生活不止眼前的21天,还有诗和远方的21天。
✔ (1)1-1 Mixin 混入的基础语法(1) ✔(2)1-2 Mixin 混入的基础语法(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 自定义的属性,组件中的属性优先级高于mixin属性的优先级。 |
|
课程内容:
2022.09.26的学习内容:
vue基础入门(中)
1-2 Mixin 混入的基础语法(2)
我们现在来看我现在用的 mixin 是通过什么方式去使用的?
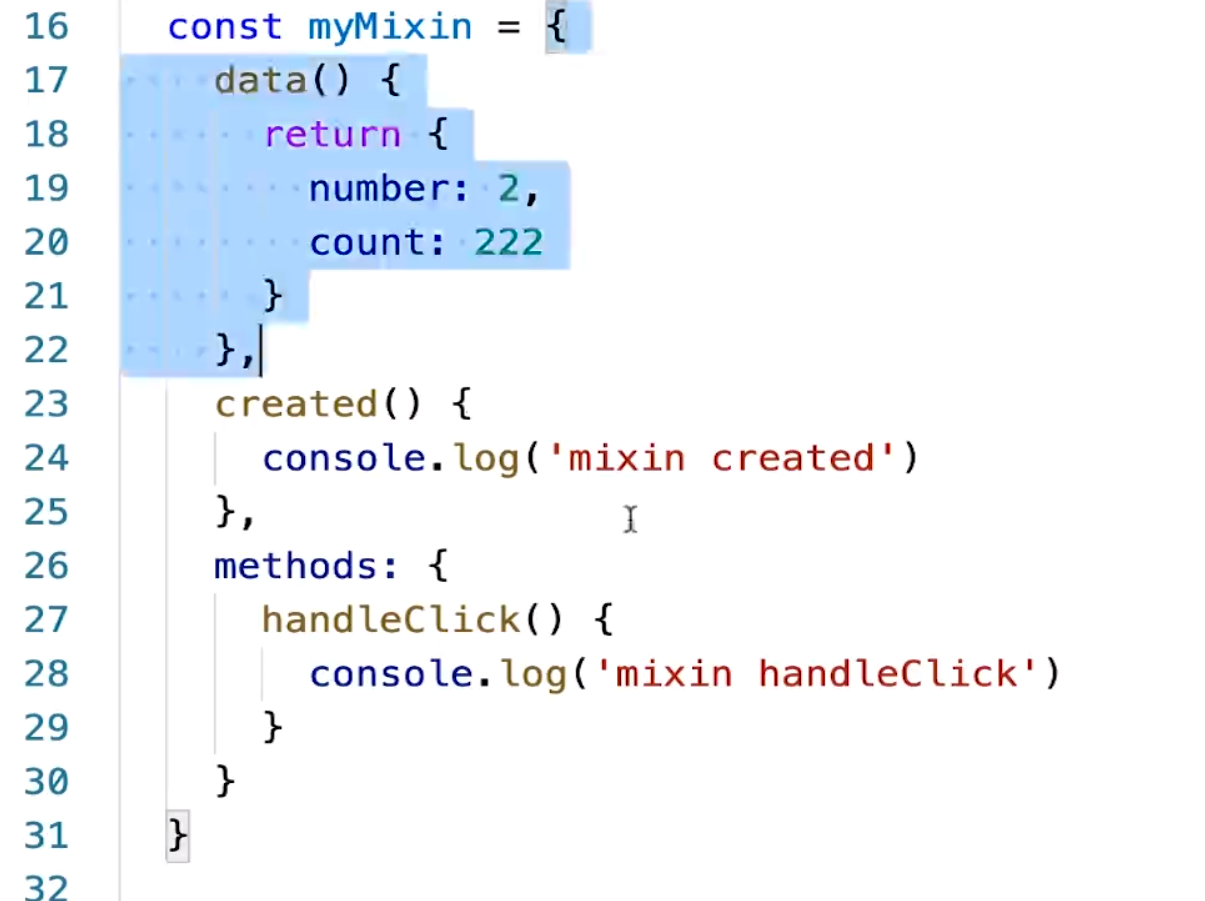
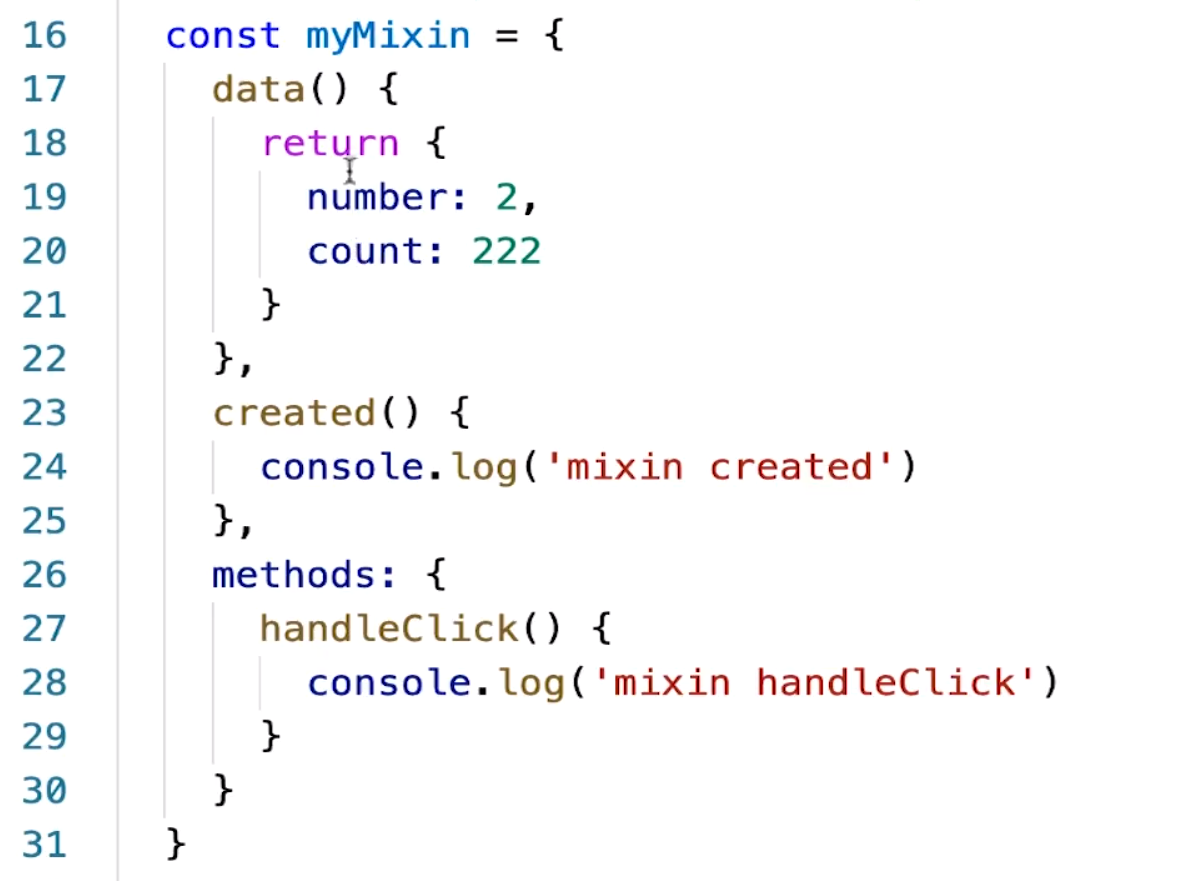
上面我定义了一个对象:

