课程名称:react 16.4 快速上手
课程章节:编写ToDoList功能
课程讲师: Dell Lee
课程内容:
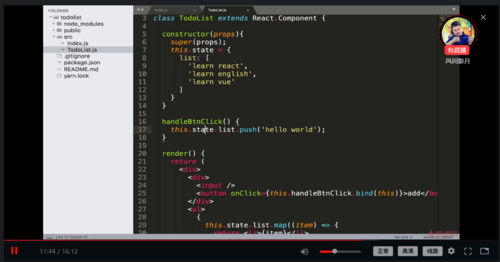
ToDoList功能的层级关系解析。编写todolist功能,修改index.js文件、增加todolist.js文件,引用todolist。在todolist组件中,render的return,只能return一个jsx,不能返回多个jsx,所以有多个的时候要用一个大的包括住。react里的编写思维是强调面向数据对象,不会直接操作dom。<button onClick="this.haddleClick.bind(this)"></button> 把当前的this指向组件todolist里的this。改变数据的时候不能直接this.state,要用setState。list:[...this.state.lsit]。展开之前的list的数据
课程收获:
本节课主要是进行一个react的todolist组件的编写。从编写的组件例子来看,要学会javascript语法和es6语法。react主要用的就是这两种语法。通过编写组件的例子,才能更深入的了解,react是面向数据层的,而不是对象层。当数据发生变化的时候,渲染出来的元素就不一样。这只是一个简单的例子,熟知了this的指向,设置数据的时候用setState,...是指展开原有的数据。接下来继续...


 随时随地看视频
随时随地看视频




