课程名称:基于Vue3最新标准,实现后台前端综合解
课程章节: 第一章
课程讲师:Sunday
课程内容

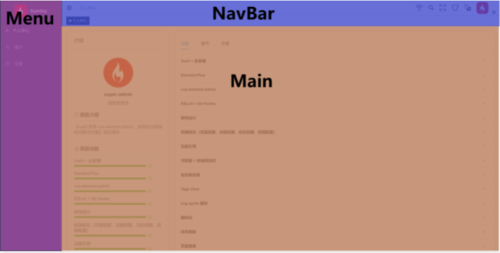
整个页面被分为三个部分。
layout/components/Sidebar/index.vue
layout/components/Navbar.vue
layout/components/AppMain.vue
需要分别创建这三个vue文件
之后在layout/index 引入
<template> <div class="app-wrapper"> <!-- 左侧 menu --> <sidebar id="guide-sidebar" class="sidebar-container" /> <div class="main-container"> <div class="fixed-header"> <!-- 顶部的 navbar --> <navbar /> </div> <!-- 内容区 --> <app-main /> </div> </div> </template> <script setup> import Navbar from './components/Navbar' import Sidebar from './components/Sidebar' import AppMain from './components/AppMain' </script>
之后需要在 styles下创建三个css
variables.scss : 定义常量
mixin.scss :定义通用的 css
sidebar.scss:处理 menu 菜单的样式
// sidebar
$menuText: #bfcbd9;
$menuActiveText: #ffffff;
$subMenuActiveText: #f4f4f5;
$menuBg: #304156;
$menuHover: #263445;
$subMenuBg: #1f2d3d;
$subMenuHover: #001528;
$sideBarWidth: 210px;
:export {
menuText: $menuText;
menuActiveText: $menuActiveText;
subMenuActiveText: $subMenuActiveText;
menuBg: $menuBg;
menuHover: $menuHover;
subMenuBg: $subMenuBg;
subMenuHover: $subMenuHover;
sideBarWidth: $sideBarWidth;
}设置好的 css 就能通过js得方式 在页面使用
<template>
<!-- 左侧 menu -->
<sidebar
class="sidebar-container"
:style="{ backgroundColor: variables.menuBg }"
/>
</template>
<script setup>
import variables from '@/styles/variables.scss'
</script>比如这样 但是在 新版本中 需要修改
variables.scss
得名字改为variables.module.scss即可解决,因为@vue/cli的版本号> 5.0.0


 随时随地看视频
随时随地看视频




