一、课程名称:前端工程师2022版
二、课程章节:ES6基础入门-初识ES6(1-1 课程简介-慕课网体系课 (imooc.com))
三、课程讲师:Alex
四、课程内容:
认识let和const:
1、作用:用于声明变量或声明常量,其中let是代替var来声明变量,而新增的const是用来声明常量的。
(1)变量:var、let声明的就是变量,变量一旦初始化之后,还可以重新赋值,更改变量值的
(2)常量const是constant的缩写,表示恒定不变的,const声明的就是常量,常量一旦初始化就不要能重新赋值了,如果重新赋值,控制台会报错
2、let和const的用法:和var一样,直接声明即可,如:let age = 18; const sex = 'male';
3、const介绍
(1)为什么需要const:
1)在实际开发中,有一些不想被更改的常量如sex,如果是使用let定义,那么在经过长时间的代码书写后,可能会因为忘记当初的设计而对其重新赋值,此时控制台不会有任何报错
2)而const则不一样,const就是为了那些一旦初始化就不希望重新赋值的情况设计的,此时如果重新赋值,控制台就会报错
(2)const的注意事项
1)使用const声明常量,一旦声明,就必须立即初始化,不能留到以后赋值,如const sex = 'male';(√),const sex; sex = 'male';(×)
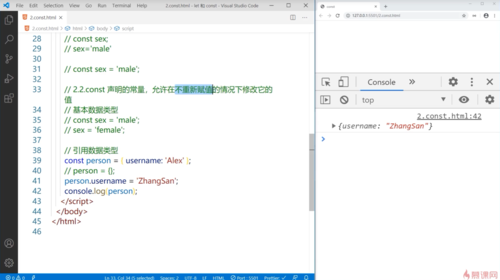
2)const声明的常量,允许在不重新赋值的情况下修改它的值,这里特指引用数据类型,引用数据类型可以通过打点调用它的属性来进行更改,而基本数据类型没办法在不重新赋值的情况下修改它的值

(3)使用场景和使用时间
1)使用let的情况:用于会变化的量,如使用for循环:for (let i = 0; i < 3; i++){}
2)使用const的情况:
①一旦初始化就不希望重新赋值的
②一开始不知道应当使用const还是let,可以先写const,因为一旦有一天需要修改,程序就会报错,再返回去将const改成let,也是来得及的,但是如果一开始就使用let,后面出现了错误也是不清楚的,比较麻烦
五、课程收获:
今天接触了let和const,结合曾经学习的var,对let和const有了更加清晰的认识,let和const各有作用,它让代码更加规范,可维护性更高,期待后面的课程,加油!

 随时随地看视频
随时随地看视频