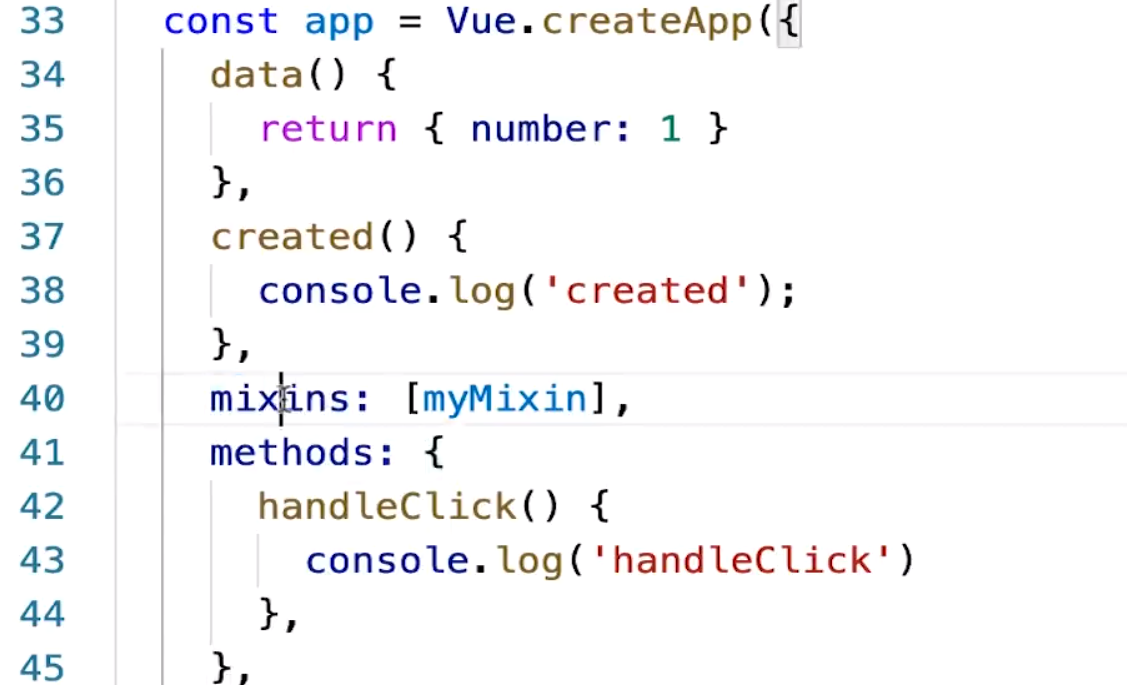
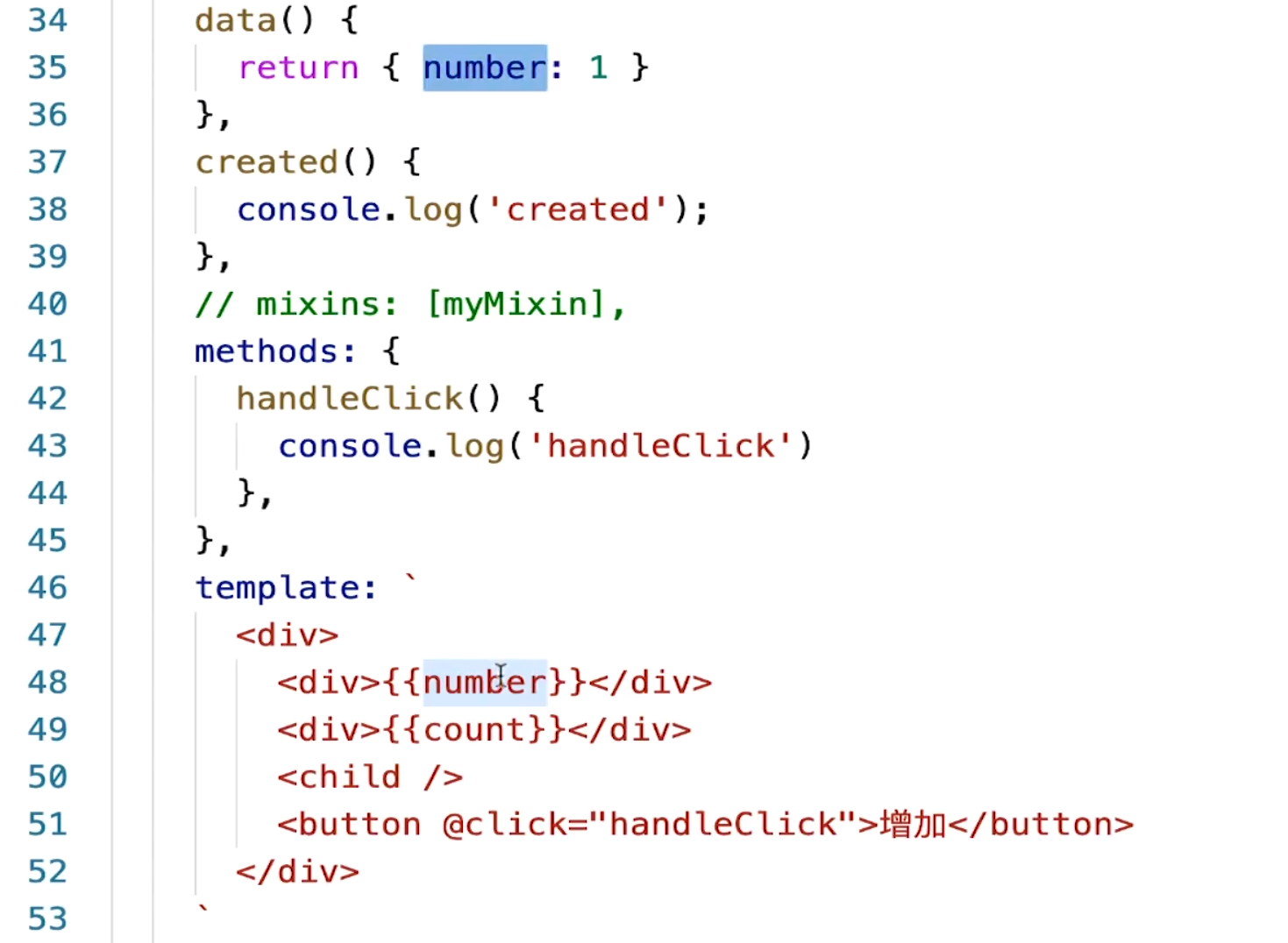
然后下面我组件里面去使用 mixins:

