RelativeLayout、LinearLayout等常用布局相信大家早已耳熟能详,今天给大家介绍一款新的布局方式「弹性布局」--FlexboxLayout。 Flex是Flexible Box的缩写,意为「弹性布局」,在前端css样式中应用甚为广泛,之前做过React-Native和微信小程序,页面布局大多使用flex弹性布局,可以在不同屏幕尺寸上提供一致的布局结构,可以简便、完整、响应式地实现各种页面布局,今天为大家打开Android移动端的flex布局大门--FlexboxLayout,在android中我们经常所见的标签、流式布局等都可以用FlexboxLayout来实现。
安装
build 依赖
dependencies {
implementation 'com.google.android:flexbox:1.0.0'}FlexboxLayout 属性介绍
flexDirection
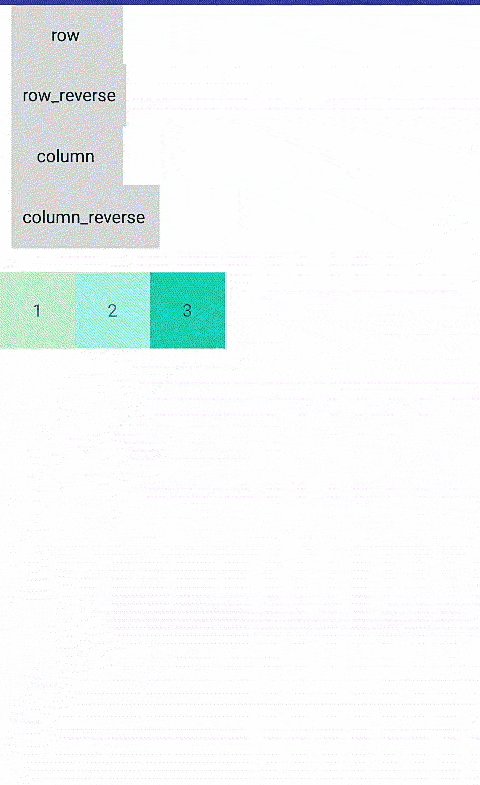
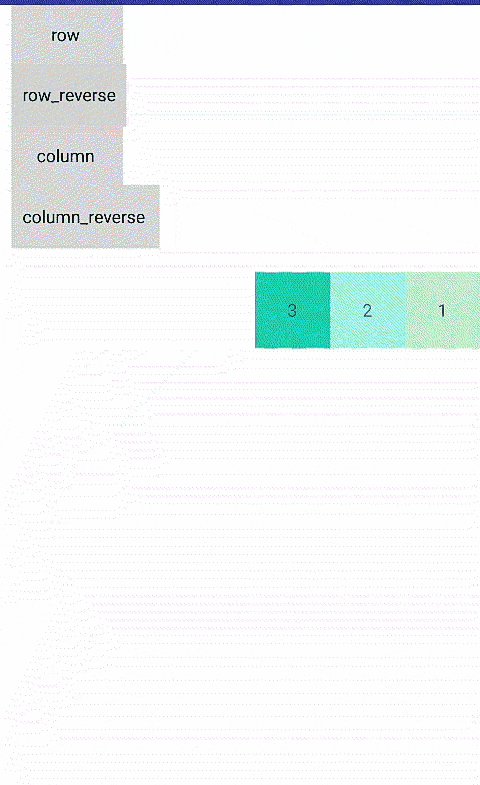
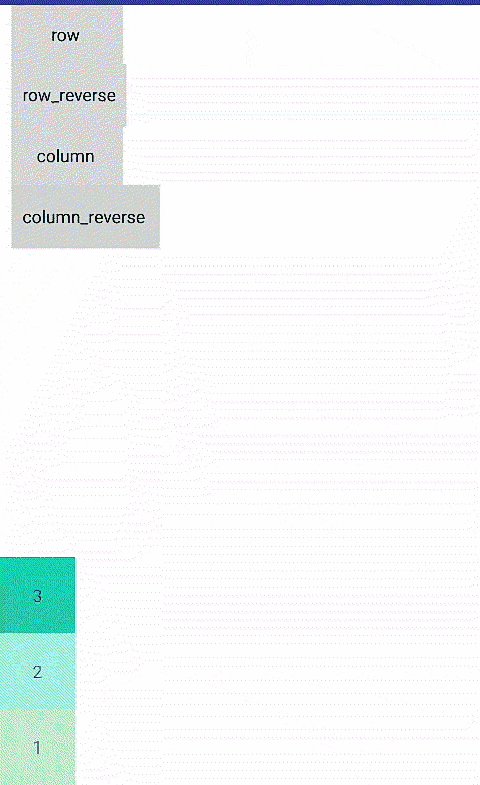
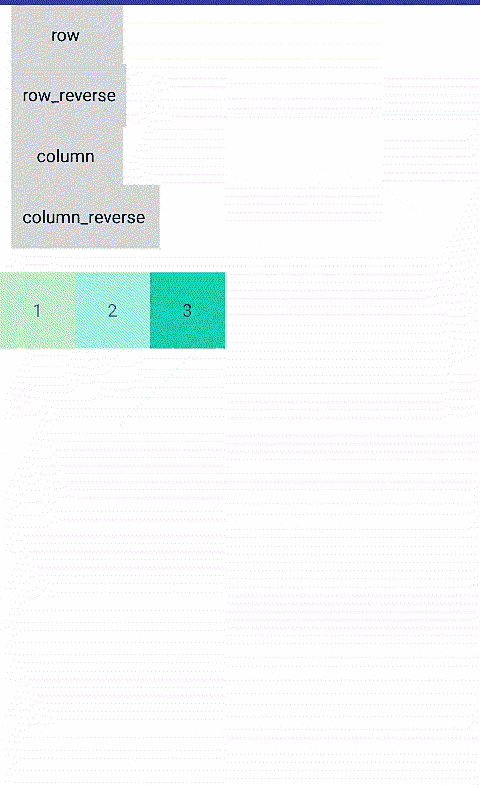
flex-direction 属性决定主轴的方向(即内部子元素的排列方向)。
row(默认值):水平显示,起点在左端row_reverse:水平显示,起点在右端,与row相反的顺序column:垂直显示,起点在顶部column_reverse:垂直显示,起点在底部,与column相反的顺序
xml中使用app:flexDirection="row",代码中使用flexboxLayout.setFlexDirection(FlexDirection.ROW)
这里为了演示布局紧凑,不让元素撑满整个布局,xml里设置了
app:alignItems="flex_start",app:alignContent="flex_start",后续有对alignItems和alignContent的属性介绍,读者可以去除这两个属性看看演示效果。

flexWrap
flexWrap 决定是否换行
nowrap(默认值):不换行wrap:按正常方向换行,第一行在上方wrap_reverse:按反方向换行,第一行在下方
xml中使用app:flexWrap="nowrap",代码中使用flexboxLayout.setFlexWrap(FlexWrap.NOWRAP) 
justifyContent
justifyContent决定元素在主轴上的对齐方式
flex_start(默认值):主轴方向起点对齐flex_end:主轴方向终点对齐center: 主轴方向居中对齐space_between:主轴方向两端对齐,元素之间的间隔都相等。space-around:每个元素两侧的间隔相等。所以,元素之间的间隔比元素与布局边框的间隔大一倍。
