课程名称:基于Vue3最新标准,实现后台前端综合解
课程章节: 第一章
课程讲师:Sunday
课程内容:
今天说一下 我自己遇到的问题
课程中 使用了 eslint 进行代码规则的校验 如配置
.eslintrc.js
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象// 文档:https://eslint.bootcss.com/docs/user-guide/configuringmodule.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint"
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}};但在实际使用中 我发现 还需要再rules 加入
'space-before-function-paren': 'off', 'vue/multi-word-component-names': 'off'
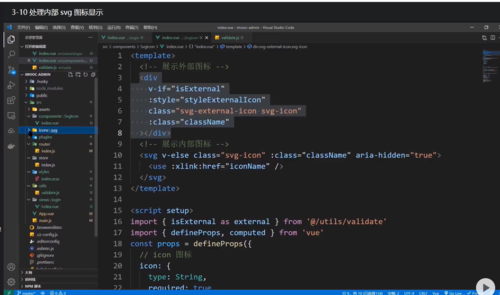
在一个就是在使用vscode 的过程中 发现需要 更改vscode的配置
{
"window.zoomLevel": 0,
"editor.lineHeight": 20,
"files.autoSave": "onFocusChange",
"terminal.integrated.fontSize": 12,
"files.associations": {
"*.vue": "vue"
},
"git.ignoreMissingGitWarning": true,
"explorer.confirmDelete": false,
"workbench.colorTheme": "Atom One Dark",
"markdown.preview.fontSize": 20,
"debug.console.fontSize": 20,
"cssrem.rootFontSize": 18,
"javascript.updateImportsOnFileMove.enabled": "always",
"terminal.integrated.rendererType": "dom",
"vsicons.dontShowNewVersionMessage": true,
"git.enableSmartCommit": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"git.autofetch": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"vetur.validation.template": false,
"files.autoGuessEncoding": true,
"editor.tabSize": 2,
"git.defaultCloneDirectory": "",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.semanticTokenColorCustomizations": null,
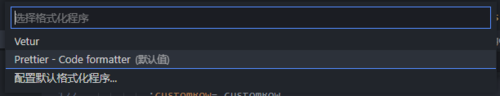
}遇到了 保存没有自动格式化的情况 需要右键选择 - 格式化文档的方式

将原来的 vetur 切换成 prettier 之后 就可以报错 自动帮我门校验格式 修复了


 随时随地看视频
随时随地看视频




