接上一篇:【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面
导航
【初探HTML5之使用新标签布局】用html5布局我的博客页!
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面
【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面
【HTML5初探之多媒体元素】视频播放HTML5、Flash谁才是王道?
【HTML5初探之本地存储】如果没有数据库。。。
【HTML5初探之离线应用】如何打造零请求、无流量的网站?
【HTML5初探之通信API】跨域门槛不再高、数据推送不是梦
【HTML5初探之Web Workers】网页也能多线程
【HTML5初探之Geolocation API】让我们来回去地理信息
绘制渐变图形

fillStyle除了指定颜色外,还可以指定填充对象。绘制线性渐变时,需要用到LinearGradient对象,创建函数为:createLinearGradient(xStart, yStart, xEnd, yEnd);xStart为渐变起始横坐标yStart为渐变起始纵坐标xEnd为渐变结束横坐标yEnd为渐变结束纵坐标通过该方法可以创建一个使用两个坐标点的LinearGradient对象。而后在通过addColorStop进行颜色设定:addColorStop(offset, color)offset为所设定颜色离开起始点的偏移量(0,1之间)color为指定的颜色。因为是渐变至少需要使用两次addColorStop方法。最后将fillStyle设定为LinearGradient对象执行填充变可绘制图形了。


 绘制渐变图形
绘制渐变图形
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 div 7 { 8 position: absolute; 9 width: 1px;10 height: 1px;11 line-height: 1px;12 }13 </style>14 <script src="../jquery-1.7.1.js" type="text/javascript"></script>15 <script type="text/javascript">16 //x2 + y2 = r2;17 $(document).ready(function () {18 //先画x,y19 var canvas = $('#canvas')[0];20 var ctx = canvas.getContext('2d');21 22 //#99d9ea23 var g1 = ctx.createLinearGradient(0, 0, 0, 300);24 g1.addColorStop(0, 'gray');25 g1.addColorStop(1, '#99d9ea');26 ctx.fillStyle = g1;27 ctx.fillRect(0, 0, 400, 300);28 29 });30 31 </script>32 </head>33 <body>34 <canvas id="canvas" width="400" height="300">35 </canvas>36 </body>37 </html>

绘制径向渐变
径向渐变:沿着圆形的方向向外进行扩散渐变,比如沿着太阳半径方向扩散出去的光晕。createRediaGradient(xStart, yStart, radiusStart, xEnd, yEnd, radiusEnd)radiusStart与radiusStart分别代表开始圆的半径与结束圆的半径

 径向渐变
径向渐变
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 //x2 + y2 = r2; 8 $(document).ready(function () { 9 //先画x,y10 var canvas = $('#canvas')[0];11 var ctx = canvas.getContext('2d');12 13 //#99d9ea14 var g1 = ctx.createRadialGradient(400, 0, 0, 400, 0, 400);15 g1.addColorStop(0.1, 'gray');16 g1.addColorStop(0.5, 'red');17 g1.addColorStop(1, '#99d9ea');18 ctx.fillStyle = g1;19 ctx.fillRect(0, 0, 400, 300);20 21 });22 23 </script>24 </head>25 <body>26 <canvas id="canvas" width="400" height="300">27 </canvas>28 </body>29 </html>

绘制变形图形
我们有时会遇到这么一个功能:旋转相册、放大照片,这里就介绍如何变形图形:
translate(x, y)用于移动坐标轴原点,默认在左上角scale(x, y)用于将图形放大,xy分别是各自坐标轴放大的倍数rotate(angle)用于旋转图形,angle为角度值

 平移扩大旋转图形
平移扩大旋转图形
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 //x2 + y2 = r2; 8 $(document).ready(function () { 9 //先画x,y10 var canvas = $('#canvas')[0];11 var ctx = canvas.getContext('2d');12 ctx.fillStyle = '#99d9ea';13 ctx.fillRect(0, 0, 400, 300);14 15 ctx.fillStyle = 'red';16 ctx.fillRect(10, 10, 50, 50);17 18 ctx.translate(60, 60);//原点平移19 ctx.fillRect(0, 0, 50, 50);20 21 ctx.translate(60, 60); //原点平移22 ctx.scale(1.5, 1.2); //放大23 ctx.fillRect(0, 0, 50, 50);24 25 ctx.translate(60, 60); //原点平移26 ctx.rotate(Math.PI / 10); //旋转27 ctx.fillRect(0, 0, 50, 50);28 29 });30 31 </script>32 </head>33 <body>34 <canvas id="canvas" width="400" height="300">35 </canvas>36 </body>37 </html> 
矩阵变换

