口1s轮询一次等待;请求成功获取机器人的答题信息存入数组,进入答题页面;开始答题获取题目接口,10s倒计时期间提交答案判断是否正确;答题结束请求答题结果接口展示对战结果。
邀请好友答题创建游戏房间链接复制粘贴给好友(游戏房间带上邀请者id和时间戳),1s1次轮询房间状态;对手点击链接请求加入房间接口;开始答题获取题目接口,请求成功进入10s倒计时答题开始;每s请求检查对手的答题情况展示得分;5题对战结束,展示得分秒数结果。
页面代码
图片预加载
img_list =['images/a0.jpg','images/a1btn1.png','images/a1btn2.png','images/a1p0.png','images/a1p1.png','images/a1p2.png','images/a1p3.png','images/tc.png','images/a2p1.png','images/a3p1.png','images/a1.jpg',"images/a2.jpg"]; document.addEventListener('DOMContentLoaded', imgLoader(img_list,loadProcess), false);
/*图片预加载*/
function loadImage(path,callback){ var img=new Image();
img.=function(){
img.=null;
callback();
}
img.src=path;
} function imgLoader(sources,callback){ var len=img_list.length,
count=0; while(img_list.length){
loadImage(img_list.shift(),function(){
callback(++count,len,hideLoading);
})
}
} /*加载进度*/
function loadProcess(count,len,callback){ var percent=Math.round((count)/len*100),
now=document.querySelector('#loading span'),
i=num=now.innerHTML,
timer;
timer=setInterval(function(){
var nowpro =++num;
now.innerHTML = nowpro;
if(num>=percent){
clearInterval(timer);
} if(count>=len&&num>=percent){
callback();
}
},140);
} function hideLoading(){ //加载页隐藏正页内容出现
document.getElementById('loading').style.display ='none'; document.getElementById('wrap').style.display ='block';
}js点击按钮复制链接

a.png
用了一个插件clipboard.js
百度云盘下载clipboard.min.js文件
<div class="adress" id="adress">http://www1.pcbaby.com.cn/zt/sh20180604/beiyinmei/index.html</div><input class="urlcofy" type="button" ></input>var clipboard2 =new ClipboardJS('.urlcofy', { target: function() { return document.getElementById("adress");
}
});function copyUrl(){
clipboard2.on('success', function(e) {
alert("链接复制成功!");
e.clearSelection();
$('.urlcofy').unbind("click");
});
clipboard2.on('error', function(e) {
alert("复制没有成功,请手动复制内容!");
});
}
$(".urlcofy").bind("click",function(){
copyUrl();
})页面嵌入滚动条
用了插件iscroll.js,引入js和css。
iscroll.js下载
scrollbar.css下载
//html部分
<div id="scroller1" class="scroller ">
<ul class="ranktotal">
XXX滚动条内容
</ul>
</div>
//js部分 function preventDefault(e) { e.preventDefault(); };
var myScroll1 = new iScroll('scollwrap1',{
scrollbarClass: 'myScrollbar',
hideScrollbar:false,
bindToWrapper:true,
checkDOMChanges: true,
onBeforeScrollStart: function () {
//滚动条滚动的时候阻止超出屏幕高的长页面本身的滚动
document.addEventListener('touchmove',preventDefault,false)
},
onScrollEnd: function () {
document.removeEventListener('touchmove', preventDefault, false);
}
});获取url中"?"符后的字符串并正则匹配
function GetQueryString(){ var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配
var context = ""; if (r != null)
context = r[2];
reg = null;
r = null; return context == null || context == "" || context == "undefined" ? "" : context;
}限制字符长度
function cutstr(str, len) { var str_length = 0; var str_len = 0;
str_cut = new String();
str_len = str.length; for (var i = 0; i < str_len; i++) {
a = str.charAt(i);
str_length++; if (escape(a).length > 4) { //中文字符的长度经编码之后大于4
str_length++;
}
str_cut = str_cut.concat(a); if (str_length >= len) {
str_cut = str_cut.concat("..."); return str_cut;
}
} //如果给定字符串小于指定长度,则返回源字符串;
if (str_length < len) { return str;
}
}监听用户是否按返回离开页面
document.addEventListener("visibilitychange", function(){ if (document.hidden) { // document.title="用户离开了a"
}else{ // document.title="用户回来了b";
}
})整个页面源码(接口文档也放进去了,接口现在下线失效了,仅供参考)
链接: https://pan.baidu.com/s/1EI8KNkbdE9FfuBUF07jXJw 密码: kve7
作者:Maxine708
链接:https://www.jianshu.com/p/e3f329c70cb4

 随时随地看视频
随时随地看视频



