第一模块:
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
章节名称:3-14 ~ 3-19
讲师姓名:张轩
第二模块:
内容概述:
3-14 ~ 3-19 小节主要讲解了vue3在全局API上的变化,teleport和suspense
第三模块:
学习心得:
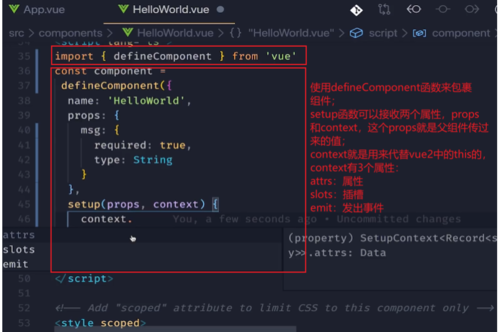
3-14 steup函数的两个参数
setup函数中的两个参数:props、context


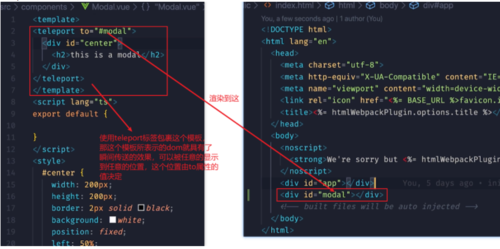
3-15 vue3 teleport 1
teleport 瞬间传送


3-16 vue3 teleport 2
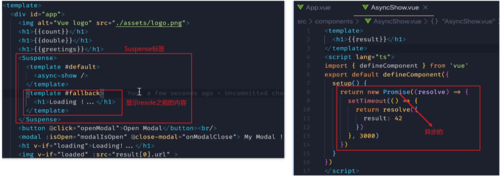
3-17 vue3 suspense 1


eg:


3-18 vue3 suspense 2
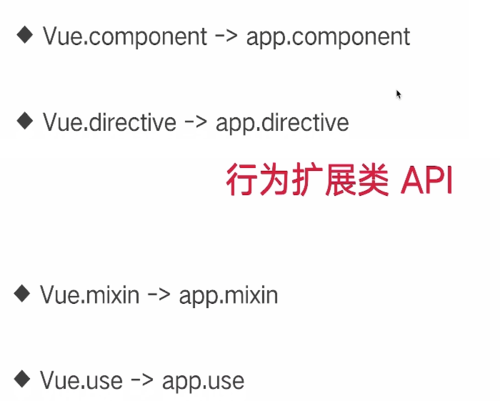
3-19 vue3全局API的变化
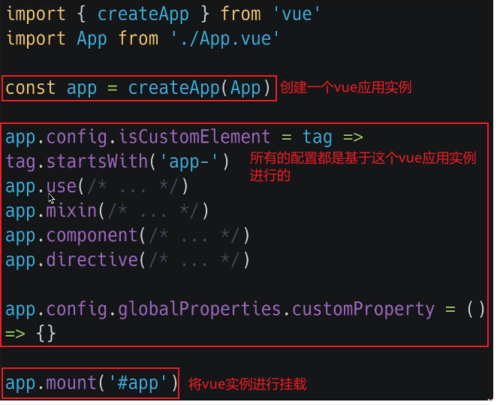
vue3入口文件的写法变化:




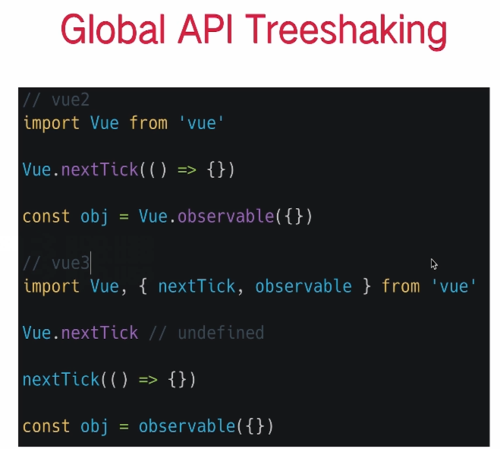
Treeshaking:
打包工具提出的一个概念,直译就是【摇晃一棵树】,从而让死掉的叶子都掉落下来,这里死掉的叶子指的是:引入了但没有使用的东西


从上面的vue3导入方式可以发现,都是具名导入的,从而可以使用Treeshaking的特性,减少打包后的体积。
补充:
一、TS变量声明
1.变量声明
3种变量的声明方式var、let、const,重点知道【作用域】和【变量提升】,这两块是面试常考的内容。
注意:使用 TypeScript 进行变量声明时,一般建议添加对应的变量类型。如果在变量声明时没有添加变量类型,那么TypeScript 会自动进行类型推导,得到正确的变量类型。
2.var声明
eg:var num = 10
2.1来看一个【作用域】的典型例题:
setTimeout函数是个【异步函数】,在这里会在for循环结束后在执行,而for循环结束后,i等于10,这个时候,在执行setTimeout函数,就会得到上面的结果。
问题根源:变量【作用域】
要得到【1 2 3 4 5 6 7 8 9】的运行结果,我们可以这样写:
写法1:调用函数,创建函数作用域:
写法2: 立即执行函数,创建函数作用域:【这个写法没见过,比较怪】
写法3: 通过 let 关键字创建块级作用域:
小结:var定义的变量是【全局变量】,可以作用到整个js文件,而let定义的【块级变量】作用范围就是他所在的那个【块】,通过这个【块】可以和【块】内的代码【构成一个关系】,基于这个关系从而【克服】作用域不合理带来的问题。
2.2变量提升
......
小结:var和let在【变量提升】上存在不同:
var 会将变量的创建和初始化都进行提升
let 只会将创建提升,而初始化未被提升,称之为暂时性死区
综上:使用var声明变量存在两个问题,【全局作用域】和【变量提升】,所以,不建议使用var来声明变量
3.let声明
基于var声明变量时的两个问题,一般在工程实践中使用let来声明变量。
let的一些特点:
3.1块级作用域
ES6之前,ECMScript的作用域只有2种:
全局作用域
函数作用域
ES6加上了let和const,这两个【块级作用域】,特点:定义在代码块中的变量在代码块被执行结束后会被释放掉
【块代码】:一对花括号中的一组代码语句
可以使用【块代码】替换【 立即执行函数】的写法
3.2重定义
使用var声明的时候,不论声明几次,最终只会得到一个。
上面的写法完全有效,不会报语法错误,所有 x 的声明其实都指向了同一个引用,但这也是很多 bug 产生的原因。 let 的声明就严格了许多
4.const声明
const作用域同let, 关键字 const 声明的变量,它被赋值后不能再改变。
注意:这里的不能改变,不是变量的值不能改动,而是变量指向的那个内存地址不得改动。
用 const 声明【基础数据类型】如布尔值、数字、字符串,可以理解为声明常量用const声明【引用类型】的数据,只能够保证指针不变,但【引用类型】的属性值是可变的
第四模块:
学习截图:


 随时随地看视频
随时随地看视频




