课程名称:Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节:第2章 【深入理解KOA】Koa2的那点事儿与异步编程模型
视频:3-1 路由系统
课程讲师: 七月
课程内容:
新的API地址 http://bl.talelin.com/dev/index.html
//ctx.path可以取到当前路径, ctx.method可以取到当前是get或者Post
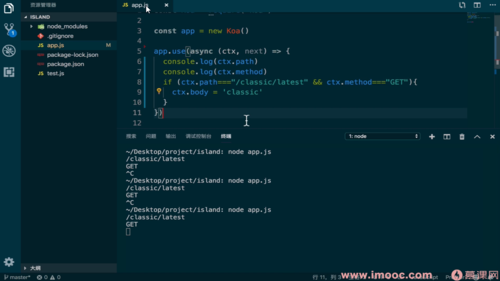
app.use(async (ctx, next) => {
console.log(ctx.path)
console.log(ctx.method)
if (ctx.path === '/classic/latest' && ctx.method === 'GET') {
ctx.body = 'classic'
}
})
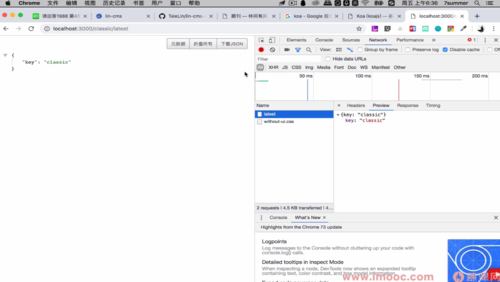
//浏览器输出 classic当然真正的程序,不会返回字符串,要返回json,程序可以改为
app.use(async (ctx, next) => {
console.log(ctx.path)
console.log(ctx.method)
if (ctx.path === '/classic/latest' && ctx.method === 'GET') {
ctx.body = {key: 'classic'}
}
})
//浏览器输出 json: key:'classic'if可以理解为是路由,肯定不需要自己写路由,可以用第三方库: koa-router
//引入并实例化
const Router = require('koa-router')
const router = new Router()
使用koa-router三步:
1、实例化koa-router
2、编写各种路由函数
3、调用router.routes(),把中间件注册到app对象上//使用koa-router改造之后的代码
const Koa = require('koa') //导入Koa
const Router = require('koa-router')
const app = new Koa()
const router = new Router()
router.get('/classic/latest', (ctx, next) => {
ctx.body = {key: 'classic'}
})
app.use(router.routes())
app.listen(3000)
//浏览器输出 json: key:'classic'使用koa改造之后,程序更易读。
课程收获:
七月老师这节课主要讲了koa-router,这是一个第三方的koa路由库,使用koa-router可以让程序更易读,结构更好。
七月老师非常注重在讲编程知识的同时,讲编程思维,讲知识和知识之间的关系。编程是实践性非常强的工作,学习知识最好的方法是放到项目中。做项目的目的不是做项目,最终要做出来自己的项目,业务承载的是编程知识。明天继续刷后边的课程。



 随时随地看视频
随时随地看视频




