时间轴
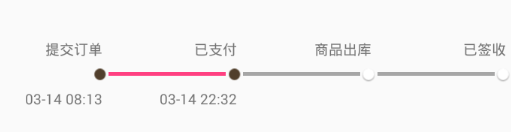
时间轴,顾名思义就是将发生的事件按照时间顺序罗列起来,给用户带来一种更加直观的体验。京东和淘宝的物流顺序就是一个时间轴(如图),想必大家都不陌生。

时间轴的初探
初次见到这种UI,感觉整个布局似曾相识,但面对那条时间轴却又不知如何下手。其实,整个时间轴还是可以当做一个ListView处理,只是在Adapter中的布局要花点心思。好了,废话不说,看代码。
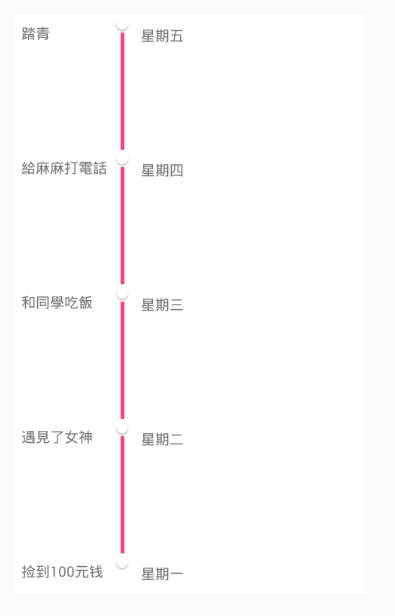
效果预览

整个MainActivity的布局就是应ListView,这里不再赘述。主要说一下ListView的Adapter实现方法:
item_view.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <ImageView android:id="@+id/image" android:layout_width="15dp" android:layout_height="15dp" android:layout_marginLeft="85dp" android:src="@drawable/point2" /> <View android:id="@+id/line_normal" android:layout_width="3dp" android:layout_height="100dp" android:layout_below="@+id/image" android:layout_marginLeft="91dp" android:background="@color/colorAccent" /> <TextView android:id="@+id/show_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="3dp" android:layout_toLeftOf="@id/image" android:padding="3dp" android:textSize="12dp" /> <TextView android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:layout_toRightOf="@id/image" android:padding="3dp" android:textSize="12dp" /></RelativeLayout>
Adapter的getView方法(其他方法就不贴了,都是老样子)
@Override
public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub
Item item; if (convertView == null) {
item = new Item();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_view, null);
item.time = (TextView) convertView.findViewById(R.id.show_time);
item.title= (TextView) convertView.findViewById(R.id.show_title);
item.line = convertView.findViewById(R.id.line_normal);
} else {
item = (Item) convertView.getTag();
}
item.time.setText(datas.get(position).getTime());
item.title.setText(datas.get(position).getTitle()); //最后一项时,竖线不再显示
if (position == datas.size() - 1) {
item.line.setVisibility(View.GONE);
} return convertView;
} private class Item {
TextView time, title;
View line;
}时间轴之--横向时间轴


理解了上边所说的时间轴,这个也不难,只要将ListView做成横向的就可以了。
关于横向ListView的实现,网上有很多大神已经解决,所以很庆幸我们可以站在巨人的肩膀上前行。
MainActivity
private Context mContext; //一个横向的ListView
private HorizontalListView listview; private TimeLineAdapter2 adapter;
List<ItemBean> datas = new ArrayList<ItemBean>(); @Override
protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mContext = this;
setContentView(R.layout.activity_time_line2);
InitDatas();
listview = (HorizontalListView) findViewById(R.id.list);
adapter = new TimeLineAdapter2(mContext, datas);
listview.setAdapter(adapter);
} /**
* 这里用虚拟数据实现,仅供参考
*/
private void InitDatas() { // TODO Auto-generated method stub
ItemBean item1 = new ItemBean();
item1.setTitle("提交订单");
item1.setTime("03-14 08:13");
item1.setStatu(1);
ItemBean item2 = new ItemBean();
item2.setTitle("已支付");
item2.setTime("03-14 22:32");
item2.setStatu(1);
ItemBean item3 = new ItemBean();
item3.setTitle("商品出库");
item3.setTime("03-15 00:33");
item3.setStatu(0);
ItemBean item4 = new ItemBean();
item4.setTitle("已签收");
item4.setTime("03-15 15:55");
item4.setStatu(0);
datas.add(item1);
datas.add(item2);
datas.add(item3);
datas.add(item4);
}item_view2.xml 布局文件
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_alignRight="@id/image" android:id="@+id/show_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:textSize="12dp" /> <TextView android:layout_alignRight="@id/image" android:visibility="invisible" android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/image" android:padding="5dp" android:textSize="12dp" /> <View android:id="@+id/line_normal" android:layout_width="100dp" android:layout_height="3dp" android:layout_centerVertical="true" android:background="#A6A6A6" /> <View android:visibility="gone" android:id="@+id/line_highlight" android:layout_width="100dp" android:layout_height="3dp" android:layout_centerVertical="true" android:background="@color/colorAccent" /> <ImageView android:layout_toRightOf="@id/line_normal" android:id="@+id/image" android:layout_width="15dp" android:layout_height="15dp" android:layout_below="@id/show_title" android:src="@drawable/point2" /></RelativeLayout>
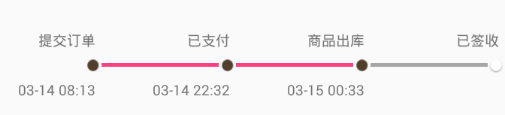
为了方便便于理解,这里可以看一下上面这个xml文件实现的实际效果图

