课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第14章 flex弹性盒模型
讲师姓名:五月的夏天
课程内容:
弹性盒模型之flex属性
使用justify-content属性设置横轴排列方式
使用align-items属性设置纵轴排列方式
给子元素设置flex占比
课程收获:
1.弹性盒模型之flex属性:
(1)设置display: flex属性可以把块级元素在一排显示;
(2)flex需要添加在父元素上,改变子元素的排列顺序;
(3)默认为从左往右依次排列,且和父元素左边没有间隙。
2.使用justify-content属性设置横轴排列方式:
(1)justify-content属性定义了项目在主轴上的对齐方式。属性值分别为:
justify-content: flex-start | flex-end | center | space-between | space-around;
3.使用align-items属性设置纵轴排列方式:
(1)align-items属性定义了项目在交叉轴上的对齐方式。属性值分别为:
align-items: flex-start | flex-end | center | baseline | stretch;
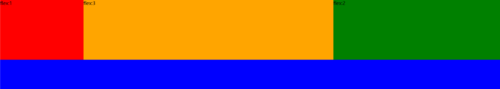
4.给子元素设置flex占比:
(1)给子元素设置flex属性,可以设置子元素相对于父元素的占比;
(2)flex属性的值只能是正整数,表示占比多少;
(3)给子元素设置了flex之后,其宽度属性会失效。
(4)代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex占比</title>
<style type="text/css">
.box {
height: 300px;
background: blue;
display: flex;
}
.box div {
width: 200px;
height: 200px;
}
.box1 {
flex: 1;
background: red;
}
.box2 {
flex: 3;
background: orange;
}
.box3 {
flex: 2;
background: green;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">flex:1</div>
<div class="box2">flex:3</div>
<div class="box3">flex:2</div>
</div>
</body>
</html>效果:

每天学习一点点,加油!!

 随时随地看视频
随时随地看视频



