课程名称:2小时极速入门 TypeScript
课程章节: 第3章 TypeScript 基础 3-1 变量声明
主讲老师:阿莱克斯刘
课程内容:
今天学习的内容是 Typescript 的变量声明。
变量声明
Typescript 声明变量的方式和 JavaScript 保持一致,都是使用 var,let 和 const 关键字。
随着 ES6+ 语法的普及,现在更推荐使用 let 来声明一个变量,使用 const 声明一个常量。这也是 TS 官方文档明确说明的一条建议,在任何情况下都要避免使用 var。
ES6 之前的JS 中的作用域以前只有全局作用域和函数作用域。最基本的代码块是没有作用域的。甚至可以使用 var 无限次声明同一个变量,这在任何语言中都是一个非常危险的 操作。
下面示例中函数执行,会在 for 循环结束之后打印出 i ,这说明 i 是没有块级作用域的。
function sum() {
for(var i=0; i<5; i++) {
console.log(i)
}
console.log('final i:', i)
}
sum()
使用 let 声明变量,是对 var 的一个“修补”,同一个变量只能声明一次,在声明之前不能被访问,且具备块级作用域。
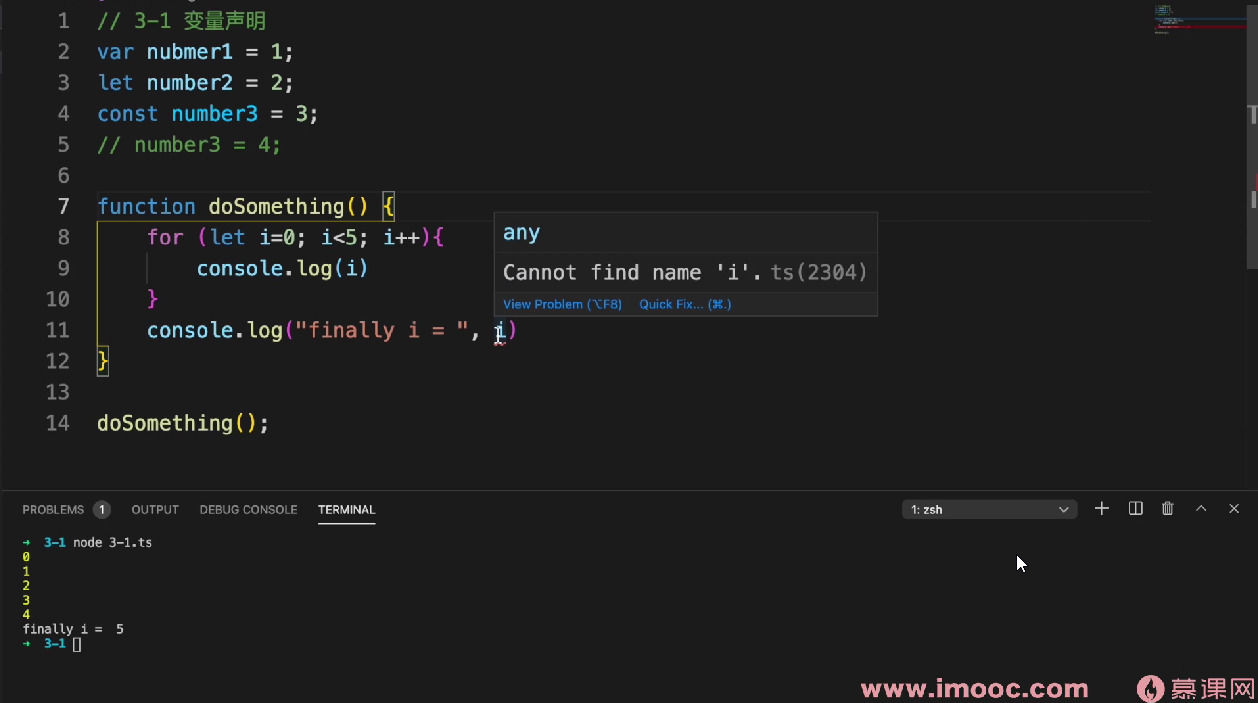
下面示例中的函数执行,会报错,因为 let 声明的变量具备块级作用域,i 只在 for 循环中有用。
function sum() {
for(let i=0; i<5; i++) {
console.log(i)
}
console.log('final i:', i)
}
sum()
使用 const 声明常量,之后常量就不能被重新赋值了。
const NAME = "kw";
// 报错:Cannot assign to 'NAME' because it is a constant.
NAME = 'kw2';
课程收获
这节课学习了 Typescript 的声明变量的方式,主要使用 let 和 const 关键字。

 随时随地看视频
随时随地看视频




