基于HTML5的应用现在已经非常广泛,今天我们就来向大家分享20款非常绚丽的HTML5/CSS3应用插件。希望大家喜欢并分享给你的好友们。
HTML5视频播放器很多,但是HTML5视频特效还是很少见的,这款HTML5视频破碎重组特效非常刺激,给人强大的视觉冲击。点击视频任意地方,HTML5将会将这些区域击碎,过一段时间,这些被击碎的视频碎片又将自动重新组合。是一款非常不错的HTML5视频特效。

HTML5真是能让人想象万千,居然动起了Google搜索的主意,它利用HTML5技术将Google搜索放到了一个小盒子里,弄起了3D搜索。随着鼠标移动,HTML5 3D搜索盒子也就转动,非常立体。点击搜索按钮,即可打开盒子进行Google搜索。

作为前端开发者,各种各样的jQuery菜单见过不少,这款jQuery/CSS3菜单却是别具一格,菜单项嵌入到九宫格中,像小盒子一样,加上温馨的背景,菜单整体外观十分可爱。点击菜单项,盒子就会展开,展示该菜单项具体的内容。该CSS3菜单在展开时也有不错的动画效果。

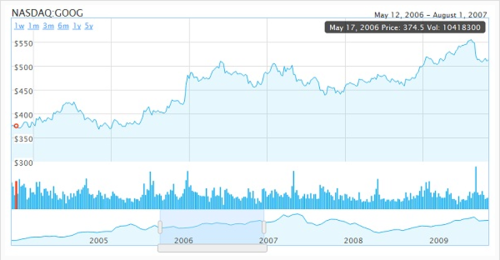
HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大。这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势,图表不仅支持多维数据展示,而且支持区域选择数据功能,利用该HTML5图表可以更加方便地管理你的数据。

快过年了,工资没涨多少吧,年终奖没发吧,恨领导吧。现在利用这款HTML5重力感应游戏来尽情甩领导的头像吧。制作一些你憎恨的领导们的头像图片,利用该HTML5重力感应游戏插件来拖动鼠标甩动这些头像,叫你不加工资…叫你不加工资…

自从HTML5技术的出现,我们可以在浏览器上看到越来越多的3D特效。这款HTML5 3D立体图片旋转播放展示工具就体现了强大的HTML5 3D功能。当然这需要支持HTML5 3D功能的浏览器才能观看这个3D图片演示。

棋类游戏在桌面游戏中已经非常成熟,中国象棋的版本也非常多。今天这款基于HTML5技术的中国象棋游戏非常有特色,我们不仅可以选择中国象棋的游戏难度,而且可以切换棋盘的样式。程序写累了,喝上一杯咖啡,和电脑对弈几把吧,相信这HTML5中国象棋游戏的实现算法你比较清楚,可以打开源码来研究一下这款HTML5中国象棋游戏。

这是一款样式非常古典,但又是非常时尚的HTML5播放器,说它是古典播放器,是因为这种卡带式的HTML5播放器比较古老,说它时尚,是因为现在的HTML5播放器很少有这种样式的,非常有创意。如果你想给你的个人主要添加一款个性化的播放器,那么这款HTML5卡带式古典播放器可以选择一下,个人认为这是HTML5播放器的神话,非常经典。

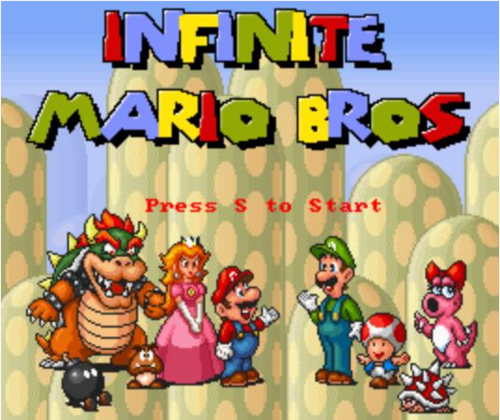
还记得小时候一起玩过的超级玛丽冒险游戏吗?是的,那是我们小时候很火的一款游戏,今天老外利用HTML5技术让超级玛丽可以在网页上跑了,HTML5版的超级玛丽虽然没有原版的功能强大,但是如果你有兴趣,完全可以把它写完善了。HTML5真的很强大,HTML5游戏方面更是犀利。

我们程序员在追求爱情方面也是非常浪漫的,下面是一位同学利用自己所学的HTML5知识自制的HTML5爱心表白动画,画面非常温馨甜蜜,这样的创意很容易打动女孩,如果你是单身的程序员,也赶紧来制作自己的爱心表白动画吧。

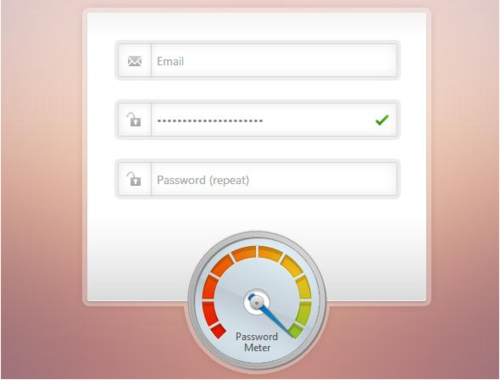
我们在网站上注册会员时,输入一个强大较大的密码会大大增加帐号安全性,那么什么样的密码才比较安全呢?这款CSS3密码强度验证表单插件可以提示你当前输入密码的安全级别,有意思的是该密码强度验证插件的样式酷似码速表,随着密码强度的加大,码速表指针就会顺时针旋转,当然旋转的特效是利用CSS3结合jQuery实现的。

