但其中没有实现动态产生select option下拉列表。
在jQuery环境之下使用创建jQuery对象来实现动态产生,那是很方便的事情。
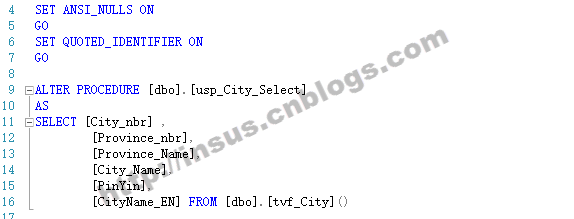
在数据库中准备一些数据:
存储过程:
开发ASP.NET MVC,实现程序,少不了model:
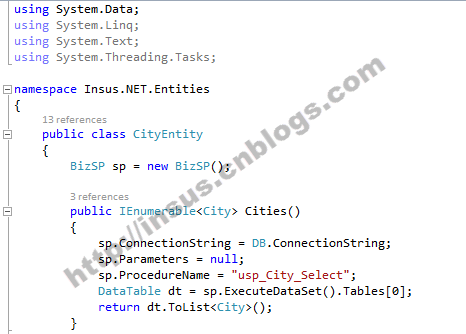
现创建一个实体Entity,即是与数据库通讯:
接下来,你可以创建获取数据集的方法,让前端jQuery执行的方法:

ok,一切准备就绪。
创建一个select对象:
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
你可以创建一个空的option:
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
从数据库读出来的数据,现可以动态产生option:
如果你需要在显示时,绑定一个选择值,那怎样实现呢?很简单的,在$.each时,判断一下:

上面的“3”是一个变量,即是你需要绑定的值。下面是效果演示:

 随时随地看视频
随时随地看视频



