课程名称:破解JavaScript高级玩法
课程章节:第8章 被我们忽视的BOM
主讲老师:Cloud
课程内容:
今天学习的内容包括:
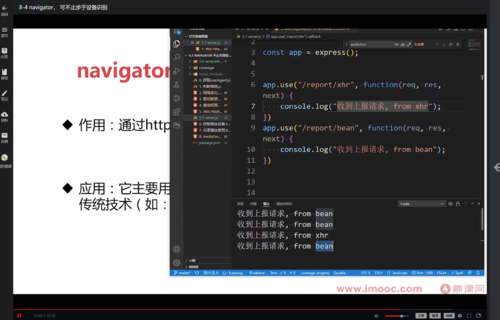
8-4 navigator, 可不止步于设备识别——navigator中各种属性和API详解。
课程收获:
本节知识一览
- userAgent:当前浏览器的用户代理字符串
- onLine:网络在线状态
- clipboard:返回剪切板对象
- cookieEnabled:检查是否启用cookie
- mediaDevices:获取媒体信息设备
- serviceWorker:返回关联文件的ServiceWorkerContainer对象
- storage:返回StorageManager对象,用于访问浏览器的整体存储能力
- sendBeacon:可靠的数据上传
- mediaSession:返回MediaSession对象,共享媒体信息
- connection:设备网络信息
- permissions:返回权限对象
navigator.userAgent 妙用
- 获取userAgent:
window.navigator.userAgent// ‘Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36’ - 识别是否是微信内置浏览器:
function isWx(){
var ua = window.navigator.userAgent.toLowerCase()
return ua.match(/MicroMessenger/i) === "micromessenger"
}
navigator.userAgent 妙用
- 解析 userAgent :ua-parser-js
navigator.onLine(在线状态)
- 定义:返回浏览器的在线状态,ture || false
- 使用:结合document.ononline 与 document.onoffline 网络变化
navigator.clipboard(剪切板)
- 定义:返回剪切板对象
- 注意:必须是安全上下文(local,https,wss)
- 注意:window.isSecureContext 检测安全上下文
navigator.cookieEnabled(cookie)
- 定义:返回当前页面是否启用了cookie
navigator.serviceWorker(Service Worker)
- 定义:返回关联文件的ServiceWorkerContainer 对象,提供对 ServiceWorker的注册,删除,升级和通信访问
- 注意:只能在安全上下文使用
Service Worker应用场景
- 后台数据同步
- 集中处理计算成本高的数据更新
- 性能增强,用于预获取用户需要的资源
判断是否支持-navigator.serviceWorker
if("serviceWorker" in navigator){
// Supported
}
navigator.mediaDevices (媒体设备)
- 定义:返回一个MdeiaDevices对象,用户获取媒体信息设备。
- 应用场景:H5调用摄像头识别二维码,共享屏幕等
navigator.storage (存储)
- 定义:返回StorageManager 对象,用于访问浏览器的整体存储能力。
- 注意:必须安全上下文
- 应用:获取storage 的存储大小以及可分配大小
navigator.mediaDevices (媒体设备)
- 定义:返回一个MdeiaDevices对象,用户获取媒体信息设备。
- 应用场景:H5调用摄像头识别二维码,共享屏幕等
navigator.storage (存储)
- 定义:返回StorageManager 对象,用于访问浏览器的整体存储能力。
- 注意:必须安全上下文
- 应用:获取storage 的存储大小以及可分配大小
navigator.storage.estimate().then(function(estimate){
console.log("总量:",estimate.quota);
console.log("使用:",estimate.usage);
})
navigator.sendBeacon (上报数据)
- 作用:通过httpPost 将少量的数据异步传输到web服务器。
- 应用:它主要用于将统计数据发送到 Web 服务器,同时避免了用传统技术(如:XMLHttpRequest)发送分析数据的一些问题
navigator.connection(网络信息)-实验
- 定义:返回一个 NetworkInformation 对象,该对象包含网络信息
- 应用:获取当前用户的宽带信息,如网络类型,下载速度等
navigator.mediaSession(共享媒体信息)-实验
- 定义:返回一个MediaSeeion对象,用来与浏览器共享媒体信息。比如播放状态,标题,封面等
- 应用: 通知栏自定义媒体信息
navigator.permissions(权限对象)-实验
- 定义:返回一个Permissions 对象
- 应用:获取权限信息
今天 学习了 navigator, 可不止步于设备识别。了解到了navigator的各种API,例如是否在线、是否允许位置获取、投屏等。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频



