学习课程:前端工程师2022版-vue基础入门le
lesson13: 表单中双向绑定指令
2-15 表单中双向绑定指令的使用(1)-慕课网体系课 (imooc.com)
2-16 表单中双向绑定指令的使用(2)-慕课网体系课 (imooc.com)
2-17 表单中双向绑定指令的使用(3)-慕课网体系课 (imooc.com)
lesson14组件的定义及复用性,局部组件和全局组件
1-1 组件的定义及复用性,局部组件和全局组件(1)-慕课网体系课 (imooc.com)
1-2 组件的定义及复用性,局部组件和全局组件(2)-慕课网体系课 (imooc.com)
讲师:Dell老师
今天继续了昨天的课程安排,学习了vue的表单中双向绑定指令和组件的定义及复用性,局部组件和全局组件。
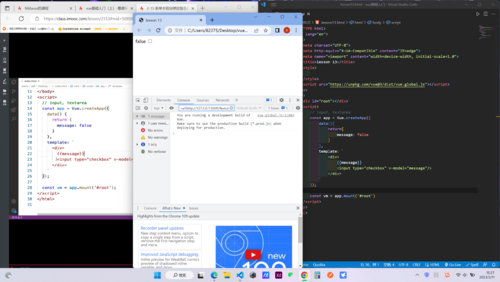
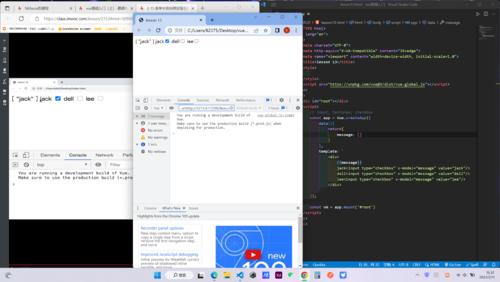
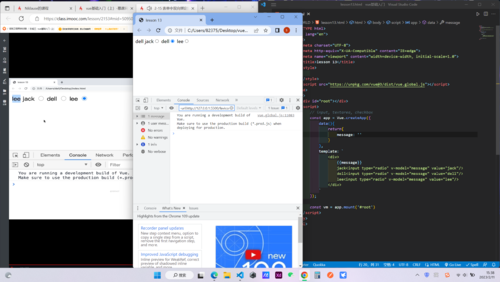
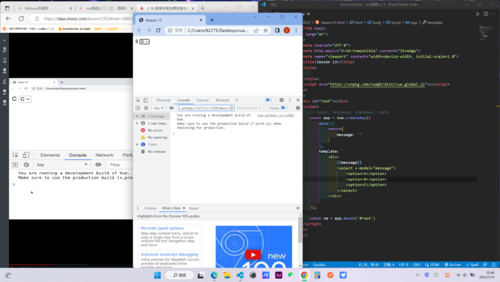
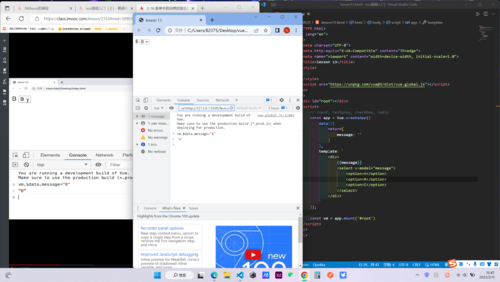
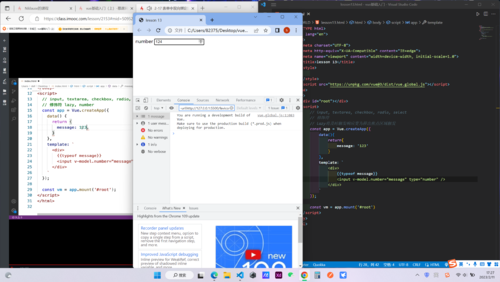
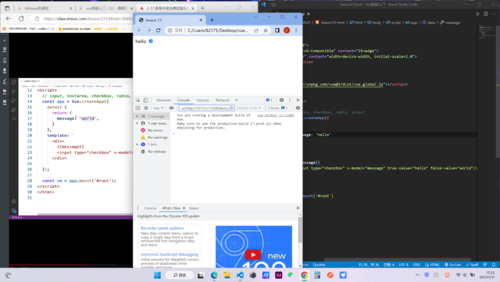
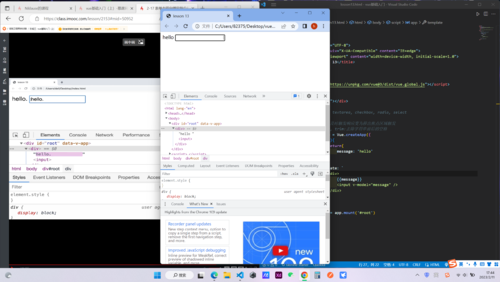
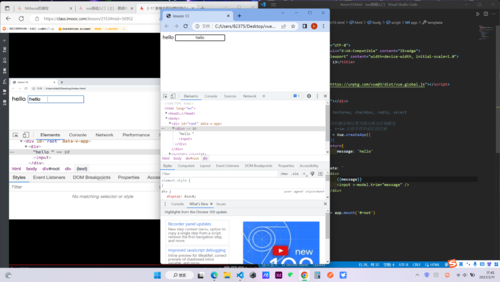
用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model还有三个修饰符,lazy修饰符将及时触发响应变为移出焦点区域触发;number修饰符则会是输入框变为带箭头的数字增减框;trim修饰符去除字符串前后的空格。
组件的优点是,具备复用性,降低项目维护成本。
app定义的组件是全局组件,不仅可以在父组件使用,也可以在其他子组件中使用。组件的数据是被当前的组件独享的,而不会和其他的同名组件共享。全局组件只要定义了,处处可以使用,性能不高,但是使用起来简单。全局组件名字建议使用小写字母开头,局部组件建议大写字母开头,驼峰命名。
局部组件必须写在实例前面才可以被声明使用,如果key值和value值一样可以简写成一个名字。局部组件定义之后必须注册之后才能使用,性能比较高,使用起来有些麻烦。局部组件使用时,要做一个名字和组件间的映射对象,你不写映射,vue底层也会自动尝试帮你做映射。
继续加油!!!






















 随时随地看视频
随时随地看视频



