课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第4章【深入浅出讲异常】异步异常与全局异常处理
视频:4-8 特定异常类与global全局变量
课程讲师: 七月
课程内容:
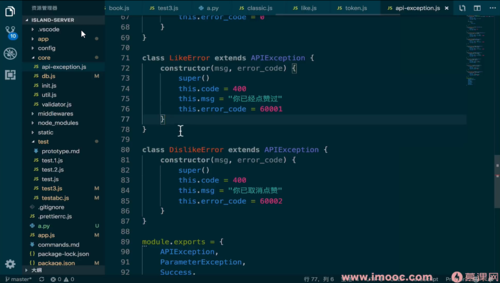
给特定的异常定义异常类:如果认为每次new HttpException的时候传参麻烦,可以在新建一个参数错误的异常类,继承自HttpException。当出现参数错误时,直接new这个新类即可。
//改造后的代码,
class HttpException extends Error{
constructor(msg='服务器异常', errorCode=10000, code=400) {
super()
this.errorCode = errorCode
this.code = code
this.msg = msg
}
}
//创建新类,继承自HttpException
class ParameterExcetion extends HttpException {
constructor(msg, errorCode) {
super()
this.code = 400
this.msg = msg || '参数错误'
this.errorCode = errorCode || 10000
}
}
//不要忘记把新类也导出
module.exports = {
HttpException,
ParameterExcetion
}//改造后的classic.js
const Router = require('koa-router')
const router = new Router()
const { HttpException, ParameterExcetion } = require('../../../core/http-exception')
router.post('/v1/:id/classic/latest', (ctx, next) => {
const path = ctx.params
const query = ctx.request.query
const headers = ctx.request.header
const body = ctx.request.body
// true 仅仅为了测试
if (true) {
const error = new ParameterExcetion() //注意这里直接new新类。
throw error
}
ctx.body = {
key: 'classic',
path: path,
query,
headers,
body
}
//throw new Error('API Exception')
})
module.exports = router//调用后的返回
{
"msg": "参数错误",
"error_code": 10000,
"request": "POST /v1/4/classic/latest"
}调用之后,所有返回信息都是ParameterException中定义好的返回参数。也可以向ParameterException中传参
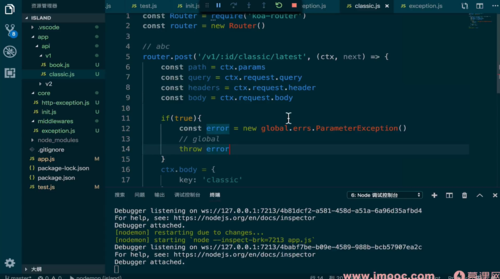
如果不想每次都先引入再new,可以把http-exception放在global里边。 代码见下
//改造后的init.js
const requireDirectory = require("require-directory");
const Router = require('koa-router')
class InitManager {
//入口方法
static initCore(app) {
InitManager.app = app
InitManager.initLoadRouters()
InitManager.loadHttpException()
}
static initLoadRouters() {
const apiDirectory = `${process.cwd()}/app/api`
requireDirectory(module, apiDirectory, {
visit: whenLoadModule
})
function whenLoadModule(obj) {
if (obj instanceof Router) {
InitManager.app.use(obj.routes())
}
}
}
//这是新建的方法
static loadHttpException() {
const errors = require('./http-exception')
global.errs = errors
}
}
module.exports = InitManagerconst Router = require('koa-router')
const router = new Router()
//注意这里把之前的引入删掉了。
router.post('/v1/:id/classic/latest', (ctx, next) => {
const path = ctx.params
const query = ctx.request.query
const headers = ctx.request.header
const body = ctx.request.body
// true 仅仅为了测试
if (true) {
//注意这里是新的调用方法,从global中直接调用
const error = new global.errs.ParameterExcetion()
throw error
}
ctx.body = {
key: 'classic',
path: path,
query,
headers,
body
}
//throw new Error('API Exception')
})
module.exports = router课程收获:
这节课是给特定的异常定义异常类,这些写的好处是可以复用(本项目中复用,甚至也可以在其他项目中复用)。之后讲了更省事的方法,如果不想每次都先引入再new,可以把http-exception放在global里边。这样直接从global中取到ParameterException即可。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。



 随时随地看视频
随时随地看视频