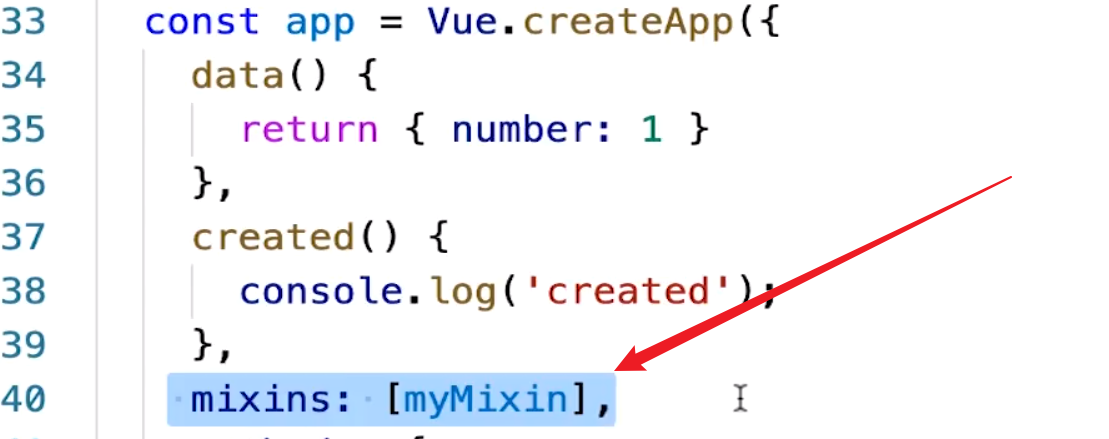
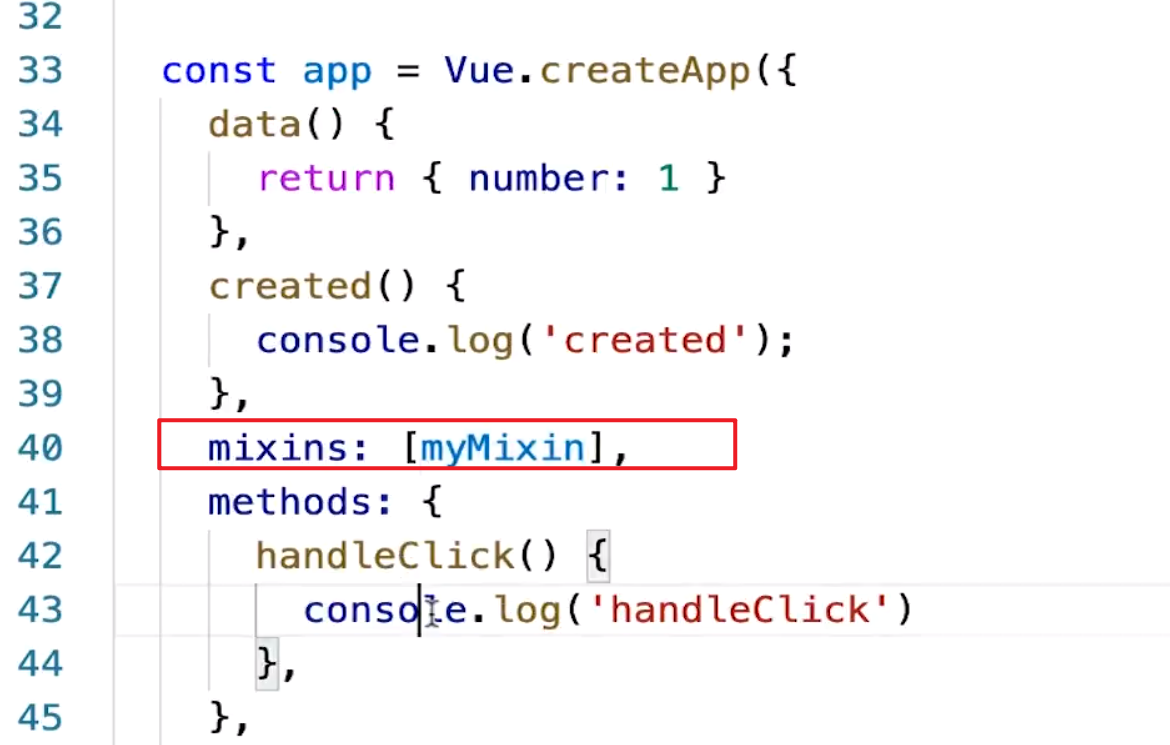
然后在这块【第40行】才会去具体的使用max里面相关的内容:

