课程名称:基于Vue3最新标准,实现后台前端综合解
课程章节: 第一章
课程讲师:Sunday
课程内容
我们知道了 ESLint 可以让我们的代码格式变得更加规范,但是同样的它也会带来开发时编码复杂度上升的问题。
那么有没有办法既可以保证 ESLint 规则校验,又可以让开发者无需关注格式问题来进行顺畅的开发呢?就是prettier
一个代码格式化工具
开箱即用
可以直接集成到 VSCode 之中
在保存时,让代码直接符合 ESLint 标准(需要通过一些简单配置)
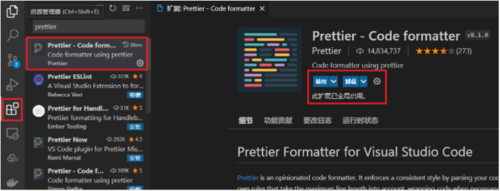
在 VSCode 中安装 prettier 插件(搜索 prettier),这个插件可以帮助我们在配置 prettier 的时候获得提示

在项目中新建 .prettierrc 文件,该文件为 perttier 默认配置文件
{
// 不尾随分号
"semi": false,
// 使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行不加逗号
"trailingComma": "none"
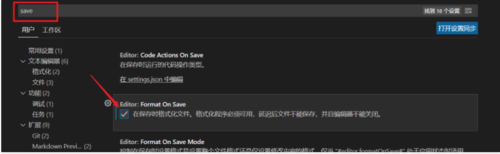
}并且再设置中 勾选

那么此时的这个问题就是 prettier 和 ESLint 的冲突问题。
针对于这个问题我们想要解决也非常简单:
打开 .eslintrc.js 配置文件
在 rules 规则下,新增一条规则
'space-before-function-paren': 'off'
该规则表示关闭《方法名后增加空格》的规则


 随时随地看视频
随时随地看视频