变换矩阵:专门用来实现图形变形,与坐标配合使用,达到变形的目的。transform(m11, m12, m21, m22, dz, dy)方法可修改变换矩阵该方法使用一个新的变换矩阵与当前变换矩阵进行乘法运算 m参数用以修改使用这个方法后,绘制图形的计算方法,以达到变形的目的; dx与dy分别表示将坐标原点在各自坐标上移动对应单位

这块知识点,我没有搞明白,暂时不描述了。
图形组合
多个图形之间可能发生重合。后出现的会遮盖先出现的,有时我们想在上面做点操作,这里变提供了一个globalCompositeOperation属性决定图形组合方式。
该属性文字很多,我这里直接上测试代码了:

 图形组合
图形组合
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 //x2 + y2 = r2; 8 $(document).ready(function () { 9 //先画x,y10 var canvas = $('#canvas')[0];11 var ctx = canvas.getContext('2d');12 13 ctx.fillStyle = 'blue';14 ctx.fillRect(10, 10, 60, 60);15 ctx.globalCompositeOperation = 'xor';//lighter16 ctx.beginPath();17 ctx.fillStyle = 'red';18 ctx.arc(60, 60, 30, 0, Math.PI * 2);19 ctx.fill();20 21 });22 23 </script>24 </head>25 <body>26 <canvas id="canvas" width="400" height="300">27 </canvas>28 </body>29 </html>

绘制阴影
绘制阴影只需设定以下属性:shadowOffsetXshadowOffsetYshadowColorshadowBlur 阴影模糊范围

 我是一个阴影
我是一个阴影
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 //x2 + y2 = r2; 8 $(document).ready(function () { 9 //先画x,y10 var canvas = $('#canvas')[0];11 var ctx = canvas.getContext('2d');12 13 ctx.fillStyle = 'blue';14 ctx.shadowOffsetX = 10;15 ctx.shadowOffsetY = 10;16 ctx.shadowColor = 'red';17 ctx.shadowBlur = 7.5;18 19 ctx.fillRect(10, 10, 60, 60);20 21 });22 23 </script>24 </head>25 <body>26 <canvas id="canvas" width="400" height="300">27 </canvas>28 </body>29 </html>
使用图像

绘制图像有以下几个方法:drawImage(img, x, y)drawImage(img, x, y, w, h)drawImage(img, sx, sy, sw, sh, dz, dy, dw, dh)前两个函数都很好理解,第三个我第一眼是没有看懂的:sx\sy 分别代表源图像被复制区域在画布起始横坐标纵坐标 sw\sh 表示被复制被复制区域的高宽(即做图像局部复制) dx\dy 表示被复制后的图像在画布上的位置 dw\dh 表示最后的高宽

第一个和第二个就是是否缩放的差距:

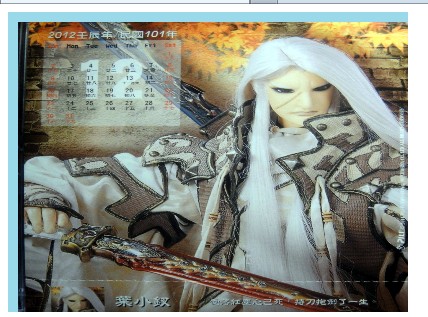
 上一张我的果照
上一张我的果照
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 draw(); 9 10 });11 function draw() {12 //获取canvas对象13 var canvas = document.getElementById('canvas');14 if (canvas == null) {15 return false;16 }17 var ctx = canvas.getContext('2d');18 ctx.fillStyle = '#99d9ea';19 ctx.fillRect(0, 0, 400, 300); //填充画布结束20 21 var img = new Image();22 img.src = 'yexiaochai.jpg';23 img.onload = function () {24 ctx.drawImage(img, 10, 10, 400, 300);25 };26 }27 28 29 </script>30 </head>31 <body>32 <canvas id="canvas" width=400 height="300" >33 </canvas>34 <br />35 </body>36 </html>