这种 mixins 的用法,我们看一下它有什么样的特点,它是一个局部的 mixin ,
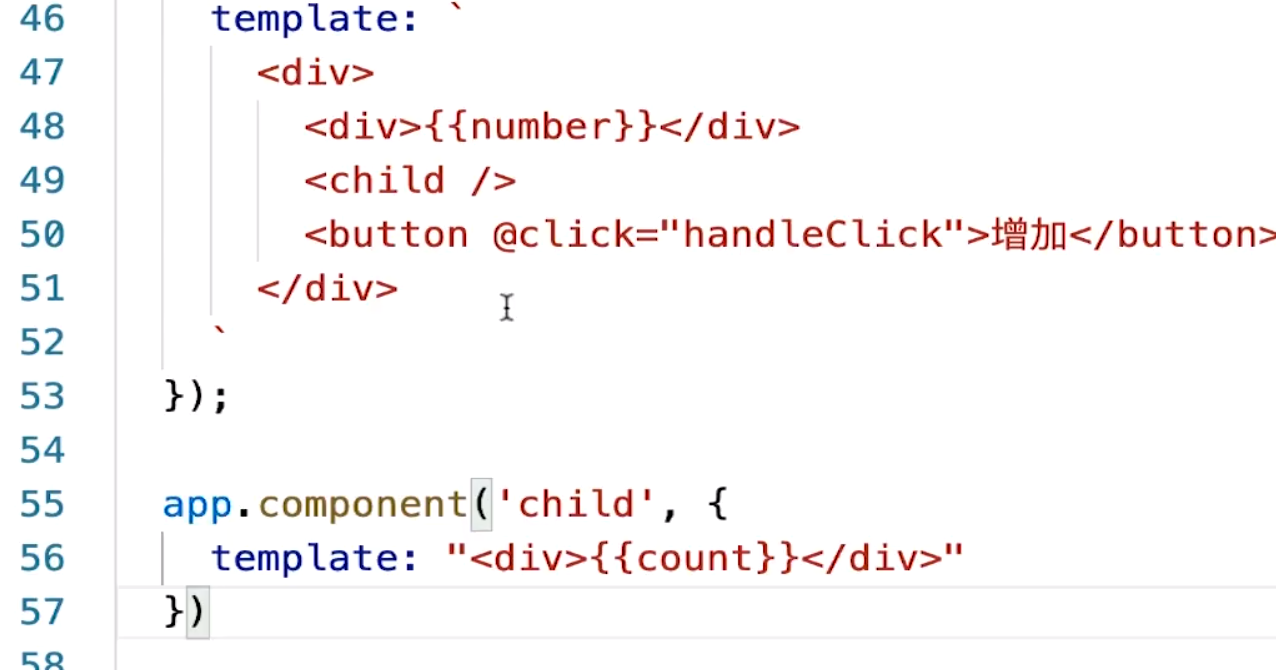
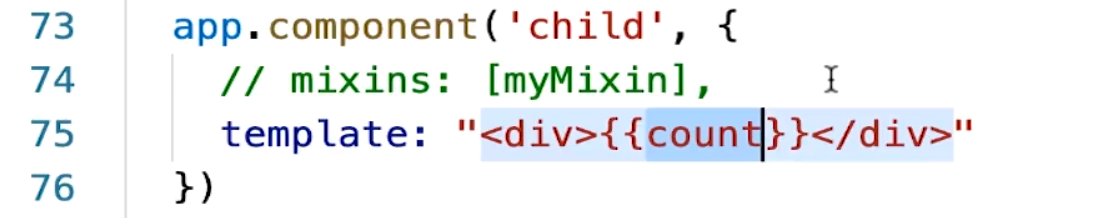
比如说我创建一个子组件,我在这里定一个组件,app.component,我们定义一个叫做child的这样的组件,
然后里面我们去尝试使用一下什么?
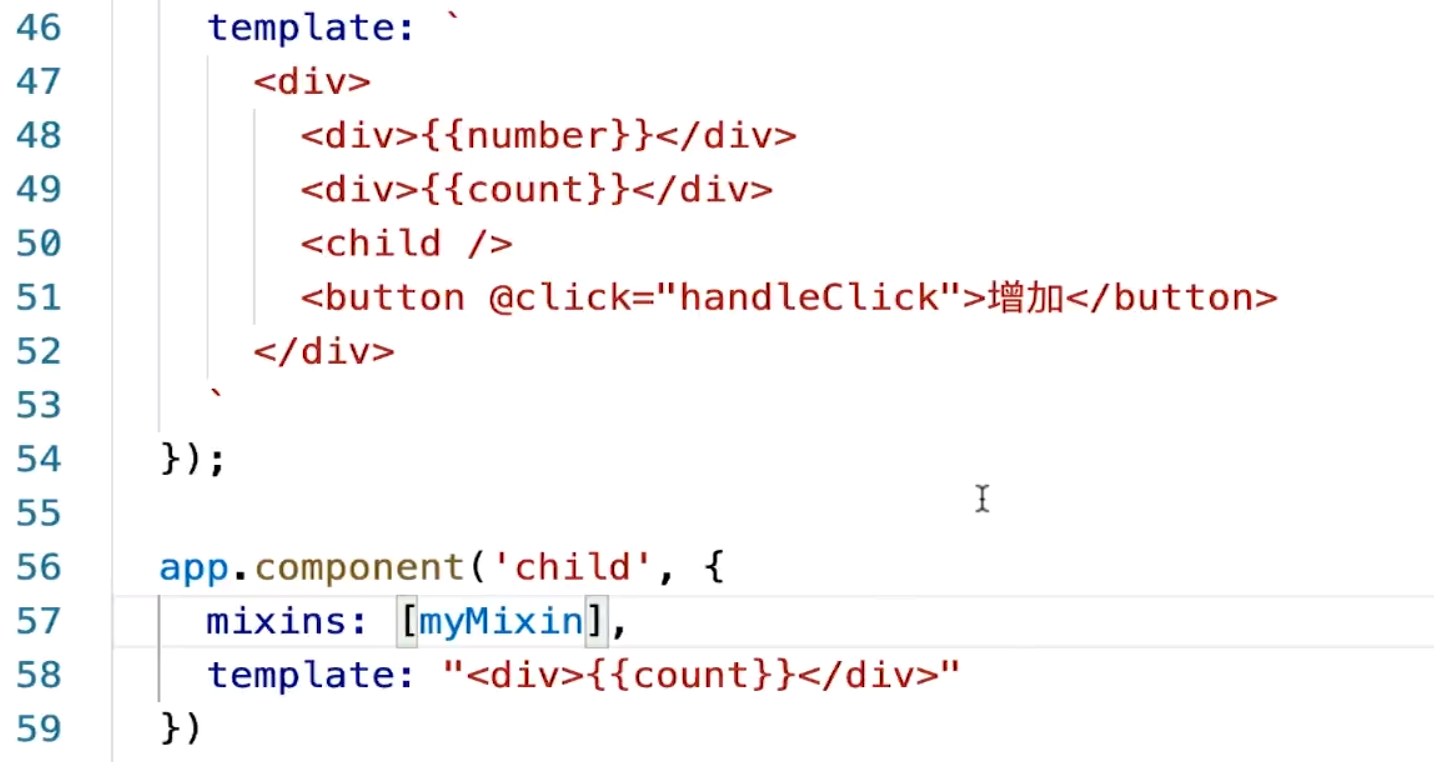
template 就是一个div标签,这里我尝试使用 count:

在下面这块我用什么?

