课程名称:react 16.4 快速上手
课程章节:完成新增列表项的功能
课程讲师: Dell Lee
课程内容:
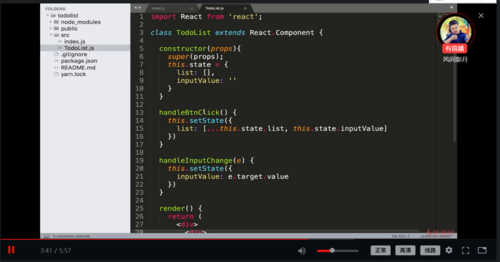
上一节课说到点击add的时候就增加一条列表数据,上一节课说的增加都是写死hello world。这节课主要是讲点击add的时候动态增加输入框的值作为列表的数据。设置一个state的inputvalue,绑定一个handleInputChange,改变inputvalue的数据为当前输入框的数据,点击click的时候设置的state的list为state的inputValue,这样,在输入框输入的数据,点击add之后,就会把输入框的数据增加到list.
课程收获:
本节课主要是进行一个react的todolist组件的继续编写。编写的是如何动态的把输入框的数据新增到列表之中,从编写的组件例子来看,主要是深入的了解react是一个面向数据的开发,只要改变数据,那么数据对象就会发生变化。这样就省略了原来要不断的设置元素的对象的代码。小例子已完成,接下来继续...


 随时随地看视频
随时随地看视频