xml中使用app:justifyContent="flex_start",代码中使用flexboxLayout.setJustifyContent(JustifyContent.FLEX_START)
注意这里是 主轴方向 上的对齐方式即flexDirection属性,例如主轴如果是row水平方向的,那么center属性就是水平居中,如果是column,那么就是垂直方向居中。

alignItems
alignItems决定元素在交叉轴方向上的对齐方式,「交叉轴」 我理解的就是 与主轴交叉垂直的方向,比如主轴是水平的,那么交叉轴就是垂直方向的
stretch(默认值):交叉轴方向占满整个父布局。flex_start交叉轴的起点对齐flex_end交叉轴的终点对齐。center交叉轴的居中对齐baseline元素第一行文字的基线对齐
默认值是stretch,不管元素布局设置的宽高多少,都会在交叉轴方向占满父布局,例如flexDirection是默认row水平方向,那么元素就会在垂直方向撑满父布局。
一般会选择使用flex_start属性,可以自由控制元素的大小。 
alignContent
alignContent决定了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
stretch(默认值):轴线占满整个交叉轴。flex_start交叉轴方向起点对齐flex_end交叉轴方向终点对齐center交叉轴方向居中对齐space_between交叉轴方向两端对齐,元素之间的间隔都相等space_around每个元素两侧的间隔相等。所以,元素之间的间隔比元素与布局边框的间隔大一倍
alignContent是在多行的情况下起作用。 justifyContent设置主轴方向的对齐方式,alignContent是设置交叉轴方向的对齐方式。例如元素是水平方向换行,justifyContent设置center属性就是水平居中,alignContent设置center属性就是垂直居中。 
divider属性
描述了元素间的分割线
showDividerHorizontal四个属性none | beginning | middle | end,beginning显示线条在布局的上面,end显示线条在布局的下面dividerDrawableHorizontal水平分隔线放在伸缩线之间showDividerVerticalbeginning显示线条在布局的左边,end显示线条在布局的右边dividerDrawableVertical垂直分隔线放在伸缩线之间showDivider配合dividerDrawableHorizontal就是showDividerHorizontal的效果,配合dividerDrawableVertical就是showDividerVertical的效果,配合dividerDrawable就是显示水平和垂直方向的线条dividerDrawabledrawable属性,配合showDivider可以显示水平和垂直方向的线条