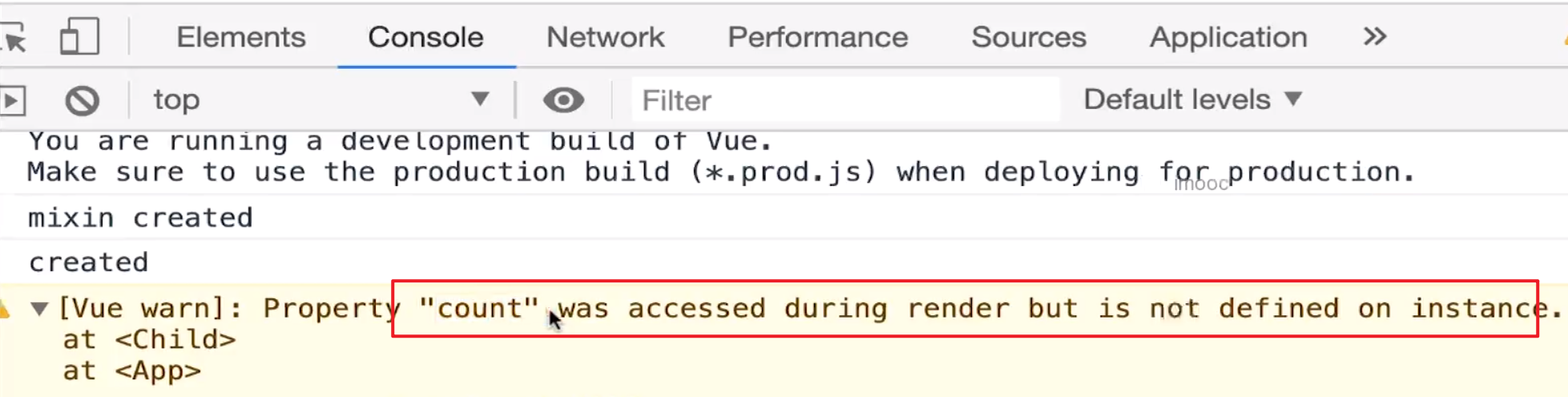
你会发现什么?说count找不到:

why?
也就是说现在你定义的 mixin 在Vue 的应用中你去使用,它只能在最外层的组件里生效,它只在这个模板里生效。
比如说你里面又调用了child的子组件,child的子组件里想用 count,我们认为可能它来自于mixin,但是你这么去用的话,你没法直接用 count,
为什么?因为你 mixin 只定义在了根组件里,
所以只有在这个标签里面用对应的count这样的东西才可以。比如你在这里 用count是可以的:

但是隔了一层,你的子组件里想用count就用不了了。如果你的子组件里想用count怎么办?
你子组件里也得用一下 mixins,把刚才的myMixin放在子组件里再去用一下:

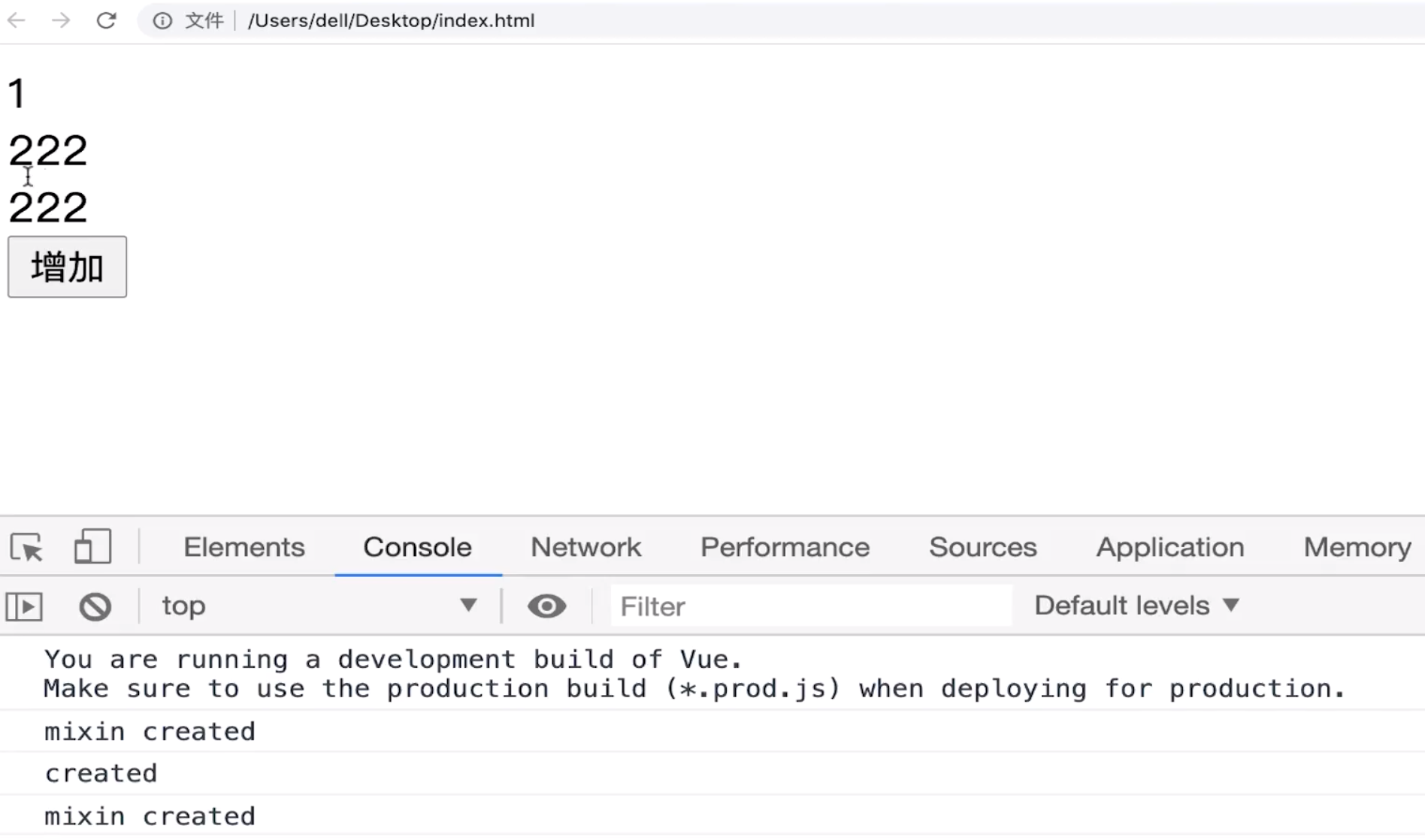
那么我们刷新一下:


