学习课程:前端工程师2022版-TypeScript基础入门
lesson45:TypeScript初识
2-1 什么是 TypeScript-慕课网体系课 (imooc.com)
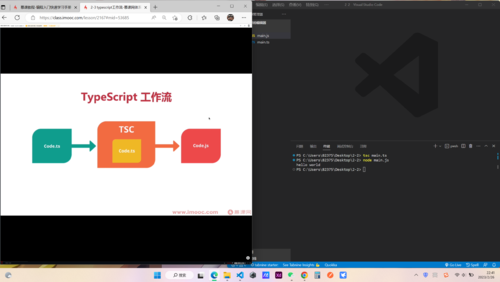
2-3 typescript工作流-慕课网体系课 (imooc.com)
讲师:阿莱克斯刘老师
今天开始学习TypeScript基础语法。首先需要了解的就是什么是TypeScript以及如何配置。
TypeScript 不是一门全新的语言,TypeScript 是 JavaScript 的超集,它对 JavaScript 进行了一些规范和补充。
它具有以下特性:
TypeScript 是 JavaScript 的超集,它可以编译成纯 JavaScript。
TypeScript 基于 ECMAScript 标准进行拓展,支持 ECMAScript 未来提案中的特性,如装饰器、异步功能等。
TypeScript 编译的 JavaScript 可以在任何浏览器运行,TypeScript 编译工具可以运行在任何操作系统上。
TypeScript 起源于开发较大规模 JavaScript 应用程序的需求。由微软在2012年发布了首个公开版本。
为什么要用 TypeScript 呢?
JavaScript 只会在 运行时 才去做数据类型检查,而 TypeScript 作为静态类型语言,其数据类型是在 编译期间 确定的,编写代码的时候要明确变量的数据类型。使用 TypeScript 后,这些低级错误将不再发生。
TypeScript 虽然严谨,但没有丧失 JavaScript 的灵活性,TypeScript 非常包容:
TypeScript 通过
tsconfig.json来配置对类型的检查严格程度。可以把
.js文件直接重命名为.ts。可以通过将类型定义为
any来实现兼容任意类型。即使 TypeScript 编译错误,也可以生成 JavaScript 文件。
开发环境如何配置?
环境准备:
安装 Node.js 环境(version: 8.14.0+),确保 npm 或者 yarn 可用。
通过 npm 全局安装 TypeScript:
npm install -g typescript
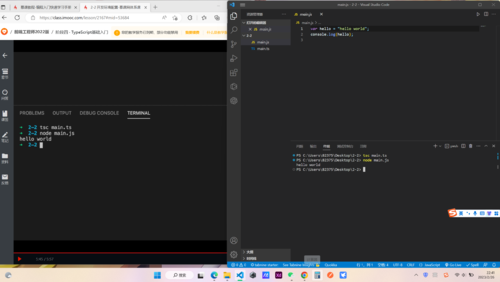
TypeScript 在全局安装后,我们可以在任意位置使用 tsc 命令,tsc 命令负责编译 TypeScript 文件为 JavaScript 文件。
3.1 通过全局 tsc 命令编译 TypeScript 代码
3.2 工程化编译方案
继续加油!





 随时随地看视频
随时随地看视频




