课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第5章 LinValidator校验器与Sequelize Orm生成MySQL数据表
第6章 【构建用户身份系统】通用用户系统与小程序用户系统
视频:5-9 LinValidator综合应用
6-1 用户注册与Sequelize新增数据
课程讲师: 七月
课程内容:
//validator.js
//这是用于校验的代码,注意新增加的RegisterValidator方法
//可以自定义函数validatePassword来比较两次密码输入的是否一致
const { LinValidator, Rule } = require('../../core/lin-validator')
class PositiveIntegerValidator extends LinValidator {
constructor() {
//super()
this.id = [
new Rule('isInt', '需要是正整数', {min:1})
]
}
}
class RegisterValidator extends LinValidator {
constructor() {
super()
this.email = [
new Rule('isEmail', '不符合email规范')
]
this.password1 = [
new Rule('isLength', '密码6~32个字符', { min: 6, max: 32 }),
new Rule('matches', '密码不符合规范', '^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]')
]
this.password2 = this.password1
this.nickname = [
new Rule('isLength', '昵称不符合长度规范', { min: 6, max: 32 })
]
}
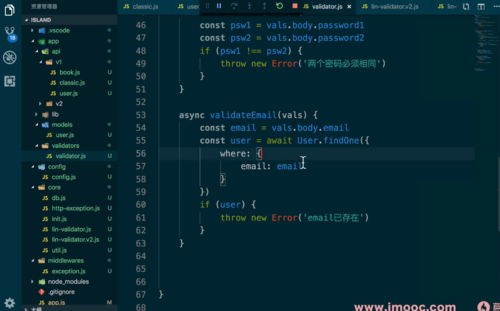
validatePassword(vals) {
const psw1 = vals.body.password1
const psw2 = vals.body.password2
if (psw1 !== psw2) {
throw new Error('两个密码必须相同')
}
}
}
module.exports = {
PositiveIntegerValidator,
RegisterValidator
}//当使用不正确的参数调用接口时,会得到如下返回
{
"msg": [
"email字段是必填参数",
"password1字段是必填参数",
"password2字段是必填参数",
"nickname字段是必填参数"
],
"error_code": 10000,
"request": "POST /v1/user/register"
}异步编程有一个问题是发现错误,调试的时候比较困难。
验证器可以想象成是一个守门员。如果参数不符合规范,验证器会像一个守门员一样守住这道门。如果没有守住,后边如果是向数据库中写值,数据库就会报错。
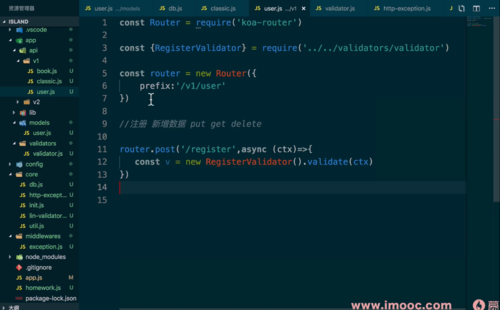
const Router = require('koa-router')
const { RegisterValidator } = require('../../validator/validator')
const { User } = require('../../models/user')
const router = new Router({
prefix: '/v1/user'
})
//注册
router.post('/register', async (ctx) => {
//接收参数->校验参数
console.log(ctx)
const v = new RegisterValidator().validate(ctx)
console.log(v)
const user = {
email: v.get('body.email'),
password: v.get('body.password1'),
nickname: v.get('body.nickname')
}
const r = await User.create(user)
})
module.exports = routeruser.js中
可以在Router中设置 prefix 是url的前缀,此时 前缀+ router.post中的第一个参数,是完整的url地址
之后先校验参数, 参数校验不通过会弹出提示信息,参数校验通过,则可以用User.create方法把数据写入数据库。
课程收获:
这节课讲了LinValidator的综合应用。用‘用户注册’当做例子,讲解了验证器的创建,验证规则的编写。验证规则中,使用自定义函数来验证两个密码是否一致等功能。 后一章节讲解了如何提交数据到数据库。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。



 随时随地看视频
随时随地看视频