大家发现这个时候你才能把222打印出来。所以刚才我们定义的这种myMixin以及它的使用可以算成一个局部的mixin,【第16行】
它和局部组件的概念很类似,你定义了一个组件,你必须通过什么来使用它,通过components使用它,你才能够去在组件里面去用它,
mixin 也是一样的,局部的mixin 指的是你上面定义了一个mixin ,你要哪里用这个mixin,你必须在这里通过mixin这样的属性去使用它,
然后在对应的组件里面才能用对应的 mixin 里面的数据或者方法或者生命周期函数,这是一个局部的mixin。【第40行】
那么接下来我们来接触一下全局的mixin,我定义一个全局的mixin 怎么定义?
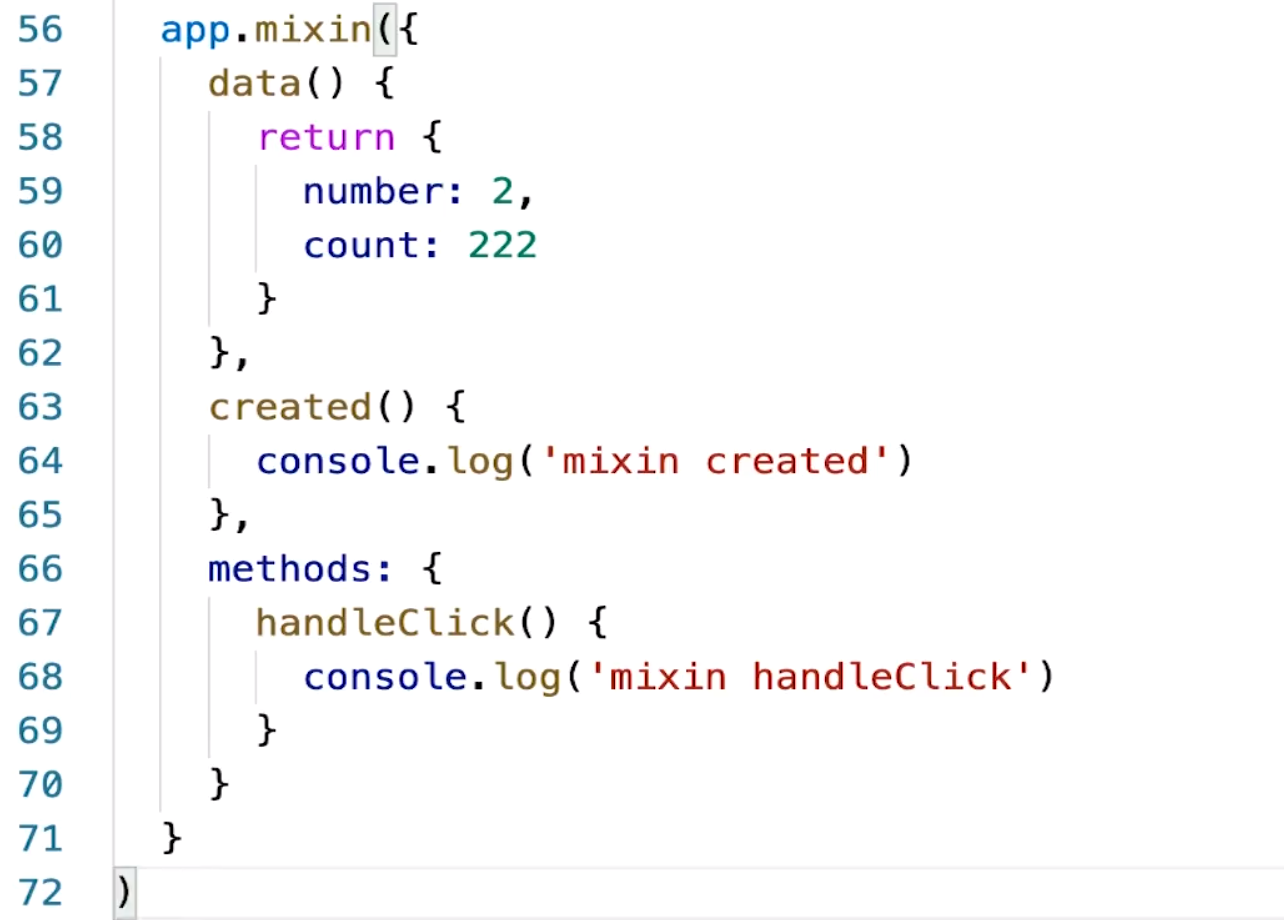
我们写一个 app点mixin ,写一个空对象,把刚才我们对象里的内容都拿过来,写成这样的一个内容就可以了:

app点mixin 定义的是一个全局的mixin ,如果定义全局的mixin ,你想在根组件里去使用它的话,你就没必要去显示的声明这个mixin了,
因为它是全局的默认就会注入到每一个组件里,直接就可以用了。
包括下面这一块:

你的子组件 app component在里面,也没有必要直接使用 mixin 键值对了,什么都不写,直接用count可以的:

全局的mixin它有一个什么样的特点,也就是一旦你定了mixin,你全局里面应用下每一个组件它都会把 mixin自动的注入进来,
所以你不用去声明这样的东西,它也会自动的注入进来,注入进来你这里就直接在组件里,除了可以使用它自己定义的这些number之外:

mixin 里面对应的这些count, methods的你都可以直接去使用了,【第66行】
全局的mixin一般不推荐大家使用,因为这个代码的维护性不是特别高。
代码示例:

上面我们定义了一个myMixin这样的混入,下面我们使用了myMixin:

