本文简介
点赞 + 关注 + 收藏 = 学会了
不管是做游戏还是做普通网页,在这个时代基本都离不开动画。
说到动画,第一个联想到的概念就是“帧”。这是用来衡量和描述动画是否流畅的一个单位。
在 Three.js 中也有一款检测帧数(FPS)的工具,叫做 Stats.js 。

这款工具是 Three.js 作者开发的。
用法非常简单,常用的方法也就那几个,本文使用该工具检测一个简单动画的帧数。
动手编码
引入 Stats
在使用 npm install three 下载的依赖包中已经包含了 Stats.js 了
可以这样引入到项目中
import Stats from 'three/examples/jsm/libs/stats.module.js'
使用 Stats
要使用 Stats 需要做以下几步操作:
- 实例化
Stats - 设置初始面板
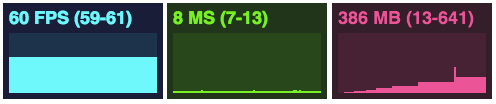
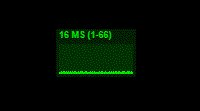
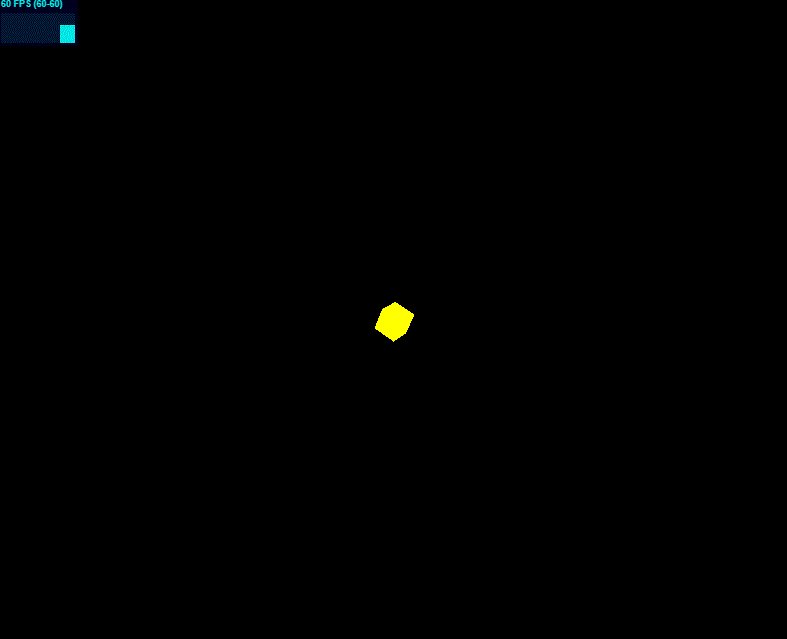
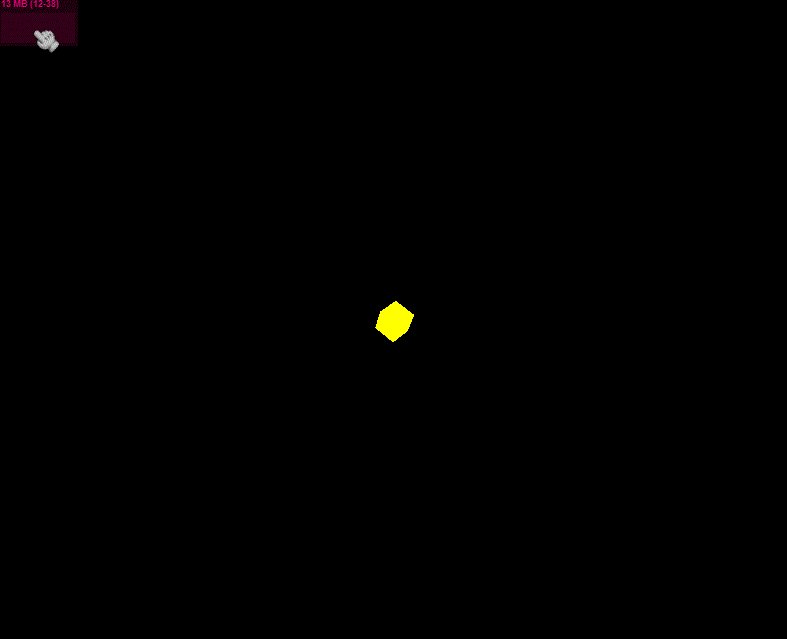
stats.setMode(0)。传入面板id(0: fps,1: ms,2: mb) - 设置监视器的位置
- 将监视器添加到页面中
- 刷新帧数
stats.update()