指定高宽与不指定的区别。
第三个函数的使用,局部放大或者剪切的效果,只需要调整高宽缩放

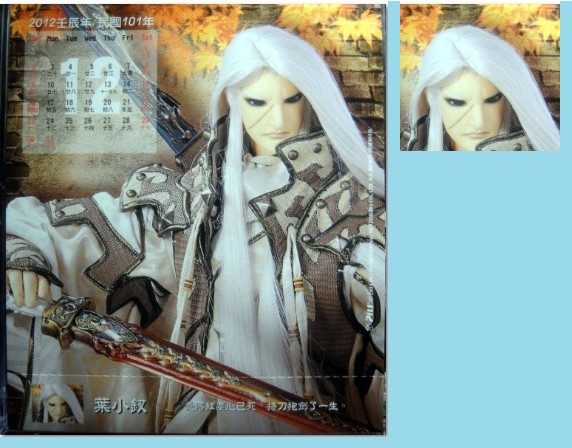
 局部剪切
局部剪切
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 draw(); 9 10 });11 function draw() {12 //获取canvas对象13 var canvas = document.getElementById('canvas');14 if (canvas == null) {15 return false;16 }17 var ctx = canvas.getContext('2d');18 ctx.fillStyle = '#99d9ea';19 ctx.fillRect(0, 0, 1200, 600); //填充画布结束20 21 var img = new Image();22 img.src = 'yexiaochai.jpg';23 img.onload = function () {24 ctx.drawImage(img, 0, 0);25 26 ctx.drawImage(img, 200, 0, 160, 150, 400, 0, 160, 150);27 };28 }29 30 31 </script>32 </head>33 <body>34 <canvas id="canvas" width=1200 height="600" >35 </canvas>36 <br />37 </body>38 </html>
图像剪切
刚刚那个剪切还是水的,接下来才是真正的剪切。。。

 圆形裁剪
圆形裁剪
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 draw(); 9 10 });11 function draw() {12 //获取canvas对象13 var canvas = document.getElementById('canvas');14 if (canvas == null) {15 return false;16 }17 var ctx = canvas.getContext('2d');18 ctx.fillStyle = '#99d9ea';19 ctx.fillRect(0, 0, 500, 500); //填充画布结束20 21 var img = new Image();22 img.src = 'yexiaochai.jpg';23 img.onload = function () {24 ctx.beginPath();25 ctx.fillStyle = 'red';26 ctx.arc(250, 100, 100, 0, Math.PI * 2);27 ctx.fill();28 ctx.clip();29 ctx.drawImage(img, 0, 0);30 };31 }32 33 34 </script>35 </head>36 <body>37 <canvas id="canvas" width=500 height="500" >38 </canvas>39 <br />40 </body>41 </html>
像素处理
Canvas api可以获取图像的每一个像素,并得到像素的rgb,使用函数为:getImageData(sx, sy, sw, sh)
简单举个例子吧:

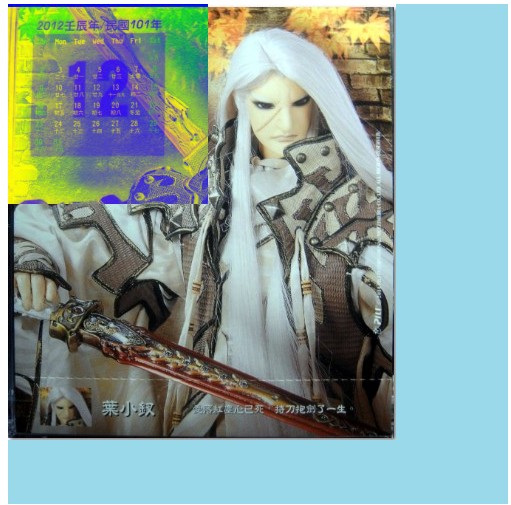
 View Code
View Code
1 1 <!DOCTYPE html> 2 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 3 <head> 4 4 <title></title> 5 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 6 <script type="text/javascript"> 7 7 $(document).ready(function () { 8 8 draw(); 9 9 10 10 });11 11 function draw() {12 12 //获取canvas对象13 13 var canvas = document.getElementById('canvas');14 14 if (canvas == null) {15 15 return false;16 16 }17 17 var ctx = canvas.getContext('2d');18 18 ctx.fillStyle = '#99d9ea';19 19 ctx.fillRect(0, 0, 500, 500); //填充画布结束20 20 21 21 var img = new Image();22 22 img.src = 'yexiaochai.jpg';23 23 img.onload = function () {24 24 ctx.drawImage(img, 0, 0);25 25 var imgData = ctx.getImageData(0, 0, 200, 200);26 26 for (var i = 0, len = imgData.data.length; i < len; i += 4) {27 27 imgData.data[i + 0] = 255 - imgData.data[i + 0];28 28 imgData.data[i + 1] = 255 - imgData.data[i + 2];29 29 imgData.data[i + 2] = 255 - imgData.data[i + 1];30 30 }31 31 ctx.putImageData(imgData, 0, 0);32 32 };33 33 }34 34 35 35 36 36 </script>37 37 </head>38 38 <body>39 39 <canvas id="canvas" width=500 height="500" >40 40 </canvas>41 41 <br />42 42 </body>43 43 </html>