Adapter的实现
@Override
public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub
Item item; if (convertView == null) {
item = new Item();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_view2, null);
item.time = (TextView) convertView.findViewById(R.id.show_time);
item.title = (TextView) convertView.findViewById(R.id.show_title);
item.lineNorma = convertView.findViewById(R.id.line_normal);
item.lineHiLight = convertView.findViewById(R.id.line_highlight);
item.image = (ImageView) convertView.findViewById(R.id.image);
} else {
item = (Item) convertView.getTag();
}
//根据数据状态对视图做不同的操作
if (datas.get(position).getStatu() == 1) {
item.lineHiLight.setVisibility(View.VISIBLE);
item.image.setImageResource(R.drawable.point1);
item.time.setVisibility(View.VISIBLE);
}
item.time.setText(datas.get(position).getTime());
item.title.setText(datas.get(position).getTitle());
//这里在起始位置,就不显示“轴”了
if (position == 0) {
item.lineNorma.setVisibility(View.INVISIBLE);
item.lineHiLight.setVisibility(View.INVISIBLE);
} return convertView;
} private class Item {
TextView time, title;
View lineNorma, lineHiLight;
ImageView image;
}当然,实际开发中对时间轴的处理要比这里复杂的多。需按照规定的数据结构做相应的处理,同时也会因内容的差异导致整个视图发生不可预料的变化,这里只是一种思路。如果,哪位有更好想法,也可提出。
修正
关于适配
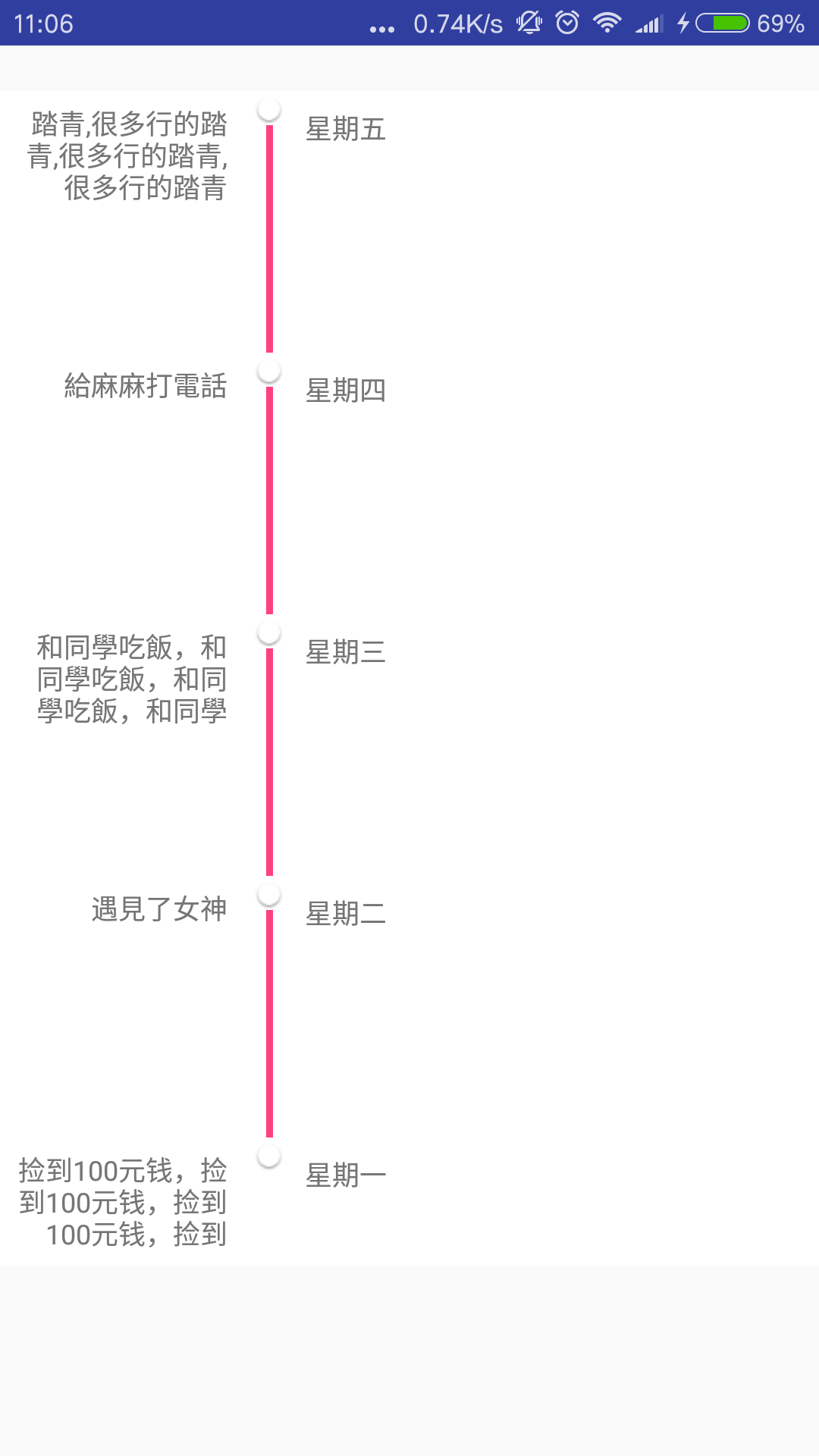