代码如下所示
// 创建性能监视器
let stats = new Stats()
// 设置监视器面板,传入面板id(0: fps, 1: ms, 2: mb)
stats.setMode(0)
// 设置监视器位置
stats.domElement.style.position = 'absolute'
stats.domElement.style.left = '0px'
stats.domElement.style.top = '0px'
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
function render() {
// 更新帧数
stats.update()
// 渲染界面
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
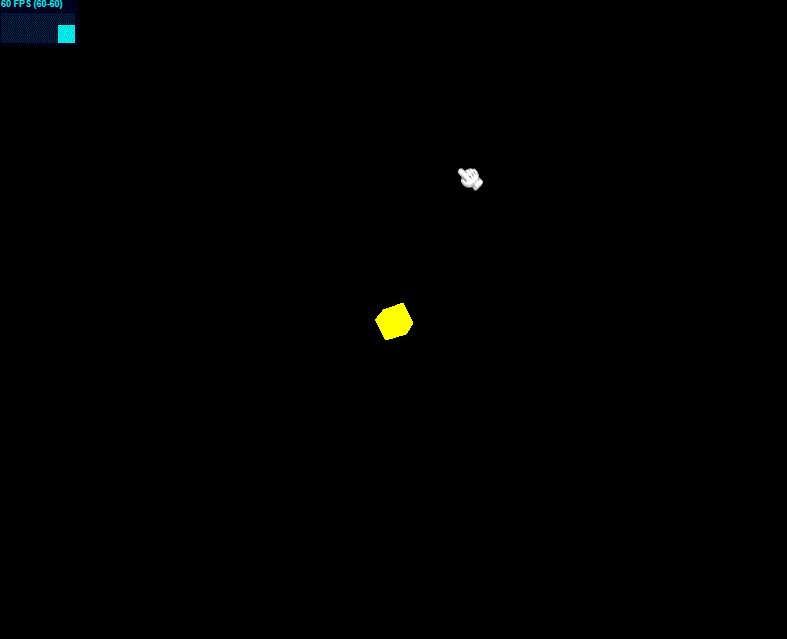
当点击该面板时还可以切换监听的类型

设置初始展示类型的另一个方法
除了使用 setMode 设置初始展示的类型外,还可以使用 showPanel 设置。
比如设置初始展示的类型是 ms ,就传个 1 进去即可。

stats.showPanel(1)
更新监听数据的另一个方法
除了使用 update 更新监听到的数据变化之外,还可以使用 begin 和 end 组合。
stats.begin()
// 中间夹着要监听的动画或其他代码
stats.end()
begin 和 end 中间可以夹着要统计的代码,它们会帮你计算出这段代码执行的平均帧数。
完整代码

<script type="module">
import * as THREE from '../js/Three/src/Three.js' // 引入 Three
import Stats from '../js/Three/examples/jsm/libs/stats.module.js' // 引入 Stats
// 创建场景
const scene = new THREE.Scene()
// 创建相机(类似人的眼睛,可以看到东西)
// 创建透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机对象的位置
// 分别传入 x y z 轴的坐标
camera.position.set(10, 10, 10)
camera.lookAt(scene.position)
// 将相机添加到场景中
scene.add(camera)
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
// 设置几何体材质
const cubeMaterial = new THREE.MeshBasicMaterial({color: 0xffff00})
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 将几何体添加到场景中
scene.add(cube)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// 把渲染器添加到body里
// 将 webgl 渲染的 canvas 内容添加到 body
document.body.appendChild(renderer.domElement)
// 创建性能监视器
let stats = new Stats()
// 设置监视器面板,传入面板id(0: fps, 1: ms, 2: mb)
stats.setMode(0)
// 设置监视器位置
stats.domElement.style.position = 'absolute'
stats.domElement.style.left = '0px'
stats.domElement.style.top = '0px'
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
function render() {
// 更新帧率
stats.update()
cube.rotation.x += 0.01
cube.rotation.y += 0.01
cube.rotation.z += 0.01
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
</script>

 随时随地看视频
随时随地看视频