绘制文字

 绘制带阴影的文字
绘制带阴影的文字
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 draw(); 9 10 });11 function draw() {12 //获取canvas对象13 var canvas = document.getElementById('canvas');14 if (canvas == null) {15 return false;16 }17 var ctx = canvas.getContext('2d');18 ctx.fillStyle = 'black';19 ctx.font = 'bold 30px sans-serif';20 ctx.shadowOffsetX = 4;21 ctx.shadowOffsetY = 4;22 ctx.shadowColor = 'gray';23 ctx.shadowBlur = 7.5;24 ctx.fillText('刀狂剑痴叶小钗', 10, 100);25 }26 </script>27 </head>28 <body>29 <canvas id="canvas" width=500 height="500" >30 </canvas>31 <br />32 </body>33 </html>
保存与恢复状态
我们在图像剪切时有个问题,如果操作结束还想继续绘制,又不取消裁剪范围的话,急需要用到状态保存与恢复了。api提供save与restore完成相关功能其分别用于保存与恢复图形上下文的绘图状态。
文件保存
我们画了很多图形,但是该如何保存呢?

 保存为本地文件
保存为本地文件
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 draw(); 9 10 });11 function draw() {12 //获取canvas对象13 var canvas = document.getElementById('canvas');14 if (canvas == null) {15 return false;16 }17 var ctx = canvas.getContext('2d');18 ctx.fillStyle = 'black';19 ctx.font = 'bold 30px sans-serif';20 ctx.shadowOffsetX = 4;21 ctx.shadowOffsetY = 4;22 ctx.shadowColor = 'gray';23 ctx.shadowBlur = 7.5;24 ctx.fillText('刀狂剑痴叶小钗', 10, 100);25 window.location = canvas.toDataURL('image/jpeg');26 27 }28 </script>29 </head>30 <body>31 <canvas id="canvas" width=500 height="500" >32 </canvas>33 <br />34 </body>35 </html>
我只想说,你好黑啊。。。。
简单的动画制作
学到这里,我突然开光了,我突然知道我最近在干什么了!!!
动画制作,使用这个东西可以动画制作,换句话说,做游戏可以用它来了哇???如此一来我突然就感觉这个东西着实改变了前端啊!!!
所谓动画就是不断的檫除重绘的过程

 移动的矩形
移动的矩形
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="../jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(document).ready(function () { 8 var canvas = document.getElementById('canvas'); 9 if (canvas == null) {10 return false;11 }12 var ctx = canvas.getContext('2d');13 14 draw(ctx, canvas);15 16 });17 function draw(ctx, canvas) {18 //获取canvas对象19 20 ctx.fillStyle = 'black';21 var width = canvas.width;22 var height = canvas.height;23 var step = 0;24 setInterval(function () {25 ctx.clearRect(0, 0, width, height);26 ctx.fillStyle = 'red';27 ctx.fillRect(step, 0, 20, 20);28 step += 20;29 }, 100);30 31 32 }33 </script>34 </head>35 <body>36 <canvas id="canvas" width=500 height="500" >37 </canvas>38 <br />39 </body>40 </html>该矩形会由左至右的运动。。。。
结语
就个人来说,Canvas这章估计是HTML5中比较枯燥的东西了,我学习过程中就不太提得起劲,完了里面很多图形都是要有一定数学知识的。
然后这章的函数之多,完了我猜不要多久我又会忘记。
但是:这章类容应该是相当重要的,因为最后制作动画时,我突然感觉是不是游戏就是需要他呢???于是马上去查了下资料:
分享29款基于 HTML5 Canvas 开发的网页游戏
于是老夫找到了此篇文章,才感觉到其真正用途,看来以后该知识点必须牢牢掌握好好运用啊!!!!

 随时随地看视频
随时随地看视频



