学习课程:前端工程师2022版-vue基础入门
lesson15:组件间传值及传值校验1-3 组件间传值及传值校验-慕课网体系课 (imooc.com)
lesson16:单项数据流的理解1-4 单项数据流的理解-慕课网体系课 (imooc.com)
lesson17:Non-Props属性是什么1-5 Non-Props 属性是什么-慕课网体系课 (imooc.com)
讲师:Dell老师
今天继续昨天的课程安排,学习了组件间传值及传值校验、单项数据流是什么以及什么是Non-Props属性。
父组件调用子组件时,可以通过标签属性的形式给子组件传值。子组件内部通过props属性接收传过来的值。
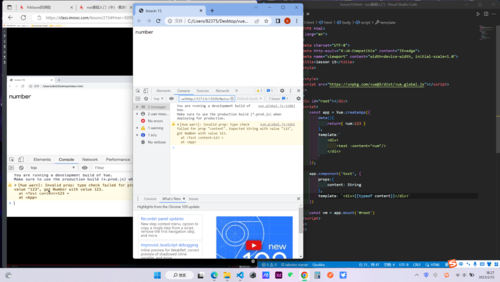
子组件接收值时,可以进行校验:type用来校验数据类型,default用来设置默认值,require用来设置必填。
其中支持的数据类型有:String, Boolean, Array, Object, Function, Symbol。
当父组件向子组件传递数据时,String类型值可以直接传递,其他类型值需要定义在data函数的返回值中通过
:属性名=“定义的变量名”进行传递。其中属性传的时候可以使用content-abc这种命名,子组件接的时候使用contentAbc这种命名。
单向数据流的概念:子组件可以使用父组件传递过来的数据,但是绝对不能修改传递过来的数据。
Non-props 属性:父组件给子组件传递内容的时候,子组件不通过props接收。此时vue底层会把传递过来的属性,放在子组件最外层元素上,将其变成子组件的一个属性。
如果父组件向子组件传值,子组件可以使用inheritAttrs用来设置是否继承父组件传递过来的Non-props属性。
如果子组件有多个根节点,可以使用v-bind="$attrs"使其中的某个节点接收父组件传递过来的属性。
继续加油!





















 随时随地看视频
随时随地看视频