关于这个时间轴的适配,其实是一个比较麻烦的问题,不同应用因业务需求需要做不同展示。内容会多行或长度不同,导致整个视图会变形。这里对上面提到的纵向时间轴的多行textView提供一种简单的思路:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <TextView android:id="@+id/show_title" android:layout_width="100dp" android:gravity="right" android:layout_height="wrap_content" android:layout_margin="3dp" android:padding="3dp" android:lines="3" android:text="测试数据" android:textSize="12sp" /> <RelativeLayout android:id="@+id/middle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_toRightOf="@id/show_title"> <ImageView android:id="@+id/image" android:layout_width="15dp" android:layout_height="15dp" android:layout_centerHorizontal="true" android:src="@drawable/point2" /> <View android:id="@+id/line_normal" android:layout_width="3dp" android:layout_height="100dp" android:layout_below="@+id/image" android:layout_centerHorizontal="true" android:background="@color/colorAccent" /> </RelativeLayout> <TextView android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:layout_toRightOf="@id/middle" android:padding="3dp" android:text="测试数据" android:textSize="12dp" /></RelativeLayout>
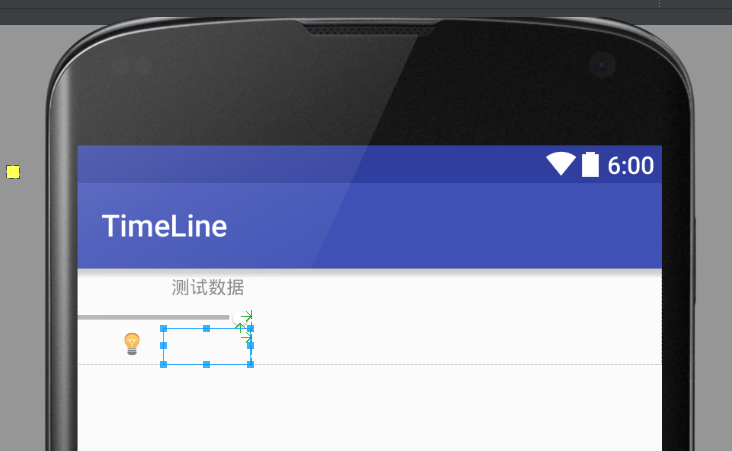
代码里的做法是将 TextView的长度固定,同时也将lines 值固定。这样在整个布局中不会出现视图错乱的情况。如下图:

横向时间轴的适配,也可以考虑相同的思路。
总的来说,事件轴上显示的信息是一个时间流内容的概括,按理来说内容不应该出现很多文字描述,但是实际的项目需求也得考虑。因此适配起来没有固定的套路,重要的是结合Android各个控件的属性做文章。

 随时随地看视频
随时随地看视频