app:alignContent="flex_start"app:alignItems="flex_start"app:flexWrap="wrap"app:dividerDrawable="@drawable/divider"app:showDivider="beginning|end|middle"

子元素属性
除了给FlexboxLayout自身设置属性,还可以给到子元素设置属性
layout_order
layout_order可以改变元素排列顺序,默认值是1,按顺序排列的,值越大,排列越靠后
文字1的textView的属性app:layout_order="2",其余为默认1
layout_flexGrow
layout_flexGrow决定元素的放大比例,默认不放大,值为0。如果一个元素的layout_flexGrow属性为2,其他元素为1,则前者占据的剩余空间将比其他的多一倍。属性类似于LinearLayout的weight属性。
三个view的app:layout_flexGrow值分别为1、1、2 
layout_flexShrink
layout_flexShrink 决定元素的缩小比例,默认为1,即当空间不足是,该元素被缩小。值越大,缩小比例越大,0的话则不缩小。空间足够的情况,属性无效。
三个view的app:layout_flexShrink值分别为2、1、1 
layout_alignSelf
layout_alignSelf允许单个子元素有与其他子元素不一样的对齐方式,默认值为auto,继承父元素的alignItems 属性,其余属性值同alignItems属性
第一个viewapp:layout_alignSelf="center"垂直居中 
layout_flexBasisPercent
layout_flexBasisPercent 决定了在分配多余空间之前,子元素占据的主轴空间的百分比。默认为自身大小
第一个viewapp:layout_flexBasisPercent="50%"水平占比50% 
与recyclerView搭配
FlexboxLayout的应用可谓广泛,主流的tag标签 流式布局就可以使用FlexboxLayout动态添加view去实现,例外还可以使用RecyclerView的布局管理器FlexboxLayoutManager来完成流式布局。
FlexboxLayoutManager manager = new FlexboxLayoutManager(this); manager.setFlexDirection(FlexDirection.ROW); manager.setFlexWrap(FlexWrap.WRAP); recyclerView.setLayoutManager(manager);
同样图片的流式布局原理相通,这里就不一一列举。 

 随时随地看视频
随时随地看视频