12、纯CSS3 Android Logo动画绘制 小手还会动
利用CSS3可以绘制很多复杂的图案图标,今天就利用纯CSS3实现Android Logo图标,该CSS3 Android Logo主要利用了CSS3中的圆角等属性,绘制出来的Logo非常逼真,同时该Android Logo还有动画效果,鼠标滑过Android小人的头和手时,小手还能够挥动。

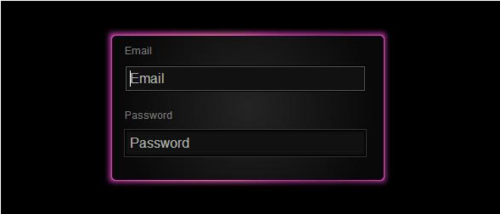
13、纯CSS3发光登录表单
我们见过很多CSS3表单,制作都非常精美,今天介绍的这款CSS3表单不但外观华丽,而且伴有颜色发光动画。当鼠标激活表单时,表单周围就会出现颜色渐变的发光动画,配合黑色的背景,整个CSS3表单显得格外亮丽。更重要的是,这个CSS3发光表单基本用CSS3实现,很少的JS代码,在CSS3引擎上优化非常明显。

我们在网页上提交数据的时候经常会看到进度条,不过大部分进度条都是在网页其他地方显示,比如弹出一个窗口。这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。
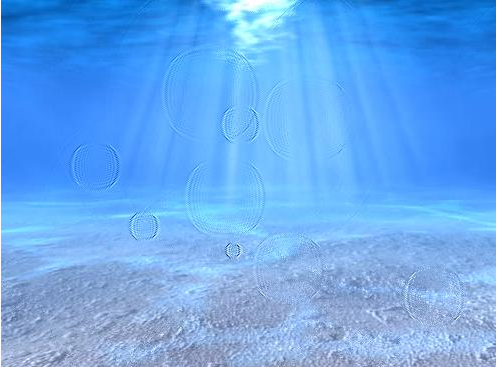
在现实生活中,我们经常可以看到水波的效果,雨滴落到小河中,河里必定泛起了水波。今天我们用HTML5模拟了水波荡漾效果,点击河水的图片,即可从点击处开始泛起水波,并向远处伸展。这个利用HTML5模拟出来的水波效果非常逼真,不过有点耗CPU。

利用HTML5实现雨点下落需要注意一下几点:1、雨点的大小和形状;2、雨点下落的速度控制,注意应该是加速下落。这个演示动画就很生动的模拟了雨点下落动画。当鼠标移上去时,就会形成3个雨点并向下掉落。HTML5技术真的非常方便。

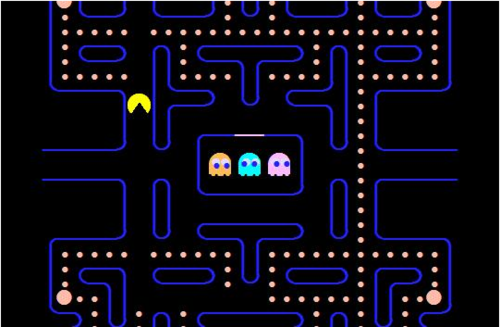
今天又要介绍一款不错的HTML5游戏,HTML5吃豆人游戏,画面上有一个吃豆人和一群怪物,你需要控制吃豆人移动吃掉路上的小豆子,一旦吃豆人遇到怪物被吃掉的时候,你就GAME OVER了。这款HTML5游戏还有一点没完善,就是吃豆人碰到怪物的时候不能被怪物吃掉,有兴趣的同学可以继续把它完善。HTML5游戏开发不仅需要技术,也需要创意。

这款HTML5图片动画特效你绝对想不到,它将一张图片粉碎成许多像素颗粒,点击图片后,这些像素颗粒边掉落在地上,继续点击,粉碎的像素图片颗粒又会重新组合成完整的图片。用HTML5技术实现这种图片粉碎效果还是挺简单的,有兴趣的同学可以下载源码来学习。

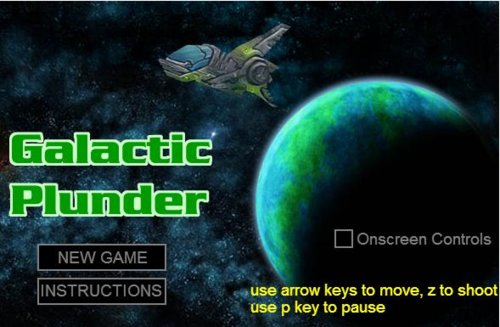
这又是一款制作精良的HTML5游戏,该HTML5游戏的主角是一架英勇威武的太空战机,进入游戏后按”Z”键发射子弹,消灭敌机。该HTML5战机游戏的特点是:1、游戏画面非常华丽逼真,并且加入声音元素,让游戏更加迷人;2、游戏元素很多,敌机类型和发射子弹类型也很多,让玩家不会枯燥。

我们见过很多图片播放插件(焦点图),很多都基于jQuery。今天介绍的HTML5图片播放器很特别,它不仅在图片间切换有过渡动画效果,而且在切换时图片中的元素也将出现动画效果,比如图中的文字移动、打散、重新组合等。这款HTML5动画图片播放器算得上是高端大气上档次。




 随时随地看视频
随时随地看视频