然后打印number,然后做了一系列的增加,然后打印出handleClick,是这样的一个功能。
现在,我把count这块都去掉:



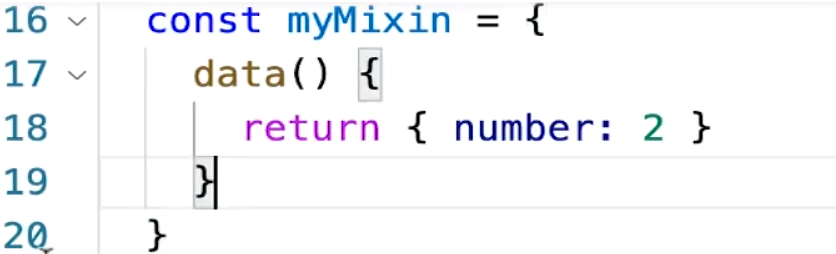
模板里面 我就显示number,然后我把这个number从data里面再移出来,放到这里number这么去写,
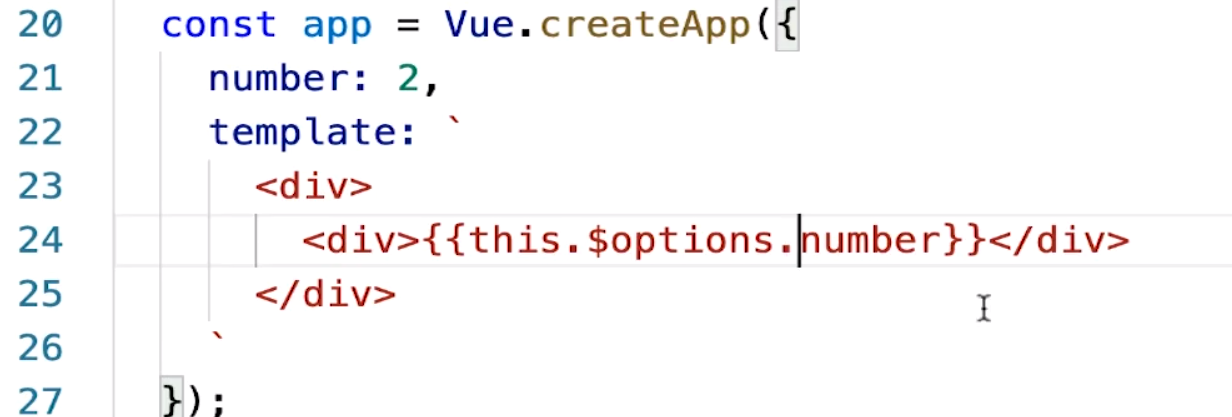
下面这块我也定一个number,比如说 2:

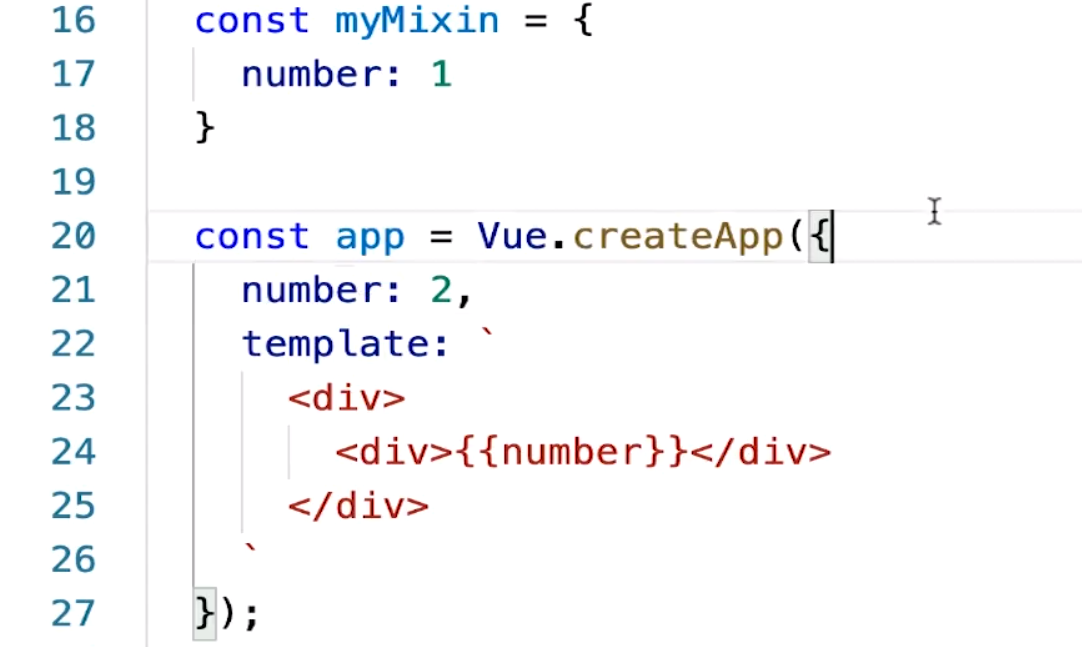
这种我们在实例里面或者组件里面定义的内容实际上是一个自定义的属性,它既不在data里,又不在methods里,又不在计算属性里,又不在各种各样的方法里,或者说watch侦听器里,ta哪里都不在,直接定义在组件的最外层,这样的随便的名字,这种内容我们把它叫做一个自定义的属性,
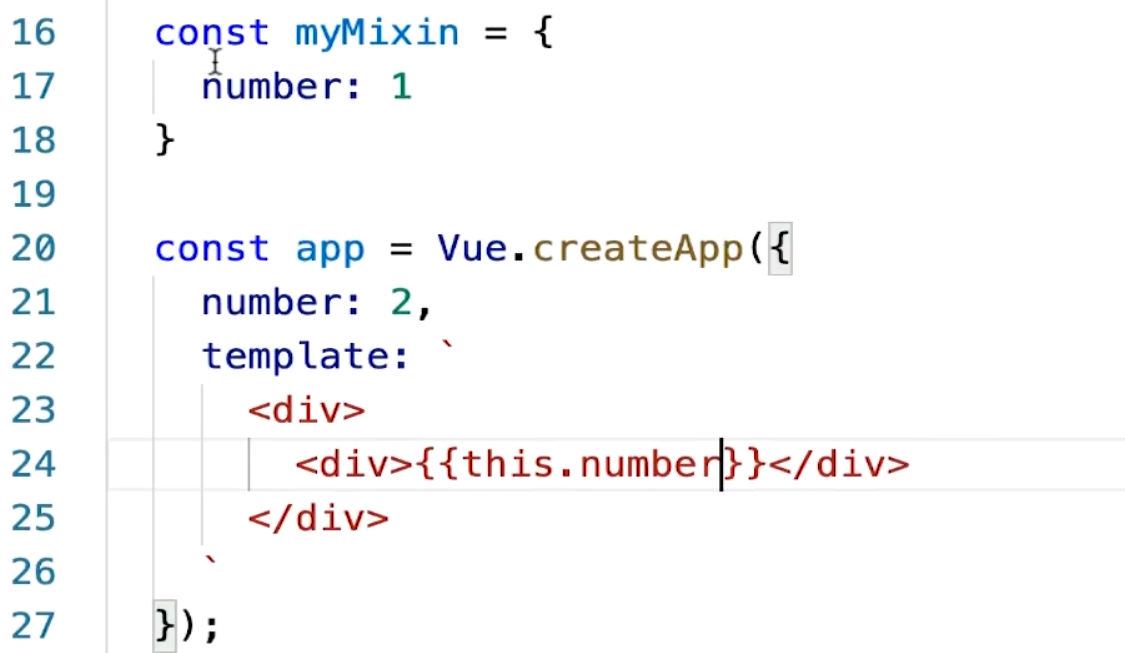
在这块怎么显示自定义的属性,我直接用this点number:

在myMixin里面有一个number这样的自定义属性,【第16行】
而在我的组件里面也有一个这样的自定义属性,【第21行】
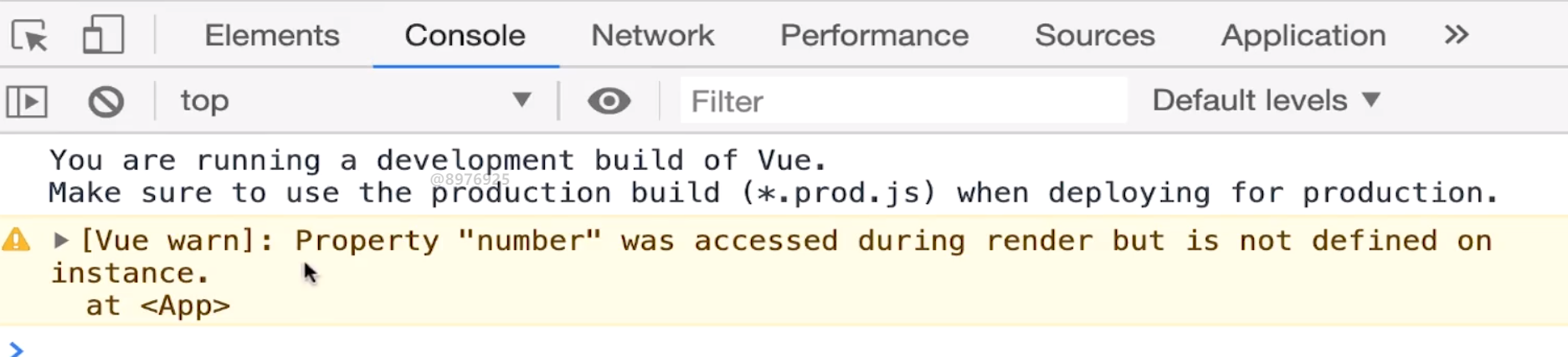
它展示的内容到底是谁,谁的优先级更高?我们到页面上刷新一下:

控制台输出说number没有在实例上找到,你会发现如果你想在这个内容里面,在这个模板里面直接使用这个number是使用不了的,你可以怎么去使用它?
你可以用this点$options点number来去使用它:

这么去用之后 2 就出来了:

$options它是什么意思呢?
它指的是 Vue 的应用或者Vue的组件上,所有的内容实际上Vue做处理之后都会把它挂到options上面来,
所以你直接获取number获取不到,但是你通过options获取number是能获取到的,
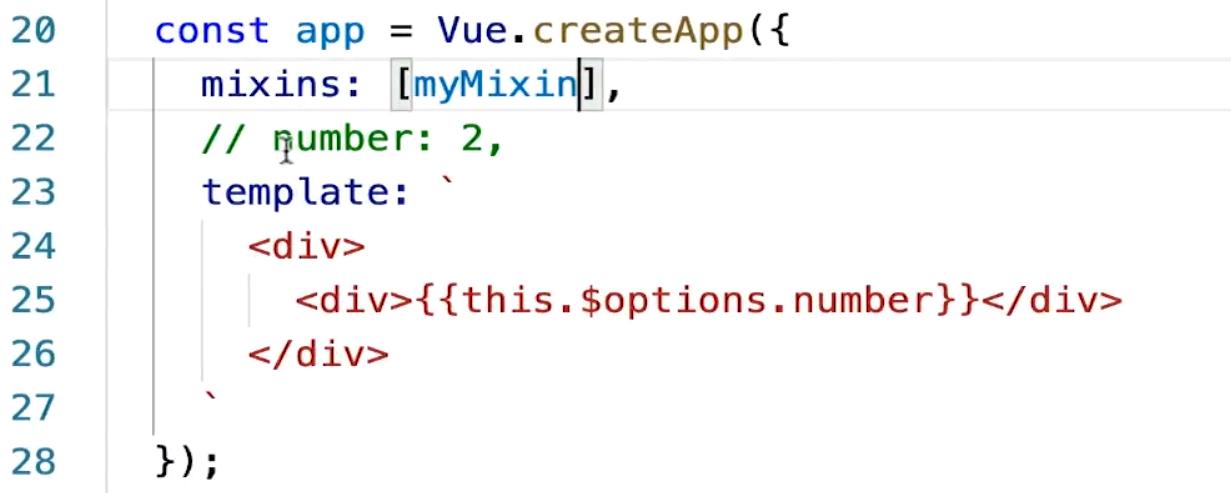
那么我们能发现,比如说我把number 2给注释掉之后刷新一下,ta现在找不到这个内容:

为什么找不到?因为我这里没有用这个mixin,【第21行】
所以在这我先把mixin用上,不然的话局部的mixin 它当然就不会有作用了:

使用完之后我们再刷新,它会打印出 1:

当我把这个number再打开,它又会打印出 2:


所以自定义的属性,组件中的属性优先级高于mixin属性的优先级。

 随时随地看视频
随时随地看视频




